WordPressは、数多くのプラグインを自由にインストールして、サイトの種類に合わせて育てていけるのが魅力です。特に、企業サイトやショップサイトなど、ブログではない、ビジネスサイトを運営するときには、プラグインの利用が欠かせません。
しかし、たくさんの種類がありすぎて、どれを選んだらよいのか分からないのも事実。そこで、今回は筆者がおすすめする、ビジネスサイトの運営に役立つプラグインをピックアップして紹介します。
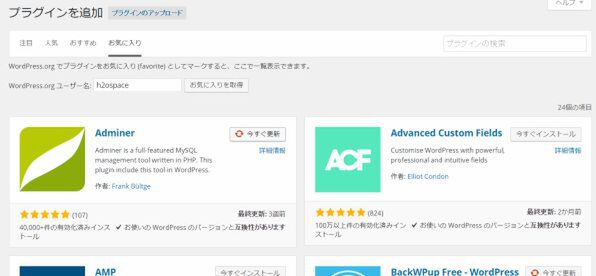
なお、ここで紹介したプラグインは次の手順で簡単にインストールできます。
ダッシュボードから「プラグイン→新規追加」メニューをクリックし、「お気に入り」をクリック。 テキストフィールドに「h2ospace」と入力して、「お気に入りを取得」をクリックしてください。すると、筆者がお気に入り登録しているプラグインが一覧されます。ここで紹介しているプラグインはすべて登録していますので、好みのプラグインを選んで、インストールボタンからインストールしてください。
1.WP Total Hacks
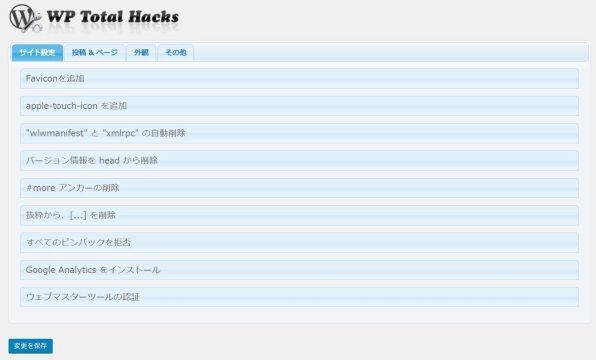
WordPressの設定画面ではできない、細かい設定を変更できるプラグインです。中でも、ぜひ設定しておきたい機能を紹介しましょう。
Faviconを追加
Faviconとは、Webブラウザーのタブやブックマークなどに表示される小さなアイコンです。何も指定しないと下のような標準アイコンが表示されてしまいますので、Webサイトの個性を出すためにも企業やサービスのロゴマークなどをアイコンに指定しましょう。
Faviconの作成方法は、次のサイトを参考にするとよいでしょう。
綺麗なfavicon(ファビコン)作成の基本的なコツ・アイデアまとめ
http://liginc.co.jp/web/design/material/16853
"wlwmanifest"と"xmlrpc"の自動削除
ブログ作成ソフトなどを利用していない場合、これらは不要です。有効にしたままだと、外部から攻撃を受ける可能性があるため、削除しておくとよいでしょう。
バージョン情報をheadから削除/すべてのピンバックを拒否
これらも同様に不要であれば削除しておけば、外部からの無用な攻撃を防げます。
Google アナリティクスをインストール
Google アナリティクスをアクセス解析に利用している場合、ここにタグを貼り付けるだけで自動的に全ページに挿入されるようになります。また、「ログインユーザーには無効にする」のチェックをつけておけば、サイトの管理者の場合はGoogle アナリティクスに記録されなくなるため、後から「IPで除外」などをしなくても、アクセス解析の「ノイズ」が減ります。
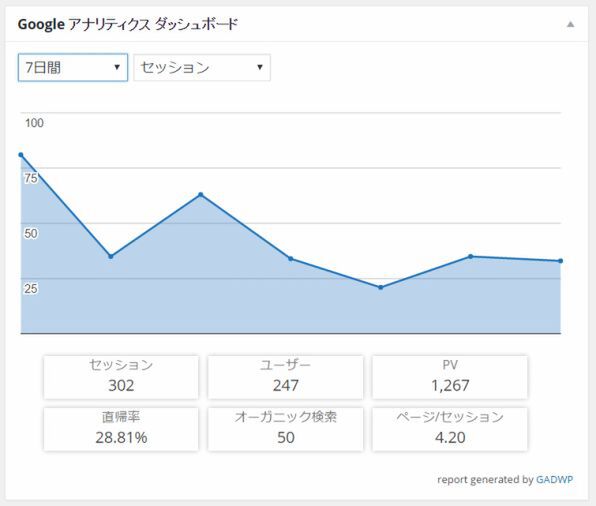
なお、Google アナリティクスを導入した場合は、合わせて「Google Analytics Dashboard for WP」をインストールするとよいでしょう。WordPressのダッシュボード上で、簡単にアクセス状況を確認できるようになります。
