Swiftで他のサービスやアプリとつながるiOSアプリを作成しながら、「アプリの考え方」が習得できる本連載。今回は、2015年4月に発売されたApple Watchアプリを解説します。Webディレクターが押さえておくべきApple Watchアプリの概要と、アプリの仕組みと作り方を解説します。
※本連載では、2015年4月時点で最新のXcode 6.3、Swift 1.2で解説します。
Apple Watchアプリとは
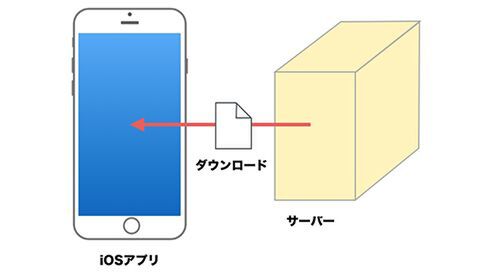
Apple Watch用に開発したアプリは、iPhone同様にダウンロードして追加できます。
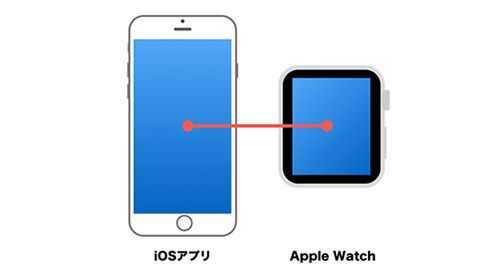
Apple Watchアプリは、「ペアリングしたiPhoneの情報を手元ですぐ確認できるもの」という発想から3種類の画面があります。メインの画面の「WatchApp」、1画面表示の「Glances(グランス)」、通知用の画面「Notification(通知)」です。
WatchAppは、ホーム画面から起動して操作するときの画面です。たとえば、カレンダーで今後の予定を調べたり、電車の乗り換えの他のルートを調べたり、別の地域の天気を調べたりする場合に使います。
Glances(グランス)は、iPhoneアプリの情報を腕の上でチラッと確認する、スクロールや操作ができない画面です。たとえば、今日の予定を表示したり、次の電車の発車時刻を表示したり、今の天気や気温を表示したり、ちょっとした情報を確認したいときに使います。Glancesの画面をタップしてWatchAppに切り替えれば、詳しい情報も表示できます。
Notification(通知)は、iPhoneアプリの通知と同じ、自動的に表示されるお知らせ画面です。たとえば、「30分後に会議があります」「あと1分で乗換の時間です」「雨雲が接近してきました」などを通知情報として自動的に表示するときの画面です。すぐ閉じたり、WatchAppを起動してさらに詳細な情報を表示したりできます。
Apple Watchだけで操作を完結させようとせず、「Apple Watchアプリは、iPhoneアプリのオマケ」という発想でアプリのコンセプトを考えることが大事です。
カウントアップアプリを作ってみよう
