
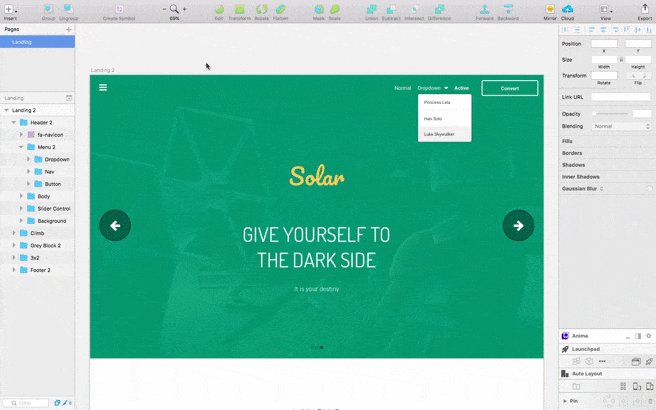
Animaは便利なSketchのプラグインを2つ作っています。Auto Layoutは、Sketchでレスポンシブなレイアウトを作るのに使い、Launchpadは出来上がったレスポンシブなデザインを、ほぼ完成版と言えるぐらいのまともな品質のコードに変換し、HTML/CSS Webサイトとして出力します。まずは、ビデオを見てください。
「えっ? また別のサイトビルダーですか? 」
そう言わずに聞いてください。Launchpadは単なるHTML/CSSエクスポーター以上のものです。デザインはSketchを使うので、WYSIWYGエディターとも違います。4つ星のコード出力を5つ星のWebサイトにしたいなら開発者に頼む必要があり時間がかかりますが、Launchpadが時間の節約になるときもあります。Launchpadでできることを紹介します。
- Auto Layoutと組み合わせることで、レスポンシブデザインが可能
- 動画、リンク、フォーム
- フォントファミリーのフォールバック
- 公開、ホスティング、ドメイン
- タイトル、メタ記述などのSEO
- Open Graphなどのソーシャルメディア・メタタグ
- バージョン管理
- Google アナリティクスをはじめ、解析ツールの統合
- キーボードを中心にすえたワークフロー(Sketchらしい特徴)
コードに関して手動で実施することは以下の通りです。
- 必要ならば、カスタムのメタタグの挿入
- 必要ならば、スキーマのマークアップの挿入
- 要求された場合、適応的/レスポンシブな質の向上
- 必要なJavaScriptのコーディング
- バックエンド機能のコーディング
- コードの圧縮とそのほかのWebパフォーマンストリック
スタティックなWebサイトを構築するツールを備えるLaunchpadはサイト構築の基礎になります。貴重な時間が節約できますが、完成品は作れません。これは良いことです。コードをほんの少し最適化するだけでSEOやコンバージョンに大きな影響があるので、最後は手動が良いのです。
