
他人のコードを引き継いで「イラッ」とするのが、コメントの書き方が「なってない」とき。わかりやすく、他人にやさしいコードの書き方って?
HTMLやCSSの基本を学ぶときに初めに習うのが、コード中にコメントを入れる方法です。しかし、多くの開発者は実際にはあまりコメントを使いません。HTMLやCSSではコメントをいろんなシーンで使いますが、きちんと目的を持って使いさえすればワークフローを大幅に効率化できます。
新しい会社で働くときなど、マニュアルや何十ページにもおよぶドキュメントに目を通すのは骨の折れる作業です。どの会社もそれぞれ違ったコードベースやレガシーコード、開発フレームワークやモジュラーコードを決めて使っています。
「よいコードにはコメントは必要ない」と言われます。しかし、よく考えてください。コメントが不足しているせいで行き詰まってしまい、堂々巡りをして、ドキュメントを探しまわった経験がある人もいるのではないでしょうか?
コード中のコメントに関する2つの重要なポイント
- ブラウザーではコメントはないものとして扱われる
- 圧縮(ミニファイ)するとコメントは削除される
これらを踏まえると、コメントはマシンのためにあるのではなく、人間が読むためだけにあることが分かります。
コード中のコメントが大切な理由
フリーの人や、1人でプロジェクトを実施している人、もしくは自分しかコードを見る開発者がいない場合、自分の好きなようにコメントを入れるか、何も入れなくてもいいかもしれません。しかし、あとで自分のコードを見返したとき「このとき何を考えていたのだろう?」と分からなくなり、そのコードを書いた理由を理解できずに苦しむことはよくあります。
コメントは一貫性を保つために有効です。整合性があり、うまくまとまったコメントを入れられれば、次回も同じようにコードを書くことができます。
コメントを入れるとコードを組んだ理由を理解しやすくなるので、チームで仕事をする場合にはとても有効です。後でロジックが分かるようにコメントを書いておけば、たとえプロジェクトをすべて最後まで保存しなかったとしても、どうやってその解決策を見つけたのか思い出せます。さらなる解決策がより簡単になるかもしれません。
コメントはホットフィックスやその場しのぎの修正にも役立ちます。特にフロントエンドのチーム外にいる開発者が、その場しのぎの修正をする際、コードをすばやく理解でき、どこに修正が必要か、どこが簡易的に修正されていて、どの時点で削除が必要かを教えてくれるので便利です。実際、コメントには3つのメリットがあります。
1つは開発のプロセスを早めてくれることです。コメントを入れることで自分が何を作っているか、変更をしているか、削除しているかが明確に分かります。
2つめは、より効果的に共同作業ができることです。プロジェクトかコードベースの一部始終を知っていれば、細々とした仕事は早く終わらせることができ、結果としてワークフローの効率化につながります。
3つめは、コメントによって多くの人が恩恵を受けることです。自分だけではなく、チームの他のメンバーにも役立つのです。一昔前はソースコードにDO NOT STEAL MY CODEというコメントが入っているなんてこともありました。以前は自分のコードや自分の“秘密”を誰にもシェアしたくないという保守的な風潮があったからです。しかしいまでは、みんなでコードをシェアし、コラボレーションしてプロジェクトを進めていく時代です。Webのプロジェクトで、Harry RobertsやChris CoyierやJonathan Snookのクレジットを入れることに何の抵抗もない時代なのです。こうした風潮を踏まえて、同僚を助けるためにも具体的かつ気の利いたコメントを入れる方法を紹介します。
コメントを入れる際に避けるべきこと
すべてのコードにコメントを入れるのは厳禁
すべてのコードにコメントを入れたくなるのは理解できますが、それをやってしまうと役立つどころか、ダラダラと長くなってしまいます。コメントの挿入は、不明瞭な点がある箇所だけに留めておくべきです。クラスに名称をつけるときに何か意味を持たせたのであれば、特にコメントは必要ないでしょう。
これが「よいコードにはコメントは必要ない」と言われる理由かもしれません。しかし、コメントはまったく入れないことがよいわけではなく、必要なところには入れるべきなのです。
くどくなりすぎないように
筆者は説明することや文章を書くことが好きなので、自分のCSSに長いコメントを残しがちです。個人的に反省するところでもありますが、小説のようなコメントは残さないように。長いコメントを読むのは本当に苦痛です。なるべく簡潔にしましょう。CSSのclass名をつける際にはこんなアドバイスもあります。
class名はなるべく短く、長く書くのは必要なときだけ!
