随所に使用されているアニメーション
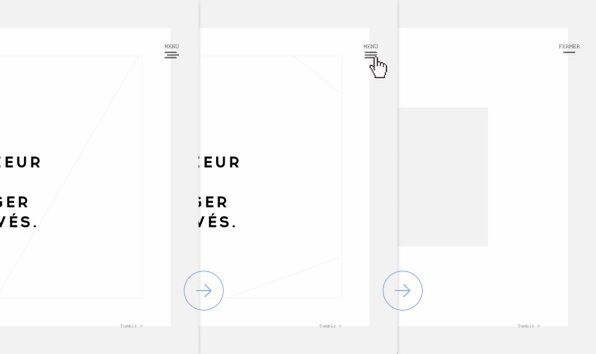
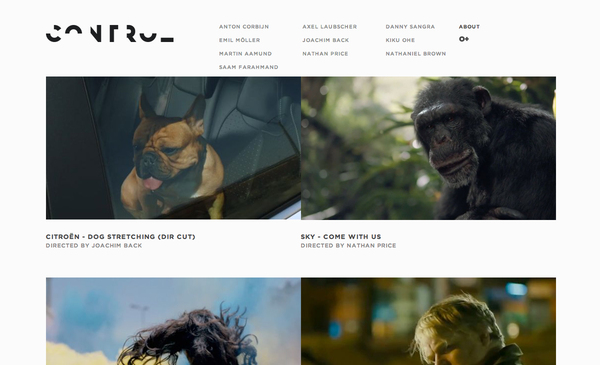
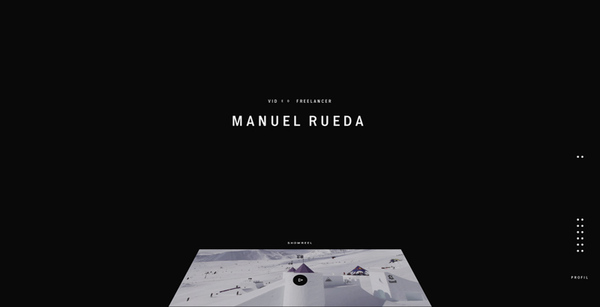
美しい建築写真が、存在感のあるタイポグラフィとともに目に飛び込んでくるサイト「Studio Songes(ステュディオ・ソンジュ:スタジオ夢)」。ダイナミックなページ全体の動きに加えて、ページの右上にある小さなメニューアイコンにもユニークな動きが取り入れられている。
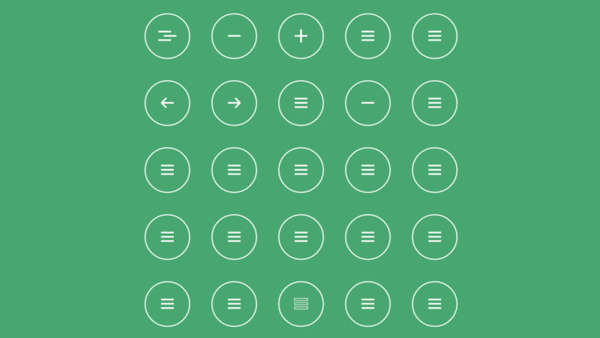
メニューアイコンをマウスホバーすると、≡の3本のラインが整列し、クリックすると1本のラインに変化するギミック。CSSアニメーションを活用したサイトでは、こんな小さなメニューアイコンの動きにまでこだわるサイトが増えている。
今回は「Studio Songes」を参考に、CSSアニメーションを使ったメニューの開閉アイコンを作成する。アニメーション自体は小さな動きだが、メニューの開閉という大きな動作への導線でもある。覚えておくときっと役に立つはずだ。
STEP 1:アイコンの初期状態を作る
メニューアイコンの≡は、3つのspan要素を使って作成する。それぞれ、display:block;で幅と高さを指定し、縦に3つ並べておく。
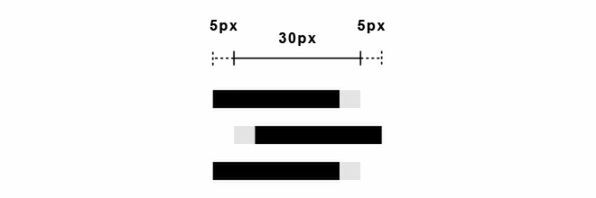
アイコンの初期状態では、1番目(.first)および3番目の要素(.third)をtranslateプロパティで左方向へ5px移動させ、2番目の要素(.second)を同じく右方向へ5px移動させておこう。
メニューアイコン
■ソースコード(HTML)
<a href="#" class="toggle_menu">
<span class="first"></span>
<span class="second"></span>
<span class="third"></span>
</a>
■ソースコード(CSS)
.toggle_menu span{
display: block;
width: 30px;
height: 3px;
background: #000;
margin:0 0 5px 0;
}
.toggle_menu span.first,
.toggle_menu span.third{
-webkit-transform: translate(-5px,0);
transform: translate(-5px,0);
}
.toggle_menu span.second{
-webkit-transform: translate(5px,0);
transform: translate(5px,0);
}
STEP 2:マウスホバー時の動きをつける
STEP 1で作成したメニューにアニメーションをつける。マウスホバーをきっかけとして、左右へ5pxずつずらしていた3本のライン(span要素)を0pxへ戻し、中央に整列させる。各span要素にはtransitionプロパティを設定しておくことで、0pxへの変更時にスムーズにアニメーションする。
■ソースコード(CSS)
.toggle_menu{
display:block;
width:30px;
height:20px;
position:relative;
}
.toggle_menu span{
display: block;
width: 30px;
height: 3px;
background: #000;
margin:0 0 5px 0;
/*CSS アニメーションの付与*/
transition:all .2s;
}
.toggle_menu span.first,
.toggle_menu span.third{
-webkit-transform: translate(-5px,0);
transform: translate(-5px,0);
