
いかに優れたデザインのユーザーインターフェイスであっても、UI(画面)が読み込まれるまでには待ち時間が必ず生じます。
MITが2014年に実施した調査によると、人は個別の画像をわずか13ミリ秒で認知できるものの、どこに着目すべきかを決定するまでには100〜140ミリ秒が必要とのこと。このことは、人がUIの状態変化を認識するまでに、実際には200ミリ秒前後の時間が必要だということを示唆しています。
200ミリ秒から1秒の間に、ユーザーは自分たちの操作が流れに乗っていると感じます。画面が動かないまま1秒が過ぎると、興味の対象がほかへ移り始め、10秒を超えるとユーザーの関心はすべて失われる傾向にあります。
ユーザーを満足させるには、処理中であることを示す何かが必要です。基本的な方法は3つあります。
- 所要時間が計測できるは「プログレスバー」を表示する
- 計測できない場合は「スピナー」を表示する
- 何も表示しない
プログレスインジケーターに関する心理的な研究では、進捗状態を表すのは線形以外であるべきと説明されています。私たちにとって当たり前の遅延処理の手法は、現実とは必ずしも一致しないのです。
このコンセプトを理解することが、ユーザーの認知を向上させるインターフェイスを作る手がかりとなるのです。
ソフトウェアデザインの世界では、スケルトンスクリーンは従来とは違った手法を提供しています。抽象的なウィジェットを表示させるよりも、次に何が表示されるのかという期待感を高めつつ、認知の負担を減らすわけです。
スケルトンスクリーンはどう使われているか?
アップルは「iOS Human Interface Guidelines」の「起動画面」というタイトルでスケルトンスクリーンの説明をしています。ガイドラインでは、変更される可能性のある文字と要素を除いた、起動後のアプリケーション画面の概略を示すことを推奨しています。
iOSの時計アプリ
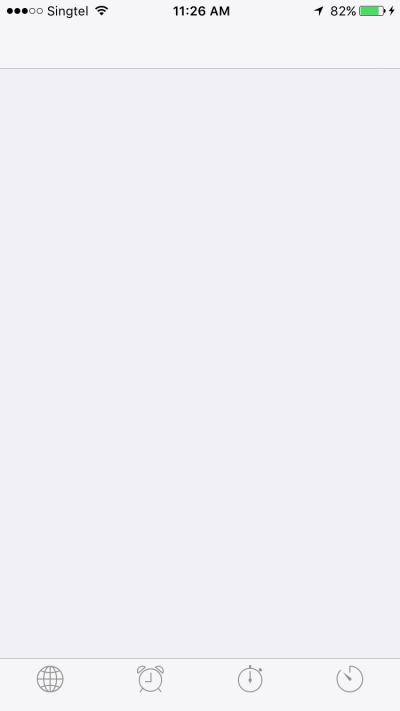
iOSの時計アプリは、スケルトンスクリーンの典型的な例です。起動画面はアプリがどのような見栄えなのかという期待を持たせ、アプリの起動が実際よりも速い印象を与えます。
時計アプリの起動画面では、画面の下にある4つのアイコンでアプリの概要を示しています。

