見出しの指定
次に、h1〜h6までの見出し要素のフォントサイズと行の高さを指定します。見出し要素のサイズや行の高さは適当に決めるのではなく、前に決めた1行の高さ(24px)を基準にして一定の間隔で要素が配置されるように考えます。要素同士の距離に規則性を持たせることで、読みやすく、バランスの取れたデザインができます。
ここでは、h1要素を48px、h2を36px、h3を24px、h4、h5、h6を16pxに指定しました。h1要素とh2要素が2行分の高さ(48px)、h3要素とh4〜h6要素が1行分の高さ(24px)になるように、line-heightの値を調整します。見出しレベルとfont-size、line-height、要素の高さの関係を下の表のようにまとめました。
| 見出しレベル | font-size | line-height | 要素の高さ (font-size × line-height) |
|---|---|---|---|
| h1 | 48px | 1 | 48px |
| h2 | 36px | 1.3333 | 48px |
| h3 | 24px | 1 | 24px |
| h4,h5,h6 | 16px | 1.5 | 24px |
各見出し要素のmargin-bottomはすべて24pxに指定し、1行分の余白を与えます。まとめると以下のようになります。margin-bottomはすべて同じ値ですので、グループセレクターを使って一括して指定しています。
■サンプル2[CSS:style.css]
h1,h2,h3,h4,h5,h6 { margin-bottom : 24px}
h1 {
font-size: 48px;
line-height: 1} /* 48px */
h2 {
font-size : 36px;
line-height : 1.3333} /* 48px */
h3{
font-size : 24px;
line-height : 1} /* 24px */
hgroup h2,h4,h5,h6 {
font-size : 16px;
line-height : 1.5} /* 24px */
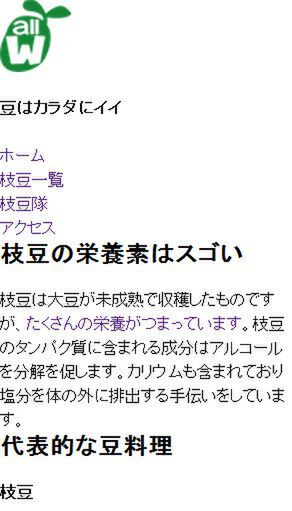
このCSSを適用してブラウザーで表示すると、図のように表示されます。
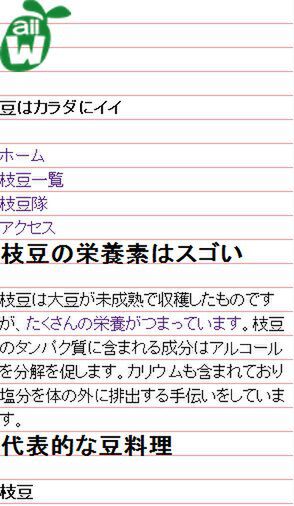
下の図は、上の図の背景に24pxの間隔でボーダーを敷いたものです。各要素の高さを24px単位で設定したことで、規則的に配置されていることが分かります。
次回は、ヘッダー、メインコンテンツ、フッターなどの各領域のCSSを設定して、レイアウトを整えます。
【ワンポイント】margin-bottomを統一する理由
垂直方向のマージンは、margin-topとmargin-bottomのどちらでも指定できますが、CSSの仕様上、隣接する2つ以上の要素の垂直マージンは大きい値が優先して適用されます(marginの相殺)。
たとえば、#box01と#box02という2つの隣接するボックスに対して、以下のようなCSSを適用したとしましょう。
#box01 {
margin-bottom : 40px}
#box02 {
margin-top : 20px}
この場合、ボックス間の余白は60pxになりそうですが、実際にはbox01の値が優先されて40pxになります。大きい値が優先される条件は、どちらの要素も中身が空でないこと、paddingとborderが指定されていないことです。上の例の場合、どちらかのボックスにpaddingかborderが指定されていれば60px、指定されていなければ40pxになります。
こうした複雑な条件を考慮するのは面倒ですので、ブロック要素の垂直方向のマージンはmargin-bottomまたはmargin-topのどちらか1つで調整するように統一しておくと便利です。
著者:菊池 崇(きくち・たかし)

Web Directions East LLC代表。allWebクリエイター塾講師。米国にてマーケティングを専攻修了。貿易会社を経て、allWebにてXHTML+CSS基礎講座、XHTML+CSS中級講座、XHTML+CSS上級講座、microformats講座などの講師。オーストラリア、米国、カナダなどで開催されている世界的に有名なカンファレンス「Web Directions」の日本版である「Web Directions East」の発起人。