ウェブマスターツールの認証
Googleの「Google Search Console」とBingの「Bing Webマスターツール」に登録するときの認証コードを、ここに挿入できます。
Google Search Consoleなどの使い方は、次のサイトを参照するとよいでしょう。
Google Search Consoleビギナー向けガイド(サイトの追加・確認編) | Moz - SEOとインバウンドマーケティングの実践情報 | Web担当者Forum
http://web-tan.forum.impressrd.jp/e/2015/11/09/21463
リビジョンコントロール
投稿や固定ページを保存したときに、過去のバージョンを保管しておいてくれる「リビジョン」。便利な半面、何度も記事を保存するとサーバーのストレージ容量を圧迫してしまいます。そこで、リビジョンの保管件数を設定して制限するとよいでしょう。
下書きページへの子ページの作成を許可
固定ページは「親ページ」を指定して、ページ同士の親子関係を作れます。しかし、ここで指定できる親ページは「公開」されている記事だけで、まだ作成途中の下書き記事は指定できません。この制限を解除し、下書き状態のページも親ページに指定できるようにする設定です。
ダッシュボードウィジットの無効化
WordPressのダッシュボードにログインすると、非常に多くの情報が表示されます。しかし、「Incoming Links」や「最近のコメント」など利用していない機能の情報は不要です。これを非表示にできます。
ほかにも、いくつかの設定項目があるので、必要に応じて設定していくとよいでしょう。
2.Yoast SEO
「All in One SEO Pack」と並んで人気のSEO向けプラグイン。これもまた、非常に多くの設定が可能なプラグインですが、ここではいくつか代表的な機能だけ紹介しましょう。
タイトル&メタ→ホームページ→メタ説明文
Googleなどの検索結果に表示される、3行程度の説明文をスニペットといいます。スニペットを指定しないと、検索エンジンが自動的に判断した本文の一部が抜き出されて表示されてしまいます。
企業のアピール文やサイトの説明など、適切なものに書き換えましょう。(ただし、設定しても、検索キーワードによってはメタ説明文が表示されないことがあります)
各投稿の投稿欄にも、スニペットエディタと呼ばれる設定画面が表示されるようになります。必要に応じて、各投稿にも設定していきましょう。
ソーシャル→Facebook→Open Graphメタデータを追加する
Facebookでサイトをシェアしたときに、画像や説明文が表示されます。このとき、シェアされる内容を定義しているのが、Open Graph Protocol(OGP)です。先の「メタ説明文」と同様であれば、「ホームのメタ説明文をコピーする」ボタンをクリックしてもよいでしょう。
OGP画像の作り方については、次のサイトを参考にするとよいでしょう。
Facebookでのウケ方が段違い!もはや必須なOGPを設定する方法 | 株式会社LIG
http://liginc.co.jp/designer/archives/5592