使い方を紹介します。
まず、Launchpadをダウンロードします。Auto Layoutは自動でバンドルされます。やることはたくさんありますが、簡潔に説明します。
SketchとAuto Layoutを使ったレスポンシブデザイン
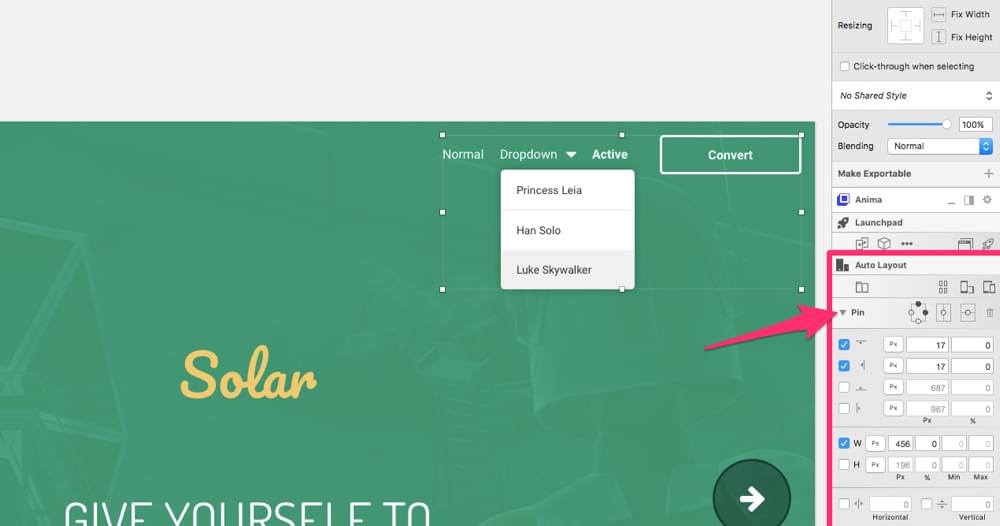
レイヤー/オブジェクトのグループを親コンテナー(この場合、アートボード)の右上にフロートします。InspectorのAuto Layoutタブ中の「Pin」ドロップダウンを開きます。topとrightチェックボックスにチェックを入れます(あるいは、視覚表示のドットをクリックします)。
アートボードからのオフセットを上と右とも「17px」にして、「W」チェックボックスをチェックし、グループの幅を固定すると宣言します。そうしないと、コンテナー/アートボードの大きさが変わったとき、レスポンシブオブジェクトは、コンテナーに対して比率を一定に宣言したように、変形しつぶれます。
HTML/CSS開発者なら、「pinning」はtop:right:bottom:または left:と組み合わせて、フロートした要素(float:leftまたは float:right)、あるいは固定された要素(position:fixedまたは position:absolute)を模擬するのに使えます。

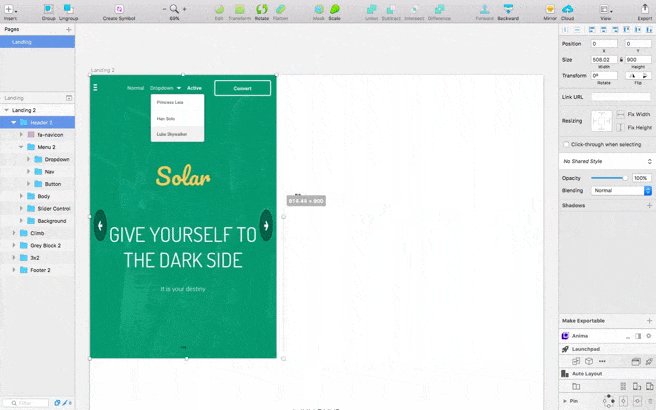
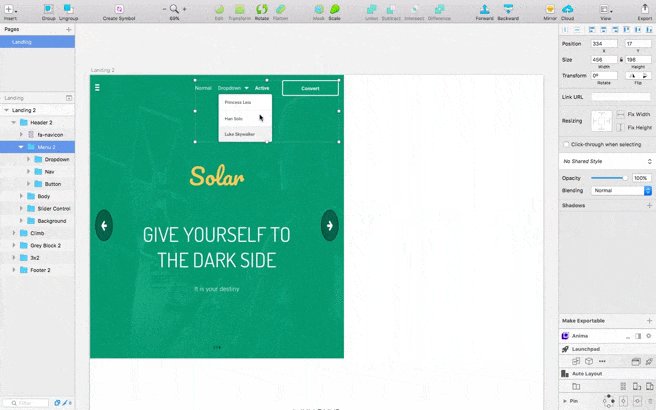
サイズを変更すると以下の通り、ほかの要素は変形され、つぶされてしまいますが、ピン止めされた要素はアートボートの右上に固定されたままになります。

Auto Layoutでほかにできること
ピン止めはできることの氷山の一角です。Auto Layoutでは以下のことも可能です。
- オブジェクトを垂直/水平で揃える
- オブジェクトの幅(および最小/最大幅)を%やpxで指定する
- オフセットを%やpxで定義する
