2. iPhoneアプリと連携しよう
カウントアップするアプリはApple Watchでカウントするだけで、iPhoneアプリとは連携できていません。Apple Watchでカウントした数値がiPhoneアプリで確認できたり、iPhoneアプリでカウントした値がApple Watchでも確認できたりできるように修正してみましょう。
iPhoneアプリとApple Watchでデータをやり取りするためには、「App Group」を使います。App Groupを使うには、iOS Developer Programへの有料契約が必要になります。
※ Member Centerの「members」アカウントは、XcodeでApp Groupsの作成ができません。iOS Developer Centerの管理者にApp Groupの設定を依頼してください。
1)データ共有をするための準備をします。
iPhoneアプリとApple Watchでデータを共有するために、 iPhoneアプリ、Apple Watchそれぞれの設定で App Groupを有効にし、同じのApp GroupIDを指定します。
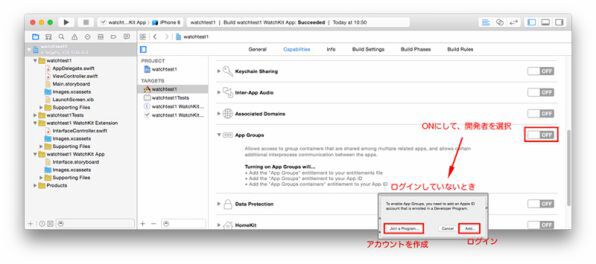
iPhoneアプリの設定をします。ナビゲータエリアの「プロジェクト名」→ 「TARGETS」 → 「アプリ名」 と選択して、タブから「Capabilities」を選択すると「App Groups」という項目があります。
「App Groups」をONにして、開発者を選択し、「Choose」を選択します。
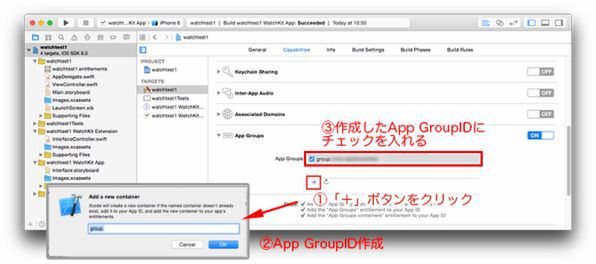
「+」ボタンをクリックするとダイアログが開くので「group.」で始まるApp GroupIDを作ります。
他のApp GroupIDと重複しない名前にします。iPhoneアプリを作るときのBundle Identifierのように、ドメインをひっくり返したものを指定するといいでしょう。
例:アスキーのカウントを数えるアプリ ascii.count-up.app.group → group.app.count-up.ascii
作成したApp GroupIDにチェックを入れます。これで、iPhoneアプリのApp Groupが有効になりました。このApp GroupIDは大事なので覚えておきましょう。
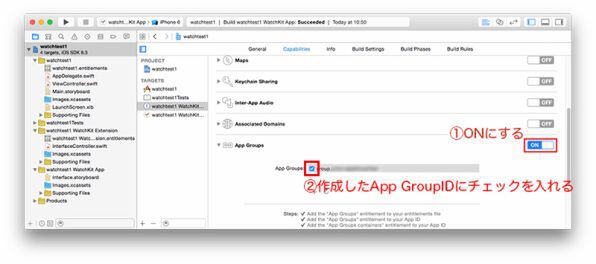
次に、Apple Watch側のApp Groupも有効にします。
「プロジェクト名」→「TARGETS」→「アプリ名 WatchKit Extension」→「Capabilities」を選択します。「App Groups」をONにして、同じApp GroupIDをチェックします。
2)Apple Watchのデータと連動するためのiPhoneアプリの画面を作成します。
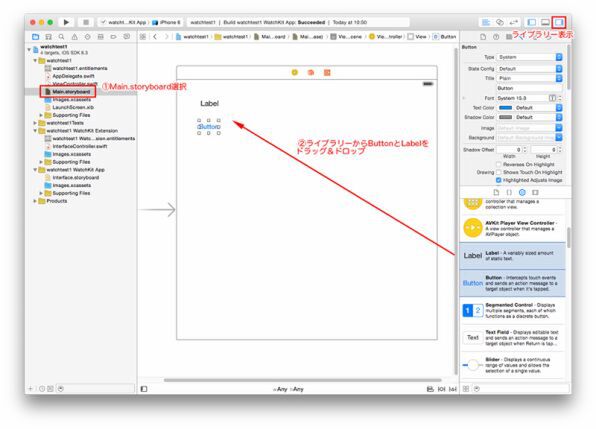
カウントを表示するラベルと、カウントアップ用のボタンを配置します。
「Main.storyboard」を選択して、ライブラリーからButtonとLabelをドラッグ&ドロップで追加します。
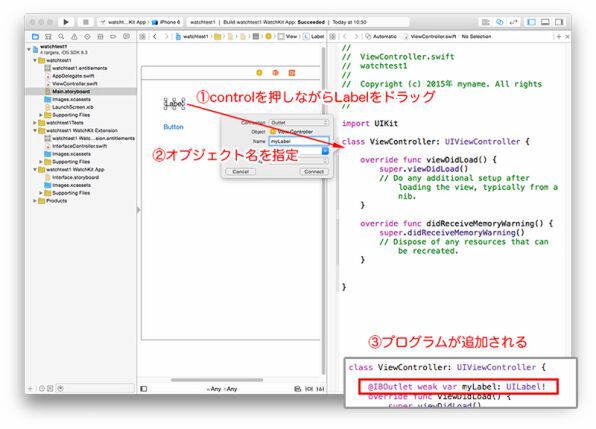
3) ラベルにオブジェクト名をつけてコントロールします。
メニュー「View」→「Assistant Editor」→「Show Assistant Editor」を選択し、[アシスタントエディター]を表示します。キーボードのcontrolを押しながらLabelを右画面のViewController.swiftへドラッグし、「myLabel」とオブジェクト名を作ります。