3.BackWPup Free
サイトの運営には、定期的なバックアップが欠かせません。WordPressをバージョンアップするときや、プラグインをインストールするときなどには、その作業の直前にバックアップを取っておくとよいでしょう。
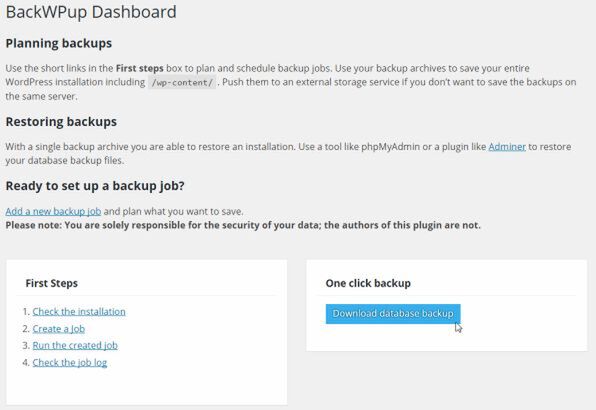
インストールして、BackWPup→Dashboardメニューをクリックし、真ん中にある「One click backup」ボタンをクリックしましょう。データベースの内容を.sqlファイルとしてダウンロードできます。これがあれば、万が一の場合にもphpMyAdminなどのツールを使って復元できます。
復元の方法は、オフィシャルドキュメントのほか、わかりやすく紹介されたサイトなどもあるので、参考にするとよいでしょう。
このほか、このプラグインでは「ジョブ」を作って定期的にファイルを含めてバックアップしたり、Dropboxなどのクラウドサービスに保存したりといったことも設定できます。使いこなしていきましょう。
■Amazon.co.jpで購入
動画で学ぶWordPressの学校 初めてWebサイトを立ち上げるときに読む本 (WEB PROFESSIONAL)たにぐちまこと(著)KADOKAWA/アスキー・メディアワークス
4.Jetpack by WordPress.com
WordPressを大きくパワーアップさせてくれるプラグインです。WordPressのレンタルブログサービス「WordPress.com」と連携して動作します。
プラグインをインストールして、WordPress.comのアカウントでログインして連携します。40個近い機能が利用可能になりますが、ここでは代表的な機能を紹介しましょう。
パブリサイズ
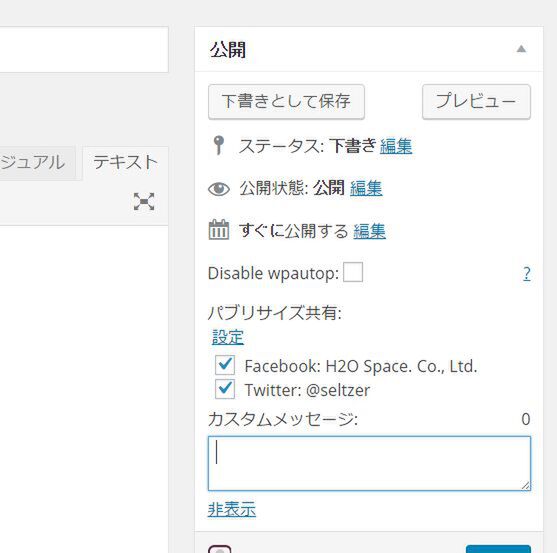
投稿を自動的に、FacebookやTwitterにシェアできます。ダッシュボードの「設定→共有」メニューで、各アカウントとリンクをしましょう。投稿時に、図のような「パブリサイズ共有」メニューが表示され、共有の方法などを設定できるようになります。
共有
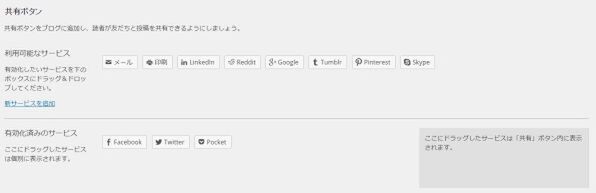
各記事の下部にシェアボタンを設置することもできます。「共有ボタン」画面で、「利用可能なサービス」にあるボタンから、利用したいボタンを「有効化済みのサービス」にドラッグしましょう。
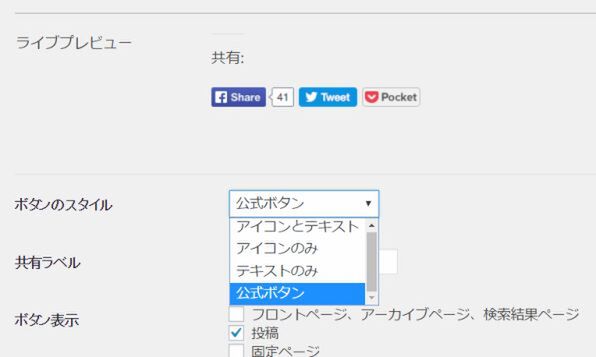
標準では、独自のデザインのボタンになりますが「ボタンのスタイル」から「公式ボタン」を選択すれば、各サービスのボタンにもできます。
ウィジット表示管理
ウィジットの表示を、細かく制御できるようになります。
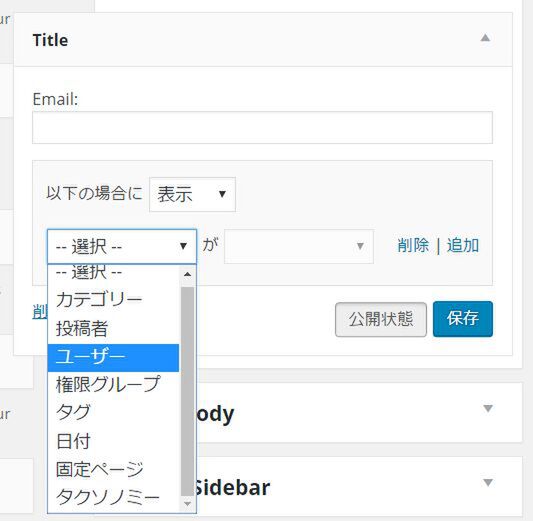
「ウィジット」メニューで、各ウィジットの右下に「公開状態」ボタンが追加されます。
ここでは、ウィジットを固定ページの場合だけ表示させたいといったルールや、特定のカテゴリーでのみ表示させたいなど、細かな制御を設定できます。
無限スクロール
