Step1 素材づくり
その1 画面設定
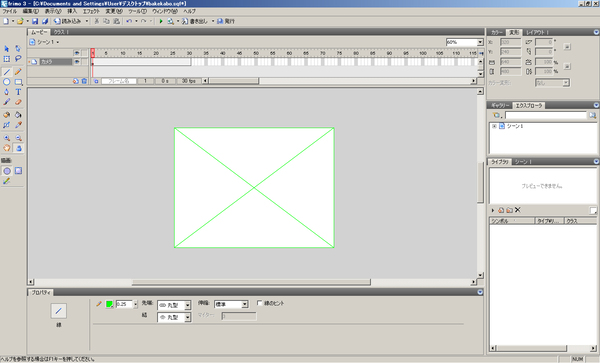
Frimo3を起動したら、「ウィンドウ」のプロパティから、メインムービーのフレームレートを30fpsに、サイズを幅640×高さ480pxに設定する。フレームレートとは1秒間に表示されるコマの数で、30fpsは通常のテレビ放送と同じフレームレートだ。
その2 あたり線
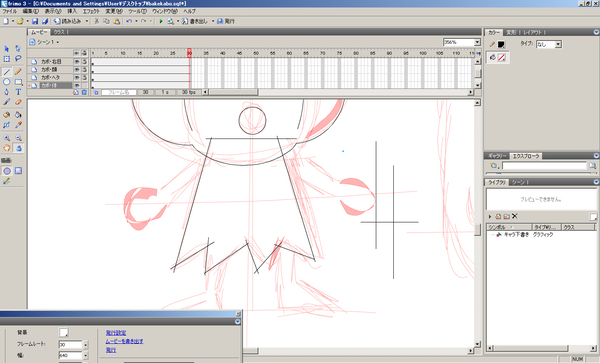
1番上のレイヤーに、アニメの額縁にあたる「あたり線」を描く。矩形ツールで四角を描き、「変形」メニューで、X軸を320px、Y軸を240px、幅と高さを画面サイズと同じ640×480pxに設定しよう。そこに対角線を2本引けば完成だ。
出来上がったら「現在のツールをロック」で矩形ツールをロックする。あたり線からはみ出したアニメは書き出しても映らないので注意しよう。
その3 下書き
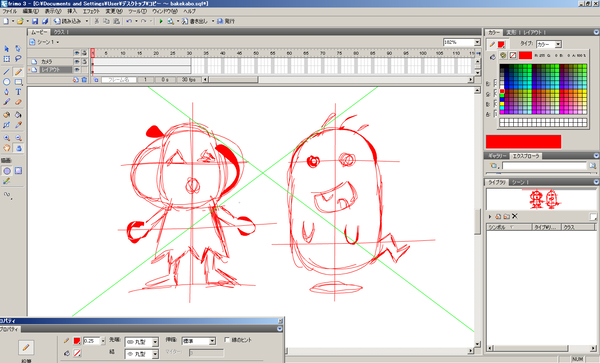
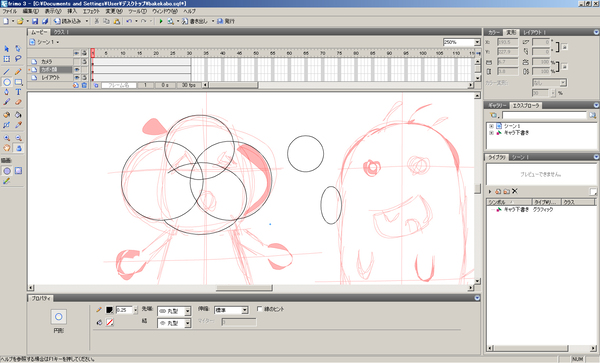
鉛筆ツールを0.25ptに設定、色を赤にして下書きする。描画は「シェイプとして描画」、スタイルは「スムース」を選択している。線が吸着するので、「表示」メニューの「スナップ」から設定を変更し、スナップを外しておくといいだろう。
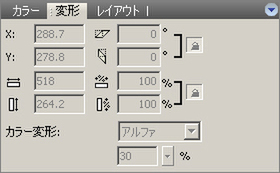
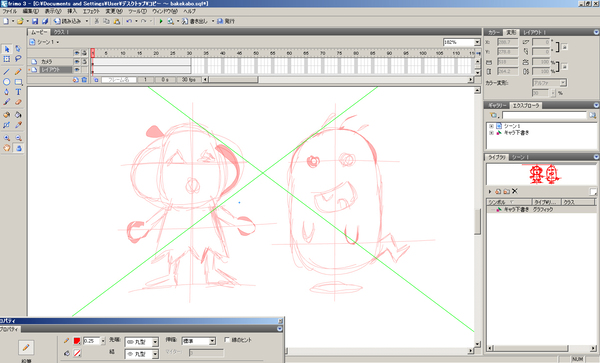
このままでは清書がしにくいので、下書きを薄くしていく。下書きを「変更」から「シンボルに変換」を選択。「グラフィック」でシンボル化してから、「ウインドウ」メニューの「変形」で「カラー変形」を選び、「アルファ」を選択、不透明度を30%に設定する。