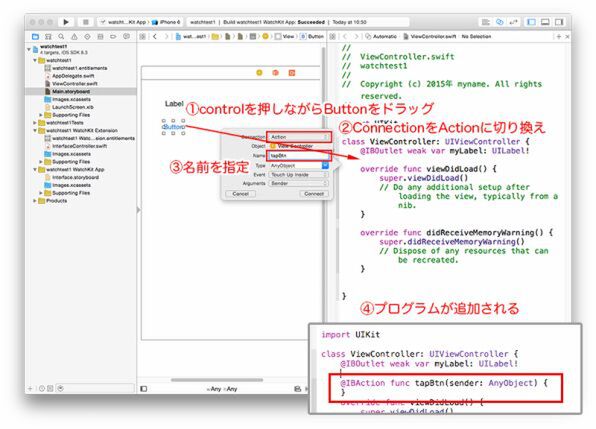
4)ボタンが押されたときに実行される関数を作ります。
ボタンを押したときにカウントアップする関数を作ります。あとでこの関数の中に命令を記述します。
キーボードのcontrolを押しながら[Button]をViewController.swiftにドラッグし、「Connection」を「Action」に切り換えてボタンを押したときに実行する関数を作ります。名前は、「tapBtn」とします。
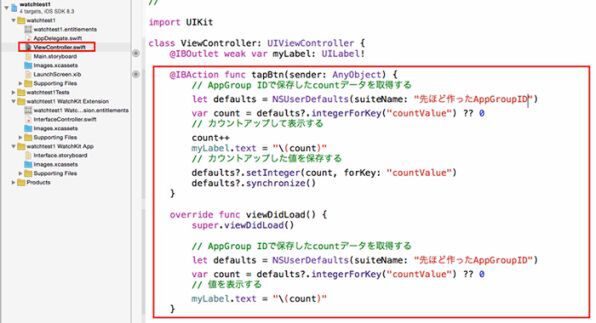
5)[ViewController.swift]にプログラムを書きます。
iPhoneアプリに、起動時にカウントをラベルに表示し、ボタンを押したらラベルの数字がカウントアップして、値を WatchAppと共有するプログラムを書きます。
WatchAppと共有するには、「先ほど作ったAppGroupID」に「NSUserDefaults」で値を保存します。
記述したプログラムは以下の通りです。
//(中略)
@IBAction func tapBtn(sender: AnyObject) {
// AppGroup IDで保存したcountデータを取得する
let defaults = NSUserDefaults(suiteName: "先ほど作ったAppGroupID")
var count = defaults?.integerForKey("contValue") ?? 0
// カウントアップして表示する
count++
myLabel.text = "\(count)"
//カウントアップした値を保存する
defaults?.setInteger(count, forKey: "contValue")
defaults?.synchronize()
}
override func viewDidLoad() {
super.viewDidLoad()
// AppGroup IDで保存したcountデータを取得する
let defaults = NSUserDefaults(suiteName: "先ほど作ったAppGroupID")
var count = defaults?.integerForKey("contValue") ?? 0
// 値を表示する
myLabel.text = "\(count)"
}
//(中略)
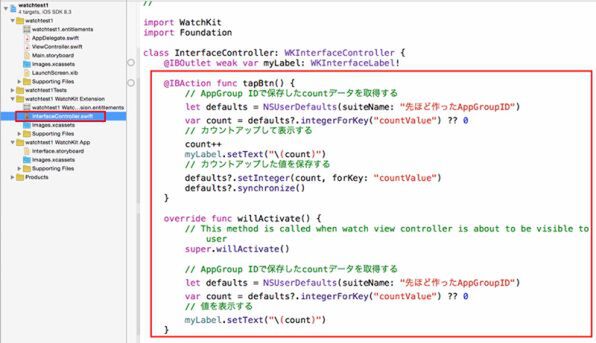
6)[InterfaceController.swift]を共有データ使ってカウントアップするように修正します。
WatchAppアプリのカウントアッププログラムも、「先ほど作ったAppGroupID」を使ってカウントアップするように修正します。
記述したプログラムは以下の通りです。
//(中略)
var count = 0
@IBAction func tapBtn() {
// AppGroup IDで保存したcountデータを取得する
let defaults = NSUserDefaults(suiteName: "先ほど作ったAppGroupID")
var count = defaults?.integerForKey("contValue") ?? 0
//カウントアップして表示する
count++
myLabel.setText("\(count)")
//カウントアップした値を保存する
defaults?.setInteger(count, forKey: "contValue")
defaults?.synchronize()
}
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure interface objects here.