}
.toggle_menu span.second{
-webkit-transform: translate(5px,0);
transform: translate(5px,0);
}
/*ホバー時の動き*/
.toggle_menu:hover span.first,
.toggle_menu:hover span.second,
.toggle_menu:hover span.third{
-webkit-transform: translate(0,0);
transform: translate(0,0);
}
STEP 3:イージングを設定して滑らかに動かす
メニューアイコンのアニメーションをより滑らかにするために、イージングを設定しよう。CSSアニメーションのイージングは、transitionプロパティに以下のようにイージング名を追加する。
イージング名には、プリセットとして用意されているease,linear,ease-in,ease-out,ease-in-out のいずれか、もしくはcubic-bezier() 関数によるカスタムイージングを指定できる。
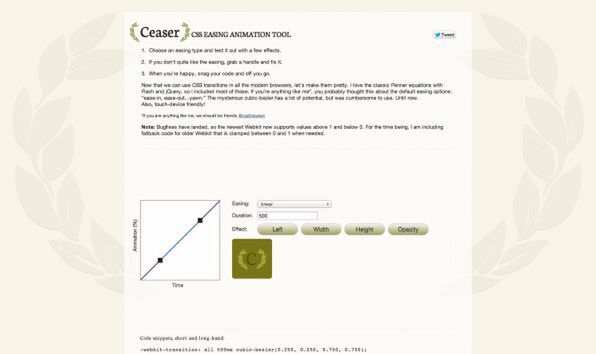
ここでは「Ceaser(シーザー)」というWebサービスを利用し、cubic-bezier() でカスタムイージングを指定する。
Ceaserは、ベジュ曲線を操作してカスタムイージングを作成できるサービス。プレビューが見やすく、デフォルトのイージングも豊富、各コントロールポイントの位置をマイナスまで設定できるので、イージングを細かく作り込みたいときにおすすめだ。プレビューを見ながら好みのイージングを見つけるとよいだろう。
■ソースコード(CSS)
.toggle_menu span{
display: block;
width: 30px;
height: 3px;
background: #000;
margin:0 0 5px 0;
transition: all .3s cubic-bezier(0.395, -0.600, 0.580, 1.650);
}
STEP 4:クリック後の動きを追加する
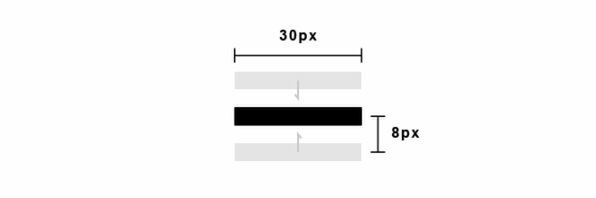
仕上げとして、マウスホバーで中心に整列したspan要素に、クリック時に反応する動きを付ける。ここでは3つのspan要素のうち1番目の要素と3番目の要素を縦方向の中央に移動させ、アイコンが閉じた状態に変化させる。
方法は至ってシンプルで、jQueryを使ってクリックイベント発生時に「activate」というclass属性を付与する。あとはCSSで、.toggle_menu:hover span{} を設定したように、.activate .toggle_menu:hover span{} でクリック後の動きを設定できるわけだ。

初期状態

ホバー時の動き

クリック後の動き
■ソースコード(CSS)
.activate .toggle_menu span.first{
-webkit-transform: translate(0,8px);
transform: translate(0,8px);
}
.activate .toggle_menu span.second{
-webkit-transform: translate(0,0);
transform: translate(0,0);
}
.activate .toggle_menu span.third{
-webkit-transform: translate(0,-8px);
transform: translate(0,-8px);
}
■ソースコード(jQuery)
$(function(){
$(document).on('click', '.toggle_menu', function(event) {
event.preventDefault();
$('html').toggleClass('activate');
});
});