Apple Watchアプリは、iPhoneアプリとして作成を始め、拡張キット「WatchKit」を追加してApple Watchの画面やプログラムを作成します。
簡単なApple Watchアプリとして、「ボタンを押すとカウントアップするアプリ」を作りながら、「WatchAppの作り方」と、「iPhoneアプリとデータをやりとりする方法」を解説します。
1. Apple Watchアプリを作ろう
1)Xcodeのメニュー「File」→「New」→「Project」から「Single View Application」を選択して、新規プロジェクトを作成しましょう。今回は、アプリ名を「watchtest1」としています。
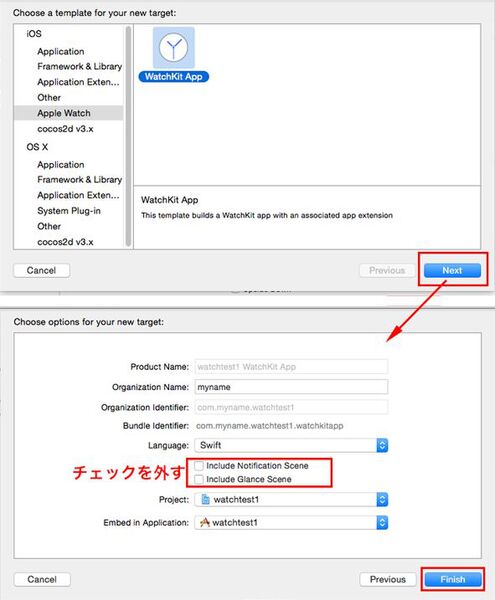
2)Apple Watch用のアプリの作成に必要な拡張キット「WatchKit」を追加します。
メニュー「File」→「New」→「Target...」を選択して、「iOS」→「AppleWatch」→「WatchKit App」を選択して追加します。今回作成するアプリはWatchAppのみを使うので、Notification、Glanceのチェックを外します。
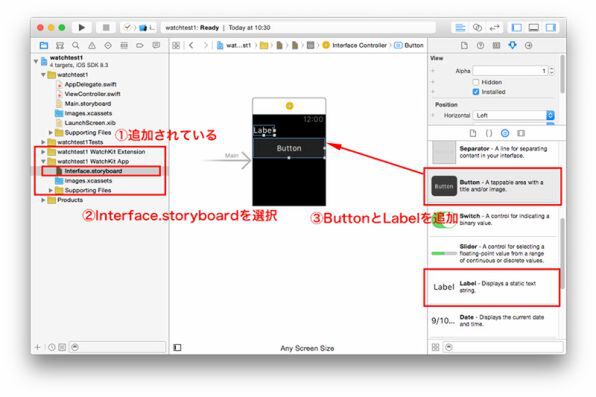
3)画面にボタンを配置し、WatchAppの画面を作成します。
カウントを表示するラベルと、カウントアップ用のボタンを配置し、WatchAppの画面を作成します。
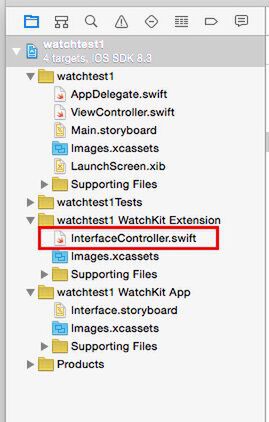
WatchKit用の新しいフォルダができていますので、「watchtest1 WatchKit App」フォルダの中のInterface.storyboardを選択すると、InterfaceController(WatchAppの画面)が表示されます。ライブラリーからButtonとLabelをドラッグ&ドロップして追加します。これはiPhoneアプリの部品ではなく、WatchKit専用の部品です。
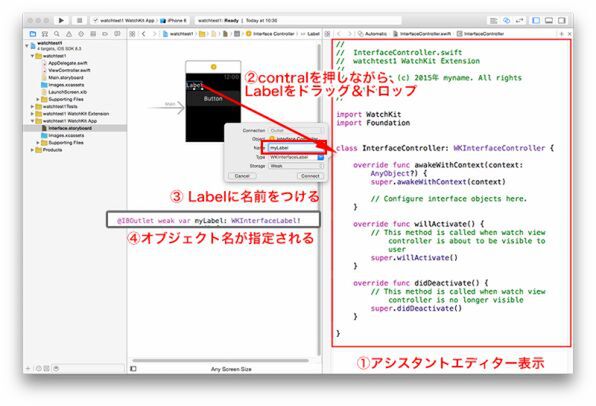
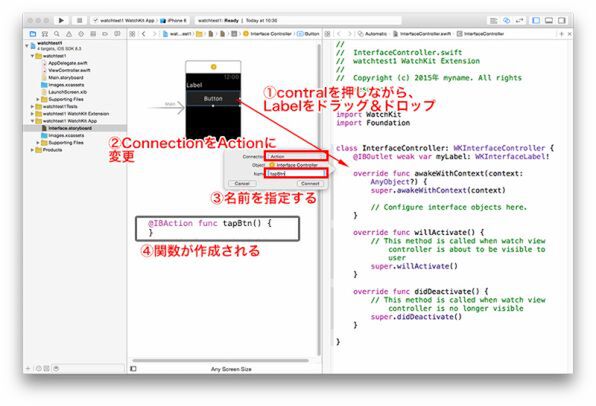
4)ラベルにオブジェクト名をつけてコントロールします。