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
// AppGroup IDで保存したcountデータを取得する
let defaults = NSUserDefaults(suiteName: "先ほど作ったAppGroupID")
var count = defaults?.integerForKey("contValue") ?? 0
// 値を表示する
myLabel.setText("\(count)")
}
//(中略)
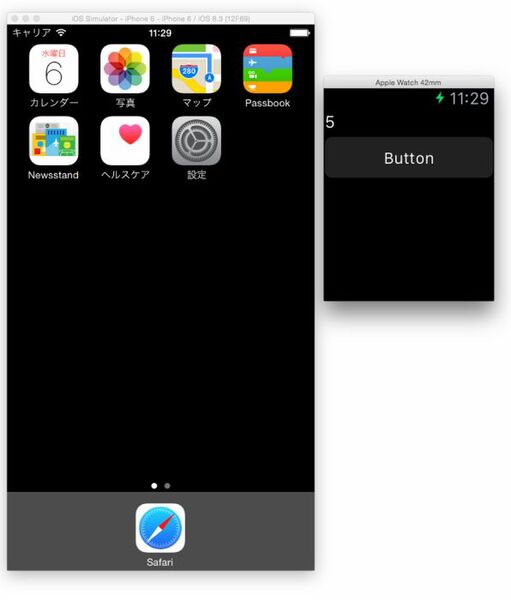
7)WatchAppアプリのシミュレータを起動して確認します。
WatchAppアプリを試してみます。スキームから「wathctest1 WatchKit App」を選択して「Run」ボタンを押すと、Apple Watchシミュレータでアプリが動きます。
ボタンをタップすると、カウントアップするのがわかります。この値がiPhoneアプリに引き継がれるので、覚えておきましょう。
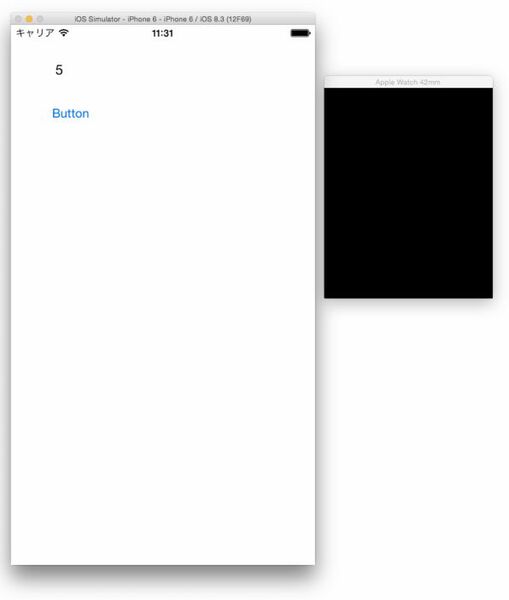
8)iPhoneアプリのシミュレータを起動して確認します。
次に、スキーム「watchtest1」を選択して「Run」ボタンを押すと、iPhoneシミュレータが起動します。
WatchAppアプリでカウントした値が表示されます。ボタンを押すと、続きをカウントアップします。再びWatchAppアプリを起動すると、さらに続きが表示されます。これでiPhoneアプリとWatchAppアプリが連携しているのがわかりますね。
◆
今回は「簡単なWatchAppの作り方」と、「iPhoneアプリとデータをやりとりする方法」について解説しました。
1つの作り方の例を紹介しましたが、「これからはじめる Apple Watchアプリ開発入門」という電子書籍を書きました。もっといろいろな知りたい方は、ぜひこちらも参考にしてみてください。