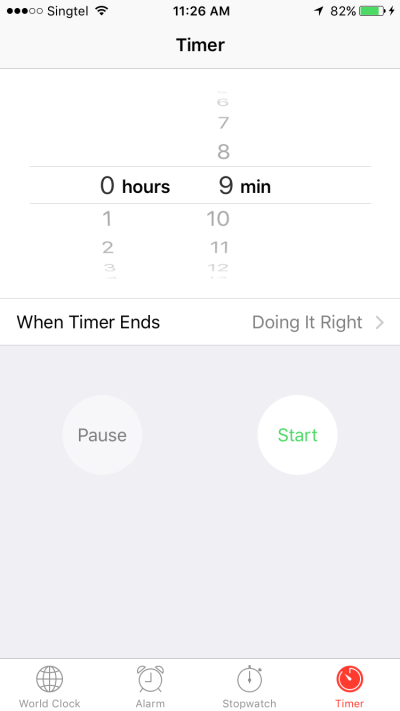
アプリが起動すると、すべてのテキストとUI要素が画面に表示されます。

任天堂
任天堂は最近、 UIガイドラインや一般的な常識にまったくとらわれない、同社にとってはじめてのスマートフォンアプリを開発しました。
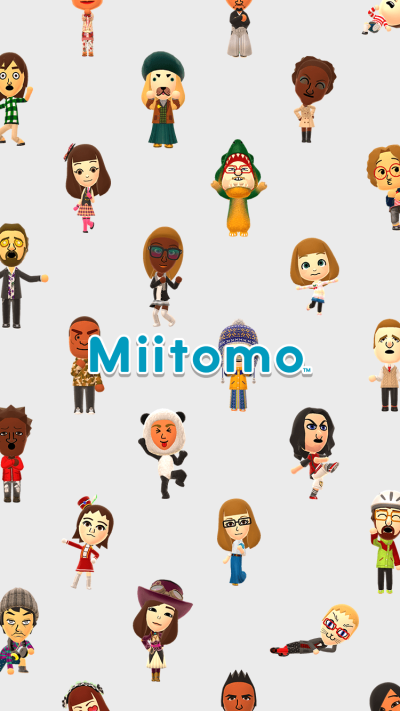
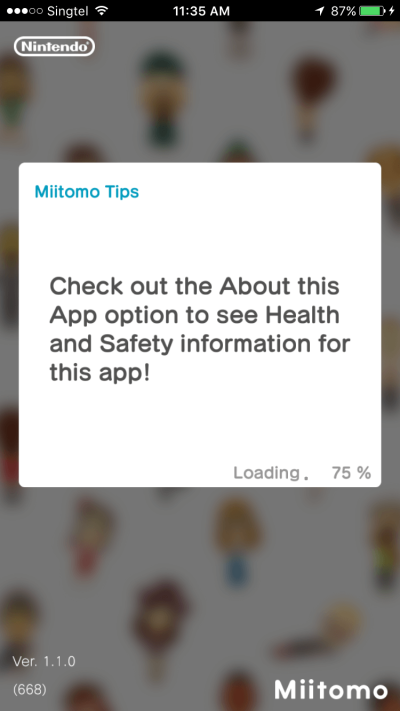
起動画面にはアプリのタイトルのみが表示され、背景の画像にもアプリの使い方を示すようなものはなにもありません。

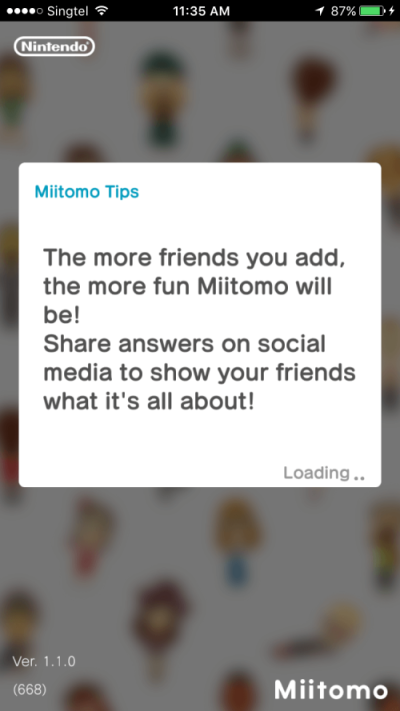
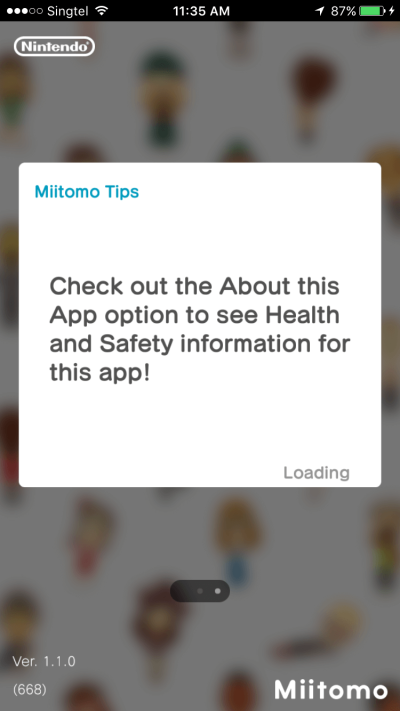
起動後、ロード画面で最初に「Loading」の文字が最小限のスピナーとして表示され、

