最近ウェブの世界では、バナーやメニューをクリックさせてさまざまなページに飛ばすスタイルではなく、縦や横に長くスクロールさせて1ページを流れで読ませるサイトが増えている。そんなウェブサイト作りに最適なアプリが「LiVE for WebLiFE*」だ。今回は、MacPeople誌に寄稿するコラムニスト/大学教授・塩澤一洋氏による、写真の魅力を引き出したウェブサイトを作成。LiVEだからできる、紙芝居を見ているかのような魅力的なウェブサイト作りを紹介する。

本記事で作成したウェブサイトは、実際にこちらでご覧いただけます。
1. テンプレートでラクラク制作
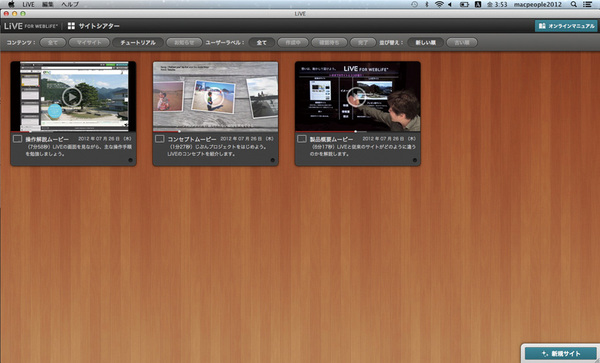
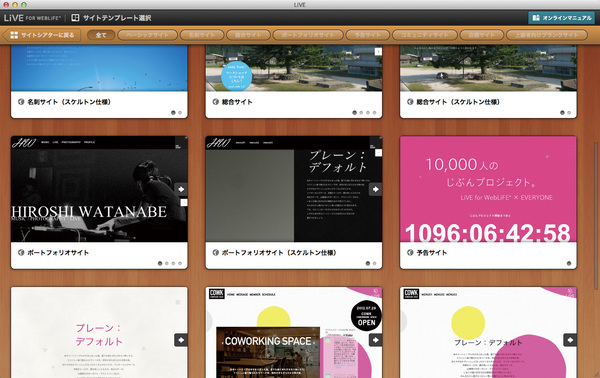
LiVEのウェブサイト作りは、「サイトシアター」の「新規サイト」ボタンを押すところからスタート。ポートフォリオ/予告/コミュニティなどのテンプレートから目的に合ったものを選ぼう。スクロールの流れも縦/横の2種類が用意されている
2.「スライド」ごとに編集
3. テキストや画像の編集も可能
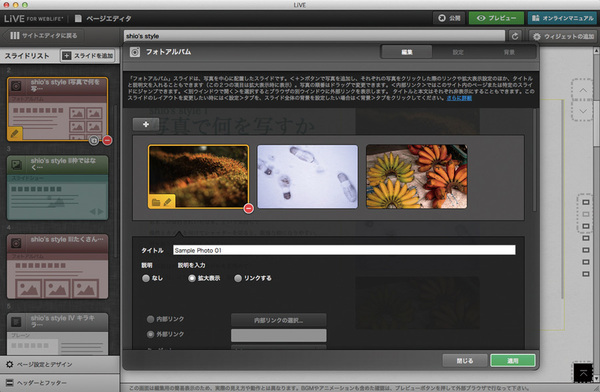
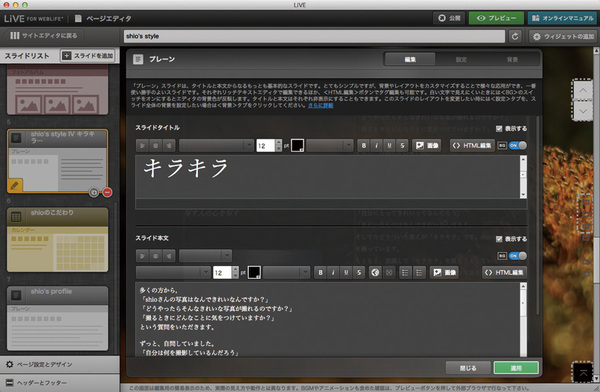
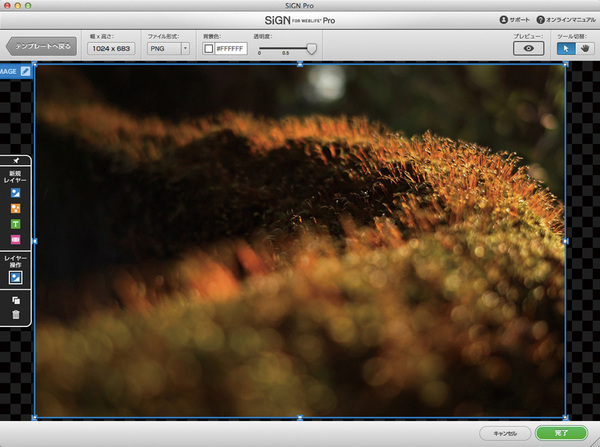