メニュー「View」→ 「Assitant Editor」→「Show Assistant Editor」を選択して、「アシスタントエディター」を表示します。キーボードのcontrolを押しながらLabelを右画面のInterfaceController.swiftへドラッグし、「myLabel」とオブジェクト名を作ります。
5)ボタンが押されたときに実行される関数を作ります。
ボタンを押したときにカウントアップする関数を作ります。あとでこの関数の中に命令を記述します。
キーボードのcontrolを押しながらButtonをドラッグし、「Connection」を「Action」に切り換えてボタンを押したときに実行する関数を作ります。名前は、「tapBtn」とします。
6)[InterfaceController.swift]にプログラムを書きます。
「watchtest1 WatchKit Extension」フォルダの中にあるInterfaceController.swiftにボタンを押したらラベルの数字がカウントアップするプログラムを書きます。
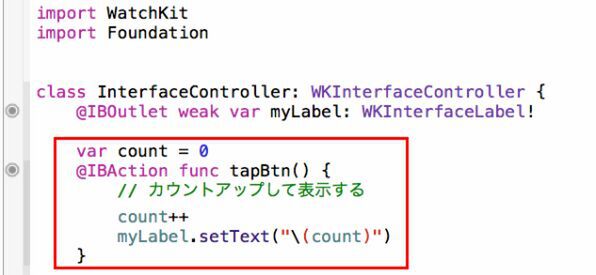
カウント用の変数「count」を用意して、myLavelに「setText」で指定します。
記述したプログラムは以下の通りです。
//(中略)
var count = 0
@IBAction func tapBtn() {
// カウントアップして表示する
count++
myLabel.setText("\(count)")
}
//(中略)
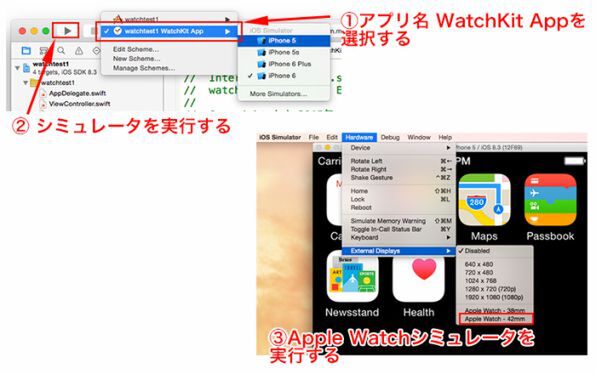
7)Apple Watchシミュレータでテストします。
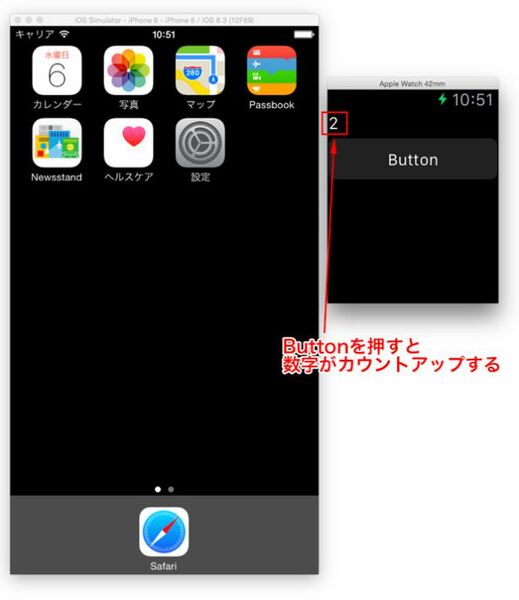
Apple Watchの表示を確認するには、スキームから「watchtest1 WatchKit App」を選択してから「Run」ボタンを押します。iOSシミュレータが起動したら、「Hardware」→「External Displays」→「Apple Watch」を選択すると、Apple Watchの画面が表示されてアプリが動きます。
「Apple Watchシミュレータ」のボタンをタップすると、カウントアップしていくのがわかります。