続いて数字のプログレスインジケーター、

さらに別のスピナーが表示され、

最後にアプリが表示されます。

ロードタイムが14秒を超えるという信じ難い状態に対し、任天堂は2つのスピナーと1つのプログレスバーを表示するという対策しかしておらず、ロードタイムの軽減になっていません。結果的にロード画面中に内容が変わる「Tips」が、UIの状態を変えつつ、処理の進行中だと分かるスピナーの役割も担っているのです。
次々と現れる画面をそのたびに見る必要が生じ、実際よりも起動が遅いアプリだと感じてしまいます。
任天堂の進捗表示は非常に悪いといえる一方、Facebookはとても正しいと言えます。
起動画面はアップルのガイドラインに沿ったものです。

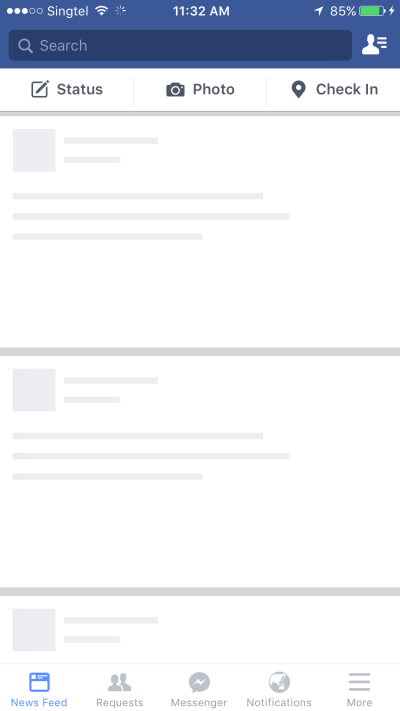
ガイドラインの目的に沿いつつも、Facebookはヘッダーやフッター、プレースホルダー画像を本文に組み込み、画面により多くの情報を表示させています。最終的なコンテンツの読み込みにかかる時間が不明なため、画面にはスピナーの代わりとなるちょっとしたアニメーションがあります。

その後、最終的なUIがロードされます。

スケルトンスクリーンを実現するには
これまでの例を見ると、スケルトンスクリーンの画像は、ワイヤーフレームとは大きく違わないことに気付いた人もいるかもしれません。そこに気付いたとすれば、すでに多くの仕事をこなしたも同然です。
次にあげる例では、想定するよりも長く初期ロードに時間がかかっていると想定して、スケルトンスクリーンを追加して体感的なロードタイムの改善を図ります。