同じことがコメントにも言えます。自分自身がちゃんと理解しているか確かめるためにも、コメントをすべて読むのはよいことです。もし自分がHTMLやCSSの初心者だったら、コメントをガイド代わりに読んでもよいでしょう。
コメントに時間を使いすぎない
かつて自分が関わっていたプロジェクトのファイルを見たら、こんなコメントが書かれていました。
// Update this with how many hours you have spent on this file:
// TIME_WASTED = 438;
コメントを書くために時間を費やす必要はまったくありません。通常は2〜3語で十分です。もし他の誰かが自分のコードを理解できるようにコメントの挿入に時間をかけすぎているなら、そのコード自体をリファクタリングする必要があるかもしれません。
コメントを入れるタイミング
擬似要素の目的を説明するとき
以下の例はcontent値を使った擬似要素です。
.post__comment-container::after {
background-color: #f9f9f9;
border: 1px solid #dedede;
border-radius: 0.25em;
color: #888;
content: 'Post author';
display: inline-block;
font-size: 0.7rem;
margin-left: 0.5rem;
padding: 0.2rem 0.45rem;
vertical-align: middle;
}contentプロパティがcontent: ''と表示されていると、擬似要素が何のためにあるのか、すぐには分からないかもしれません。そこで、以下のようにコードブロックの上に短いコメントを入れると分かりやすくなります。
/* Post author label for comment */
.post__comment-container::after {
background-color: #f9f9f9;
border: 1px solid #dedede;
border-radius: 0.25em;
color: #888;
content: 'Post author';
display: inline-block;
font-size: 0.7rem;
margin-left: 0.5rem;
padding: 0.2rem 0.45rem;
vertical-align: middle;
}入れ子になったコードを説明するとき
できる限りクラス名に意味を持たせることで、確実にコードは分かりやすくなります。ただし、プリプロセッサを使うときにCSSのブロックがなぜ入れ子になるのか、その理由は明確には分からないかもしれません。
.c-segment-controls.is-active {
.c-segment-controls__panel {
background-color: #fafafa;
border: 1px solid #aaa;
opacity: 1;
transition: opacity 0.5s ease;
}
}コードの役割を示すには6語あれば十分です。他の人が読んでも、拾い読みや飛ばし読みができます。
.c-segment-controls.is-active {
/* Active state for segment controls panel */
.c-segment-controls__panel {
background-color: #fafafa;
border: 1px solid #aaa;
opacity: 1;
transition: opacity 0.5s ease;
}
}!importantが必要な理由を説明するとき
!importantが書かれている箇所を見かけたら、それはレガシーコードかダーティーハックだと思うでしょう。
.c-accordion-container.ng-hide {
display: block !important;
}しかしよく見てみると、フレームワークのデフォルトの動作を無効にしているだけだということがわかります。
/**
* Overriding some rogue Angular code.
* Forces `display: block` so that the element can be animated.
*/
.c-accordion-container.ng-hide {
display: block !important;
}コードを消さなかった理由を説明するとき
下のコードを見てください。おそらく「消しても構わない」と判断すると思います。もちろん、どこにも関わっていないので消してよいでしょう。後で必要になったとしてもバージョン管理システムに記録として残るので一見問題ないですよね。
// .c-segmented-button__icon {
// transform: translateY(calc((40px - 100%)/2));
// }しかし、もし勝手に消してしまったら他の人はそのコードが最初にあったことさえわかりません。そこで、以下のようにコメントを残すのがよいでしょう。
/**
* Calculation for vertical alignment.
* Can be used when IE11 support is dropped.