LiVEのページ作りは専用エディターを使うので、HTMLタグを打つ必要は一切ない。「スライドエディタ」でテキストを入力すると、ページ内に反映される(左)。画像の登録項目にある鉛筆マークをクリックすると、付属の画像編集アプリ「SiGN Pro」が起動。SiGN Proでは、取り込んだ画像の回転やトリミングなどが可能だ(右)。なおスライドのテキスト編集では、文字の書体や色だけでなく、シャドーやエンボスなどの効果を加えられる。背景画像と文字の色の組み合わせによっては読みづらくなるので、こうしたエフェクトを活用しよう
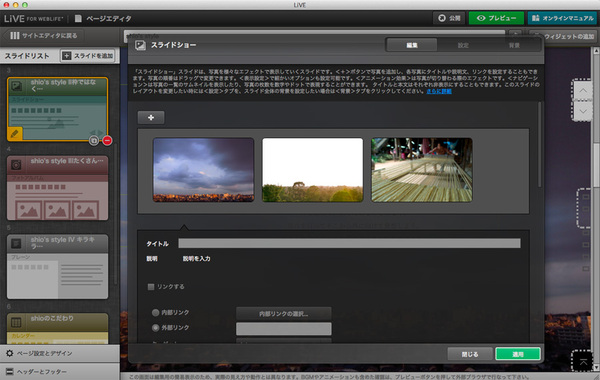
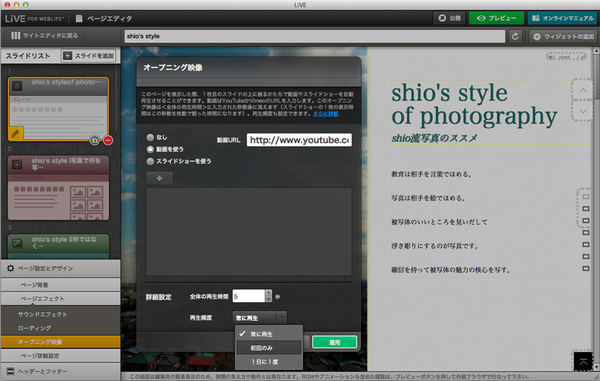
4. スライドショーの表示も簡単
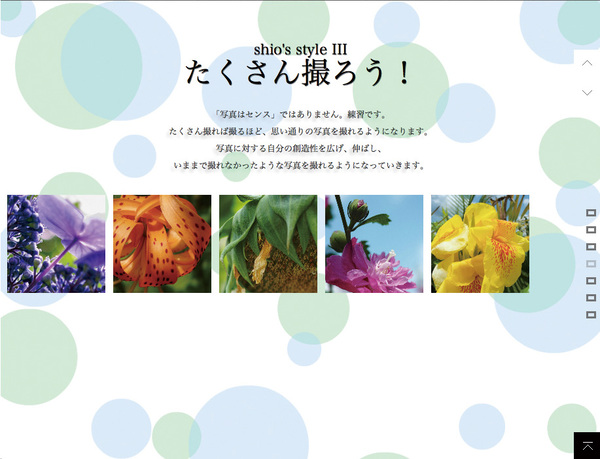
5. 遠近感のあるスクロール
手前は速く、奥はゆっくりとスクロールさせる「パララックス」効果の挿入も簡単。最近よく目にするウェブのトレンドだ。スライドの背景画像設定で手前と奥の画像を指定し、「アニメーション」を有効にすればいい。このパララックスを使ったページでは透過画像を使用すると効果的でユニークなデザインになる。透過画像は、付属の「SiGN Pro」でも作成可能だ。「背景色」を選択して「透明度」を「0」にすればいい
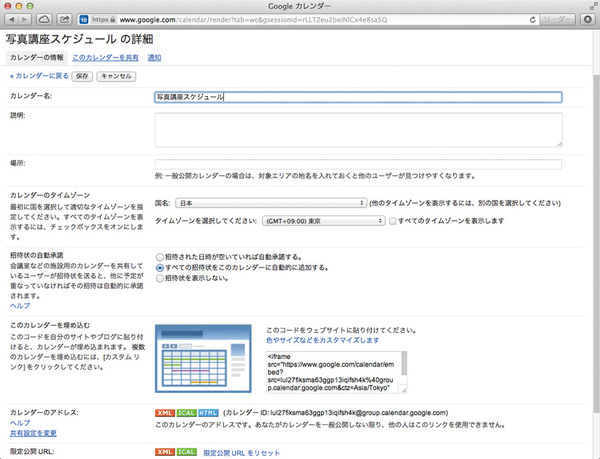
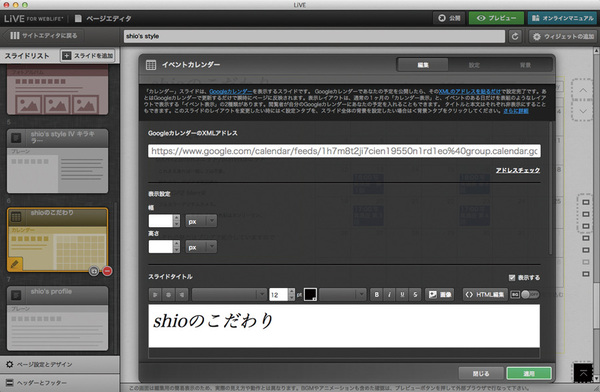
