豊富なオプションを使いこなす
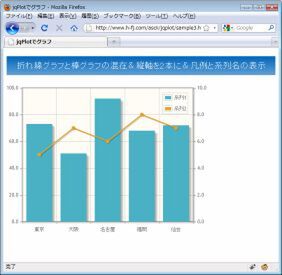
jqPlotは多機能なライブラリで、前のページで紹介した以外にもさまざまな表示形式を選択できます。オプションの概要を紹介します。
●オプションの指定
オプションを指定する場合は、jqplotを実行する際に3つ目のパラメータを指定します。
$.jqplot('div要素のID', [ 配列1, 配列2, ……, 配列m ], {
オプション名: { オプションの設定 },
オプション名: { オプションの設定 },
……
});
●追加のJavaScriptの組み込み
jqPlotでは、機能ごとにJavaScriptが複数のファイルに分けられています。「plugins」ディレクトリにファイルの中から必要なJavaScriptファイルを選び、scriptタグでHTMLに読み込ませます。
たとえば、棒グラフを表示するには、以下のscriptタグを追加します。
<script language="javascript" type="text/javascript" src="http://アップロード先/plugins/jqplot.barRenderer.min.js"></script>
用意されている主なJavaScriptファイルは次の表のとおりです。
| ファイル | 内容 |
|---|---|
| barRenderer.min.js | 棒グラフの描画 |
| pieRenderer.min.js | 円グラフの描画 |
| dateAxisRenderer.min.js | 横軸に日付を表示 |
| categoryAxisRenderer.min.js | 横軸にデータのカテゴリを表示 |
| highlighter.min.js | マウスでポイントしたデータの数値を表示 |
| cursor.min.js | グラフ上にカーソルを表示 |
jqPlotのオプション機能を使った実際のサンプルは、筆者のWebサイトに公開しています。具体的なスクリプトの書き方はこれらのページのソースコードを参照してください。また、jqPlotの公式サイトにも多数のサンプルが用意されていますので、それらも参考になるでしょう。
http://www.h-fj.com/ascii/jqplot/sample2.html
http://www.h-fj.com/ascii/jqplot/sample3.html