「枝豆隊」の完成
ここまでで、pxによる固定幅レイアウトからフルードグリッドへの変換が完了しました。最後に、作業用に背景に敷いていたグリッド画像を取り除いたら、レスポンシブWebデザインによる「枝豆隊」の完成です。
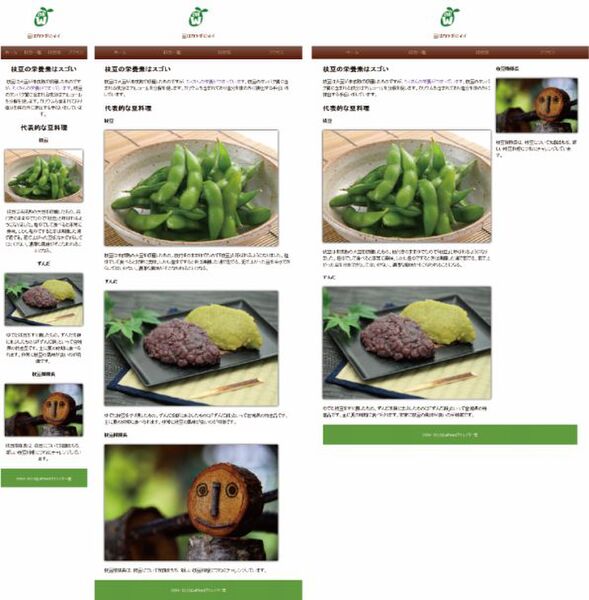
完成したサイトの幅320px/幅768px/幅1024pxの各画面は下のようになります。
サンプル1は、完成した「枝豆隊」のHTMLとCSSです。
■サンプル1(index.html)
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>トップ|allWeb 豆はカラダにイイ</title>
<link rel="stylesheet" type="text/css" href="assets/css/styles.css" media="all" />
</head>
<body>
<!-- header -->
<header>
<hgroup>
<h1><img src="assets/images/all-web-logo-seed-mark.png" alt="ロゴ allWebクリエイター塾" /></h1>
<h2>豆はカラダにイイ</h2>
</hgroup>
<nav>
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">枝豆一覧</a></li>
<li><a href="">枝豆隊</a></li>
<li><a href="">アクセス</a></li>
</ul>
</nav>
</header>
<!-- //header -->
<!--contentns-->
<div id="contents">
<div id="main">
<section id="vitamin">
<h3>枝豆の栄養素はスゴい</h3>
<p>枝豆は大豆が未成熟で収穫したものですが、<a href="">たくさんの栄養がつまっています</a>。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。</p>
</section>
<section id="reciept">
<h3>代表的な豆料理</h3>
<h4>枝豆</h4>
<img src="assets/images/eda01.jpg" alt="イラスト 枝豆" />
<p>枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p>
<h4>ずんだ</h4>
<img src="assets/images/eda02.jpg" alt="イラスト ずんだ" />
<p>ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p>
</section>
</div>
<!--//main-->
<!--sub-->
<div id="sub">
<aside>
<h4>枝豆隊隊長</h4>
<img src="assets/images/eda03.jpg" alt="肖像 枝豆隊長" />
<p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p>
</aside>
</div>
<!--//sub-->
</div>
<!--//contents-->
<!-- footer -->
<footer>
<p><small>2004-2012©allWebクリエイター塾</small></p>
</footer>
<!-- //footer -->
</body>
</html>
■サンプル1(styles.css)
@charset "utf-8";
/* @group Reset */
*{ margin: 0;padding: 0}
a { text-decoration : none}
ul, ol { list-style : none}
img { vertical-align : top}
/* @end */
/* @group Fluid-img */
img { max-width : 100%}
/* @end */
/* @group HTML */
html {
font-family : verdana, sans-serif;
font-size : 100%;
line-height : 1.5;
}
/* @end */
/* @group Heading */
h1,h2,h3,h4,h5,h6 { margin-bottom : 24px}
h1 {
font-size : 48px;
line-height : 1} /* 48px */
h2 {
font-size : 36px;
line-height : 1.3333} /* 48px */
h3 {
font-size : 24px;
line-height : 1} /* 24px */
hgroup h2,h4,h5,h6 {
font-size : 16px; /* 16px */
line-height : 1.5} /* 24px */
/* @end */
/* @group Header */
header { text-align : center; padding-top : 24px}
header h1 { margin-bottom : 24px}
header h2 { color : #62240b}
/* @end */
/* @group Nav */
nav {
margin-bottom : 24px;
background-color: #7D4934;
background: -moz-linear-gradient(top, rgba(81,24,8,0.71) 0%, rgba(91,25,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(81,24,8,0.71)), color-stop(100%,rgba(91,25,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(81,24,8,0.71) 0%,rgba(91,25,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(81,24,8,0.71) 0%,rgba(91,25,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(81,24,8,0.71) 0%,rgba(91,25,0,1) 100%); /* IE10+ */
background: linear-gradient(top, rgba(81,24,8,0.71) 0%,rgba(91,25,0,1) 100%); /* W3C */
}
nav ul { overflow : hidden}
nav ul li { width : 25%; float : left}
nav ul li a {
display : block;
color : #d8c2a4;
padding : 12px 0}
nav ul li a:hover {
color : white;
background-color : #7d4934}
/* @end */
/* @group Contents */
#contents {
width : 90%;
margin : 0 auto;
text-align : center}
#contents p {
margin-bottom : 24px;
text-align : left}
#contents img {
margin-bottom : 24px;
box-shadow : 0 0 12px #000;}
/* @end */
/* @group Footer */
footer {
padding : 24px 0;
color : white;
text-align : center;
background : url(../images/footer_bg.png)}
/* @end */
/*768px*/
@media screen and (min-width : 768px){
#contents { text-align : left}
}
/*1024px*/
@media screen and (min-width : 1024px) {
/* @group Nav */
nav ul {
width :93.75%;/* 960/1024 */
margin : 0 auto}
/* @end */
/* @group Contents */
#contents {
overflow : hidden;
width : 93.75%}/* 960/1024 */
#contents #main,
#contents #sub {
float : left;
margin : 0 1.0416667%} /*10/960*/
#contents #main { width : 64.5833333%} /*620/960*/
#contents #sub { width : 31.25%} /*300/960*/
/* @end */
/* @group Footer */
footer {
width : 91.796875%; /*940/1024*/
margin : 0 auto}
/* @end */
}