一覧画面で投稿の件数に制限がある場合、通常は「次へ」といったリンクがページ下部に表示されて、それをクリックすることでページを移動します。しかし、この「無限スクロール」を利用すれば、画面をスクロールするだけで自動的に次のページが読み込まれ、ページの下に繋がっていきます。
ただし、この機能を利用できるテーマは限られているため、使っているテーマによっては利用できない場合があります。
追加サイドバーウィジット
ウィジットに、Twitterのウィジットを設置できる「Twitterウィジット」や、FacebookのLikeボックスを設置できる「Facebook Likeボックスウィジット」など、いくつかのウィジットが追加されます。
「外観→ウィジット」から利用できます。
データバックアップ
有料サービスとの連携となりますが、データを自動的にバックアップして保管してくれるサービスです。月額5ドルから利用できます。
VaultPress for Jetpack - VaultPress
https://vaultpress.com/jetpack/
5.Simple Page Ordering
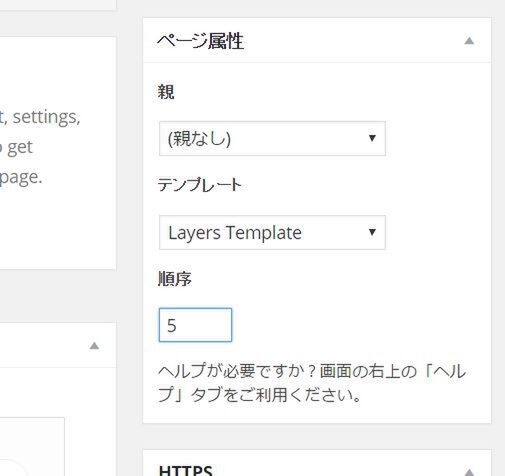
固定ページは、ページの順番を自由に入れ替えられます。しかし標準では、1つ1つの固定ページの「順番」欄に数字を入れて入れ替えていく、非常に面倒な作業が必要です。
このプラグインをインストールすると、固定ページの一覧画面で各ページをマウスでドラッグするだけで、順番を入れ替えられます。
6.TinyMCE Advanced
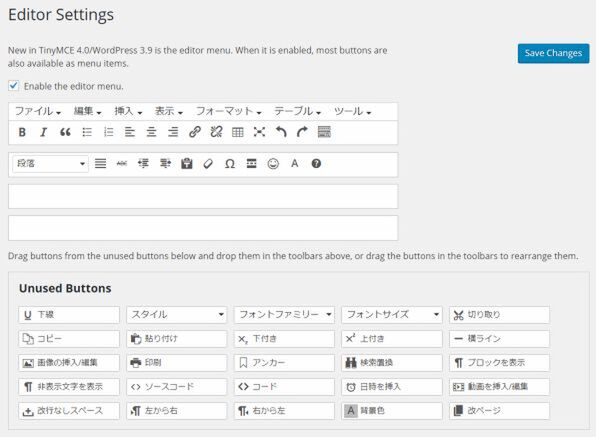
投稿を書くときなどに利用する「ビジュアルモード」のエディターをパワーアップするプラグインです。インストールするとビジュアルモードのツールバーで、これまで利用できなかったボタンが使えます。
また、「設定→TinyMCE Advanced」メニューから、設定できます。上部のプレビューが実際に利用するツールバーで4段まで増やせます。下の「Unused Buttons」エリアに、利用可能なボタンが並んでいるのでこれを上部にドラッグするとボタンを増やせます。
ほかにも高度な設定が可能なので、ヘルプなどを見ながら設定していきましょう。
7.TablePress
WordPressで料金表などのテーブルを作るとき、WordPressでは非常に手間がかかります。先のTinyMCE Advancedでもテーブルは作れますが、それでも使いやすいとは言えません。
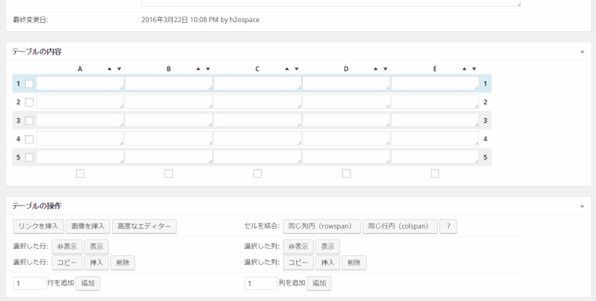
そこで、TablePressをインストールしましょう。このプラグインをインストールすると、メニューに「TablePress」が増え、新規作成することで専用のエディターが表示されます。
セルごとに内容を入れたり、行や列を増やしたり、位置を変えたりなど、自由に編集ができ、またテーブルの各行ごとに色を変更することや、JavaScriptを利用して閲覧者がソートできるテーブルなども作成できます。