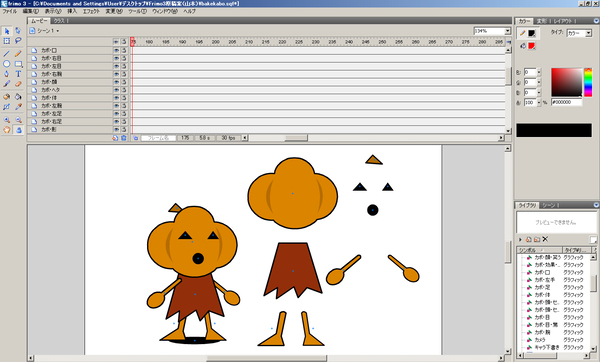
その4 清書
今回は円形ツール、線ツール、選択ツールの3つだけで描こうと思う。同じレイヤー内に描いてしまうと後でシンボル化する時に選択するのが大変なので、各パーツごとレイヤーに分けて清書すると良いだろう。
また、線が太いと線と線の隙間が開いてしまい、後で色を塗る時に色漏れが起こることがあるので、線の太さは今の段階では全て0.25ptに設定しておこう。カボの顔は曲線が多いので円形ツールで輪郭を描き余分な線は選択ツールで選択し、Deleteキーで消していく。
反対に体の方は直線が多いので線ツールで描こう。選択ツールで移動させたり、サブ選択ツールで先端の位置を変えて微調整して、線を交差させてから余分な線を消すと線と線の隙間を空けずに済む。
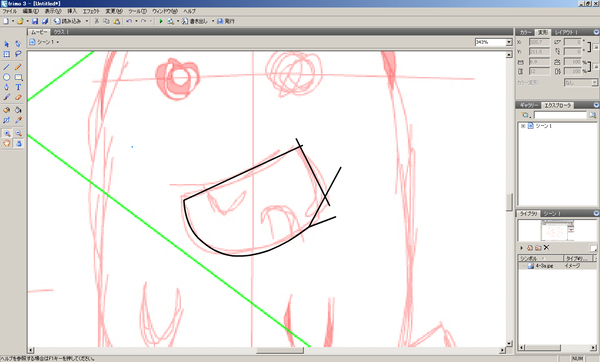
バケの口は変則的だが、線ツールと選択ツールで描ける。まず線ツールでおおまかな口の輪郭を描いてから、選択ツールで線を引っ張って曲線にしていく。
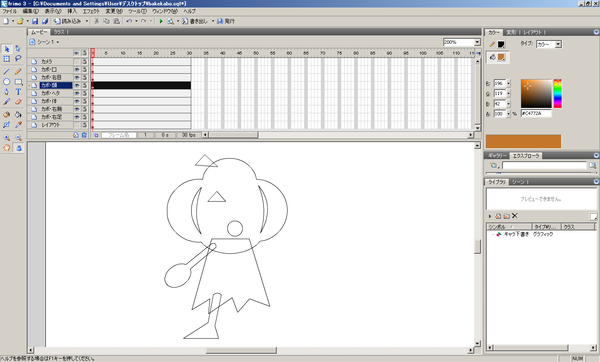
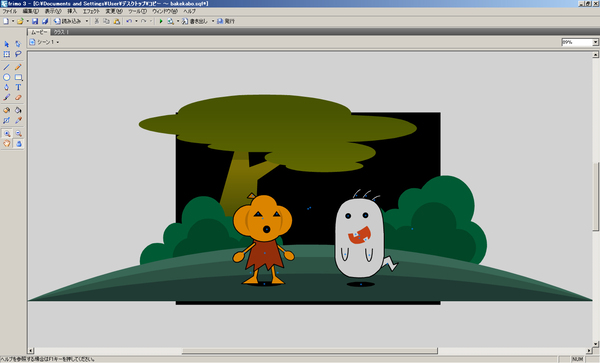
その5 着色
背景の色も考えながらペンキバケツツールでキャラを着色していく。今回の背景は暗い森の中。あまり明るい色を使うとキャラが光って見えてしまうので、彩度を落としておこう。色を塗り終えたら選択ツールで画像を全選択し、「ウィンドウ」メニューのプロパティから、「線」の太さを「2」に設定する。
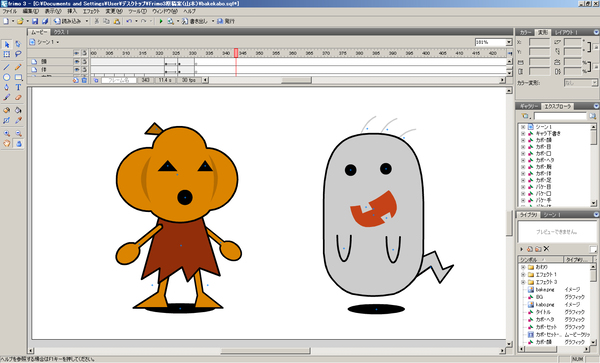
その6 シンボル化
パーツが全て揃ったらシンボル化していく。「変更」メニューから「シンボルに変換」を選択。「グラフィック」を選び、「カボ・頭」など自分でわかりやすい名前をつけて、ライブラリに保存する。