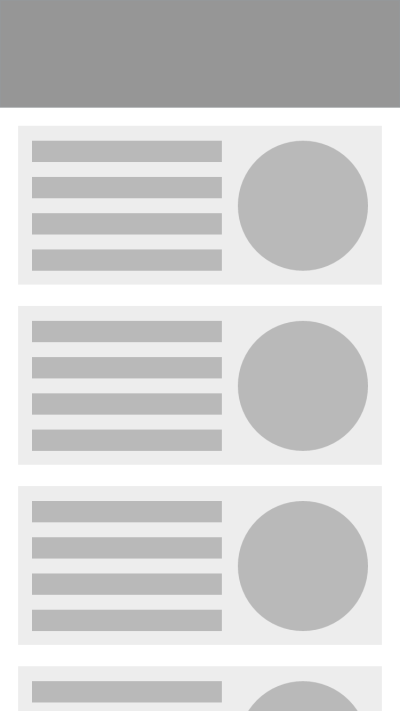
上の図は、画面レイアウトを示すための、初期ワイヤーフレームです。

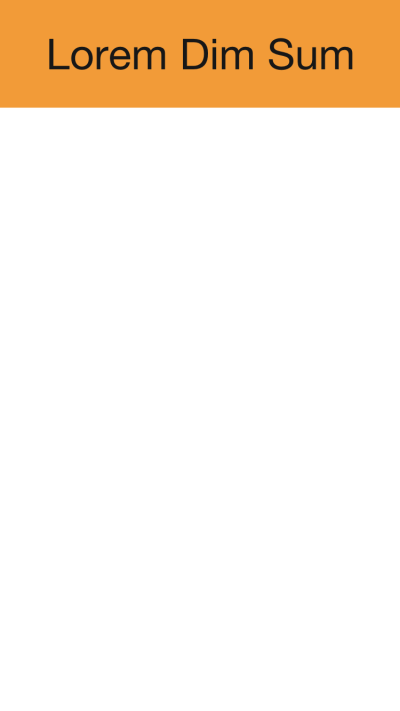
初期レンダリングでは、ヘッダーとコンテンツを表示するための領域のみが表示されます。

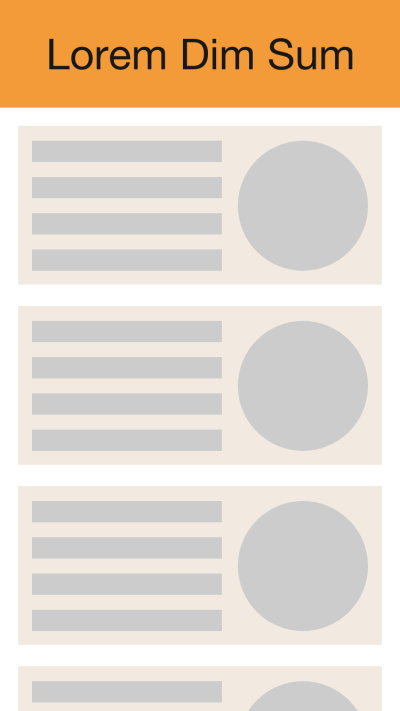
待っている間に、ワイヤーフレームからの画像が表示されます。

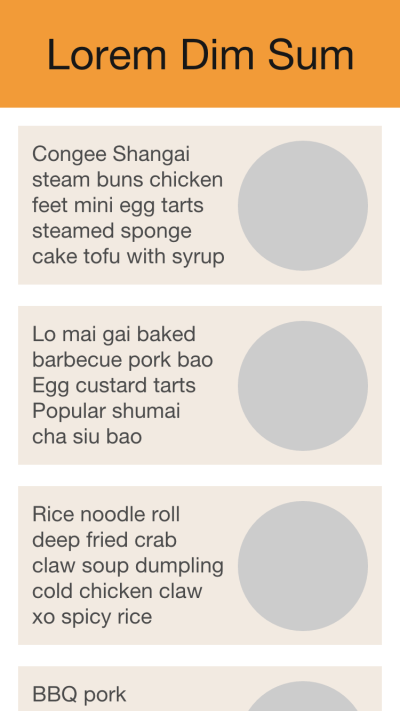
続いて、テキストがレンダリングされます。

最終的にレンダリングされたコンテンツがすべて表示されます。
徐々に各コンポーネントをレンダリングしていくので、待ち時間が短く感じられます。
最後に
スケルトンスクリーンを使うと、数百ミリ秒もかかるすべての操作感を改善できます。レンダリングの進行がスムーズではないときに適用することで、UIが速くなったと感じられ、ユーザーの満足度は高まります。
(原文:How to Speed Up Your UX with Skeleton Screens)
[翻訳:皐月弥生]
[編集:Livit]