6. オリジナルデザインのGoogleカレンダー
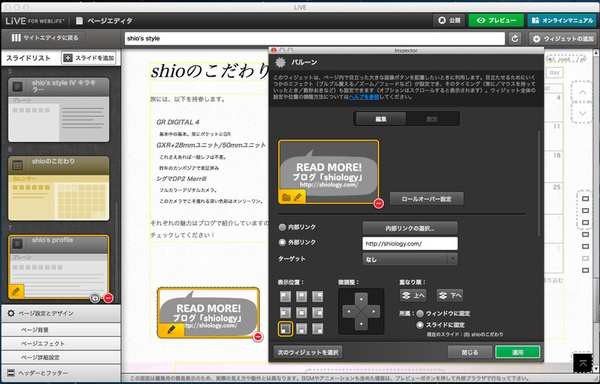
7. 目立たせたいパーツはウィジェットで
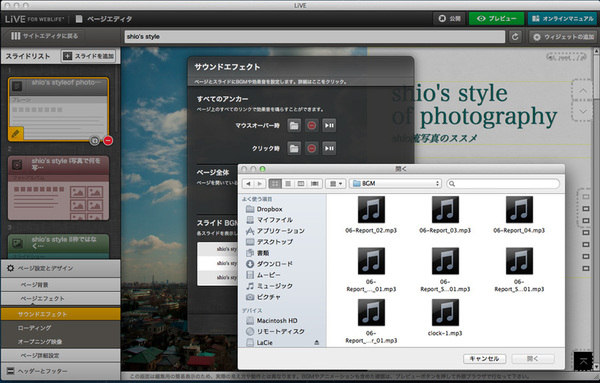
8. ページにBGMを設定する
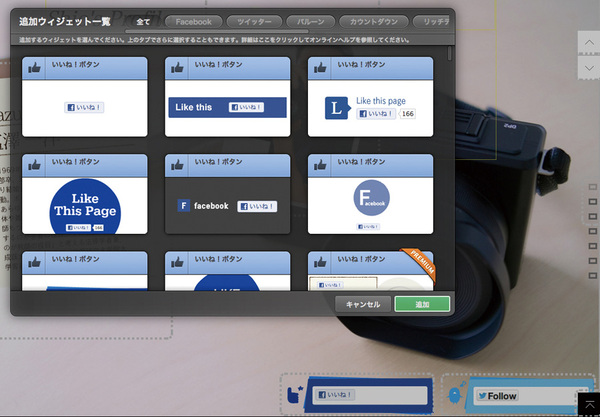
9. SNS連携機能も搭載
10. YouTubeの動画も挿入可能
11. スマホでの閲覧もOK!
LiVEで作成したウェブサイトは最新のHTML 5準拠。レイアウトや画像サイズの調整といったスマートフォンへの最適化作業も自動化されているので、面倒な手間なくPC/モバイルサイトを用意できる ※一部コンテンツは非表示

|
jQueryベースのウェブ製作ソフト LiVE for WebLiFE* 開発/販売元●(株)デジタルステージ 価格●2万4800円 http://www.digitalstage.jp/live/ 対応システム●OS X 10.6以上(Mountain Lion対応予定)、Windows XP SP3/同Vista SP3/同7 SP1/ 対応機種●Core 2 Duo 2.0GHz以上のCPUを搭載したマシン 対応ブラウザー●マック版のSafari 5.1.7以上、ウィンドウズ版のInternet Explorer 8以上、マック/ウィンドウズ版のChrome 19以上とFirefox 12以上 |
|---|