できあがったテーブルは、「ショートコード」と呼ばれる図のようなコードが発行されます。右上からこのショートコードをコピーして、投稿や固定ページの挿入したい場所にペーストすると、テーブルが表示されます。
■Amazon.co.jpで購入
動画で学ぶWordPressの学校 初めてWebサイトを立ち上げるときに読む本 (WEB PROFESSIONAL)たにぐちまこと(著)KADOKAWA/アスキー・メディアワークス
8.Toggle wpautop
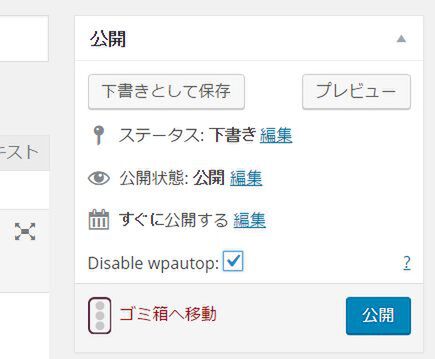
商品のプロモーションサイト用に、WordPress以外のソフトで作ったHTMLを貼り付けて利用したいときがあります。エディターを「テキスト」モードに切り替えれば、HTMLソースを貼り付けられますが、実際に表示してみると画面が崩れてしまうことがあります。これは、WordPressのテキストモードが、「改行はbr」「1行空くとp」というルールで、自動的にタグが補完されるしくみなためです。
このしくみを無効にするプラグインが「Toggle wpautop」です。インストールすると、投稿の「公開」パネルに「Disable wpautop」というチェックボックスが表示されます。これをチェックすると、先の動作を抑えられるので、表示崩れを防げます。
チェックをつけなければ動作しないので、ひとまずインストールしておくと安心です。
9.Duplicate Post
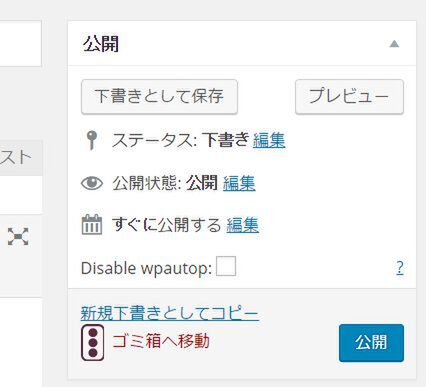
「先月告知したイベントを、今月も再び開催したい」といった場合に、先月書いた投稿をコピーして、日付を変えて投稿したいときがあります。そんなとき、エディターから「コピー」をして貼り付けるよりも、「Duplicate Post」を利用すると便利です。
このプラグインをインストールして、複製した投稿を編集すると、「公開」パネルに「新規下書きとしてコピー」というリンクが表示されます。リンクをクリックすると、内容を複製して下書きの記事ができあがるので、あとは内容を書き換えればOK。
同じような内容を投稿する機会が多いときには、便利なプラグインです。
10.MW WP Form
ビジネスサイトには、お問い合わせフォームや予約フォームなどが欠かせません。Jetpackにも「コンタクトフォーム」という機能がありますが、シンプルすぎて使いやすいとは言えません。
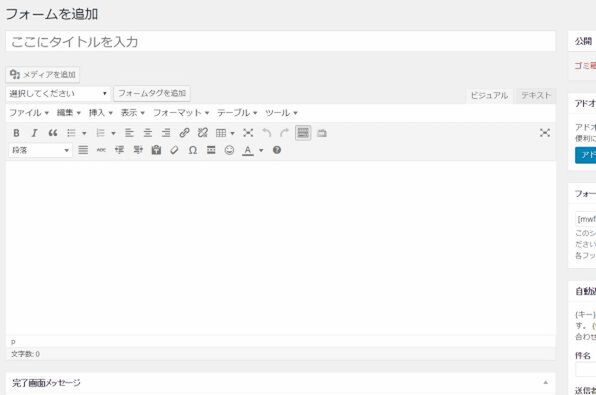
そこで、「MW WP Form」がおすすめ。インストールすると「MW WP Form」というメニューが増え、新規作成するとフォーム作成画面が表示されます。
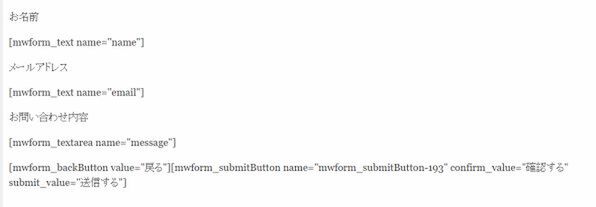
記事を作る画面に似ていますが、本文欄の上部に「フォームタグを追加」というボタンやドロップダウンリストがあり、リストから入力する種類を選ぶと、特別なコードが挿入されます。
このコードが、実際には表示されるときにフォームパーツになります。他に、必須項目などの設定や完了画面の設定、送信メール・確認メールの設定などを行なったり、送信された内容をデータベースに保存したりすることもできます(個人情報などの扱いには十分気をつけてください)。