*/
// .c-segmented-button__icon {
// transform: translateY(calc((40px - 100%)/2));
// }コメント以外の記録方法
文章に記録するというのはとても重要で、なにもコメントに頼る必要はありません。タスクが終了したら同僚にレビューしてもらってもよいでしょう。
コミットメッセージを使う
例えばGitのようなバージョン管理システムを使うなら、便利なコメントを書く方法をコミットメッセージにも適用できます。
わかりにくいコミットメッセージの特徴は、あまりコンテクストが盛り込まれていないことです。薄っぺらくて理解しにくいのでは、役に立ちません。開発者にとっても、どこに変更点があるのか非常に分かりにくいのです。その悪い一例がこちら。
commit 2faa2
wip
commit 591ad
tried to fix some weird box
commit af830
made the triangle thing work
commit bd02a
refactor
commit bed4b
hotfix navigation
commit 22fe0
oops良い例は、動詞を使って記述され、コミット内でタスクが完結しているものです。それぞれの細かいタスクは違うコミットにも影響を及ぼします。
commit 2faa2
Adding form component housing
commit 591ad
Fixing box-sizing issue
commit af830
Implementing triangle for notification bubble
commit bd02a
Refactoring list item for smaller viewports
commit bed4b
Fixing navigation float issue
commit 22fe0
Fixing typos in class namesKarmaにはよいコミットを書くためのわかりやすいガイドも載っていますし、Chris Beams氏によるとても詳しいガイドもあります。David Demaree氏による「The Art of the Commit」という記事もあり、コミットメッセージは間違いなく注目されています。
プルリクエスト
いくつかコミットを書いたら、同僚にレビューしてもらうためのプルリクエストを作成します。私はこれまで詳細や説明がまったくないプルリクエストをたくさん見てきました。

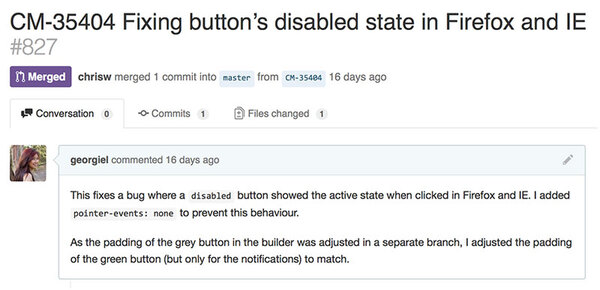
プルリクエストを書くのであれば、普通は誰かにレビューしてもらうことを前提としているはずです。相手のためにもプルリクエストに何が書かれているのかきちんと説明し、少しでも相手の手間を減らすように心がけましょう。以下が、私がプルリクエスト送信の際に気をつけていることです。
- チケット番号、タスク番号またはイシュー番号を記載する
- タスクを2〜3語で説明する
- どのファイルを変更したか明らかにする
- バグの場合、そのバグが変更前どうだったか説明する
- 変更前と同じ動作かどうか、変更後に予想される動作を説明する
- 変更を確認するためのステップをリストにまとめる(ブラウザーで確認するのか、コード内で確認するのか)
- スルーして良い箇所をすべて挙げる(別のブランチに関連しているバグ)
- 必要であればインターフェースのスクリーンショットを添付する
以下の例は、比較的シンプルにまとめられています。もちろん、必要でなければ上に挙げた内容をすべて書く必要はありません。

まとめ
ここまでどこにコメントを書くか、何に気をつけるべきかを紹介してきましたが、コード中のコメントをどのように書くか明確なルールはありません。行数も文字数も何を書くかも自由ですし、同僚との間で決めてもよいでしょう。肝心なのは一貫性。それさえ守れば、同僚との共同作業はスムーズになります。
コメントをつけることは開発のプロセスにたくさんのメリットをもたらしてくれます。習慣にすれば、特にたくさんの人が同じファイルで作業している場合にとても有効です。外部のガイドライン資料だけでなく、紹介したようなコミットメッセージやプルリクエストなど、他の記録方法を採用してもよいでしょう。