設定が終わったら「公開」ボタンをクリックすると、TablePressと同様に「ショートコード」を「フォーム識別子」部分からコピーして、これを固定ページなどに貼り付けましょう。フォームとして機能するようになります。
AMP
最後におまけで。2016年2月、Googleがモバイル端末での表示高速化規格として「Accelerated Mobile Pages(AMP)」を発表しました。
AMPに対応するには、独特な書式の「AMP HTML」を記述しなければなりません。しかし、WordPressの場合はプラグインを入れるだけで対応できます。プラグインをインストールすると、各記事のURLの最後に「/amp/」加えることで、AMPページが表示されるようになります。
Googleがクロールするためのlinkタグなども自動で挿入されます。
<link rel="amphtml" href="http://example.com/2016/02/853/amp/" />
スマホ、タブレットで見て、読んで学ぶ!
まったく新しいスタイルのWordPress入門書が誕生!!
「お店や会社のサイトを作りたい」「分厚い入門書を買ったけど、途中で投げ出してしまった」「優しく教えてくれる先生が近くにいたらいいのに」ーー。そんな声に応えるWordPress入門書『動画で学ぶWordPressの学校 初めてWebサイトを立ち上げるときに読む本』(たにぐちまこと著)が発売されました。Web制作の第一線で活躍するプロの先生が、WordPressの使い方を180分ぶんのオリジナルビデオ授業で解説。あわせて、テキストでも振り返りながら学習できる、画期的な入門書です。
本書のために新たに収録したビデオ授業は、読者限定サイトにてストリーミングで配信、パソコンやスマートフォンなどで視聴できます。フルHDの高画質動画ですので、DVDよりも見やすく、細かい操作もしっかり確認できます。
- 価格:2,700円 (本体2,500円)
- 発売日:2016年3月19日
- 形態:B5変(288ページ)
- ISBN:978-4-04-869228-1
- 発売:KADOKAWA
目次
- 1限目 WordPressを使ってみよう
- 1-1 WordPressってどんなもの?
- 1-2 WordPressを使うために必要なもの
- 1-3 WordPressをセットアップしよう
- 1-4 「投稿」で記事を書いて公開してみよう
- 1-5 企業サイトに必須の「固定ページ」を作成
- 2限目 WordPressでサイトを作ろう
- 2-1 「テーマ」を変更してデザインを切り替えよう
- 2-2 ウィジェットで回遊性を高めよう
- 2-3 Webサイトのメニューを設置してみよう
- 2-4 プラグインで機能を拡張しよう
- 3限目 WordPressを活用しよう
- 3-1 フロントページでサイトの「顔」を作ろう
- 3-2 公開設定を細かくコントロール
- 3-3 Webサイトをチームで管理しよう
- 3-4 プラグインを活用してサイトを充実させよう
- 3-5 もしもに備えてデータをバックアップ
- 3-6 本格カスタマイズに挑戦しよう