- テストのために「ポートレート」と「ランドスケープ」を高速に切り替える
- ほかの装置でテストするために、あらかじめ設定された別のアートボートに切り替える
- ビジュアルダイアグラムあるいは伝統的なチェックボックスUIを使ってナビゲートする
- 「スタック」(Sketch版のflexbox)を作成する
上で述べたように、Launchpadでエクスポートすると、レイアウトオプションはCSSに翻訳されます(flexbox/Stack設定でも大丈夫です)。いろいろ試してください。直観的なので、オブジェクトを並べたり、別のデバイスのアートボートに切り替えたり、向きを変えたりする操作などはすぐに覚えられます。
リンク
アートボードは基本的にWebページなので、リンクは簡単です。
まず、Topページを設定します。
Topページの設定
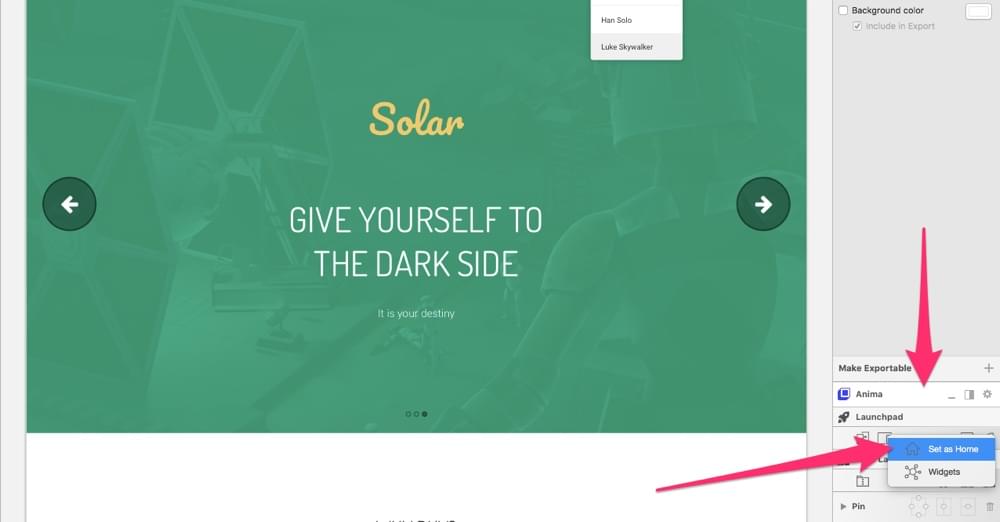
InspectorのLauchpadヘディングのちょうど下のアイコンをクリックして…「Set as Home(ホームとして設定)」オプションを選びます。ここまでは簡単です。これから複雑になります。

リンクを作成する
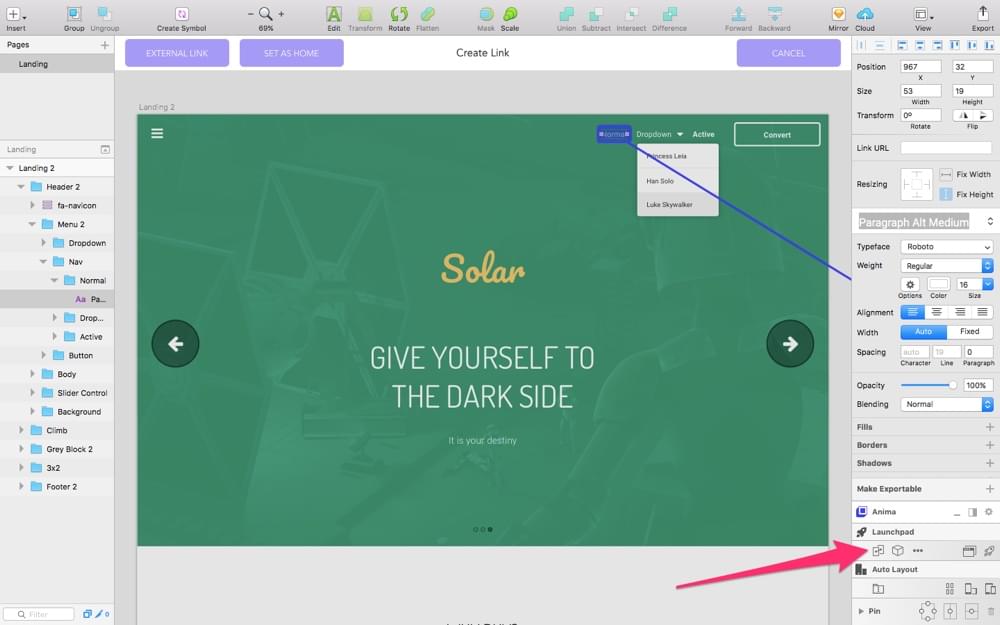
キャンバス(ほかのアートボード/Webページのリンクになります)のレイヤーを選択して、Create Linkアイコン(直線でつながれたアートボードに似たアイコンです)をクリックします。
所望のリンク先アートボードをクリックしてリンクを確立します(下のスクリーンショットのように、Artboardが見えない場合はズームアウトします)。「EXTERNAL LINK(外部リンク)」または「SET AS HOME(ホームとして設定)」オプションを選ぶと、外部WebサイトおよびArtboardで作ったページにリンクします。

動画
動画の用途は多彩ですが、ロードに時間がかかるので、すべてのWebサイトに必ず載せるものではありません。HTMLマークアップを忘れるのも無理はありません。
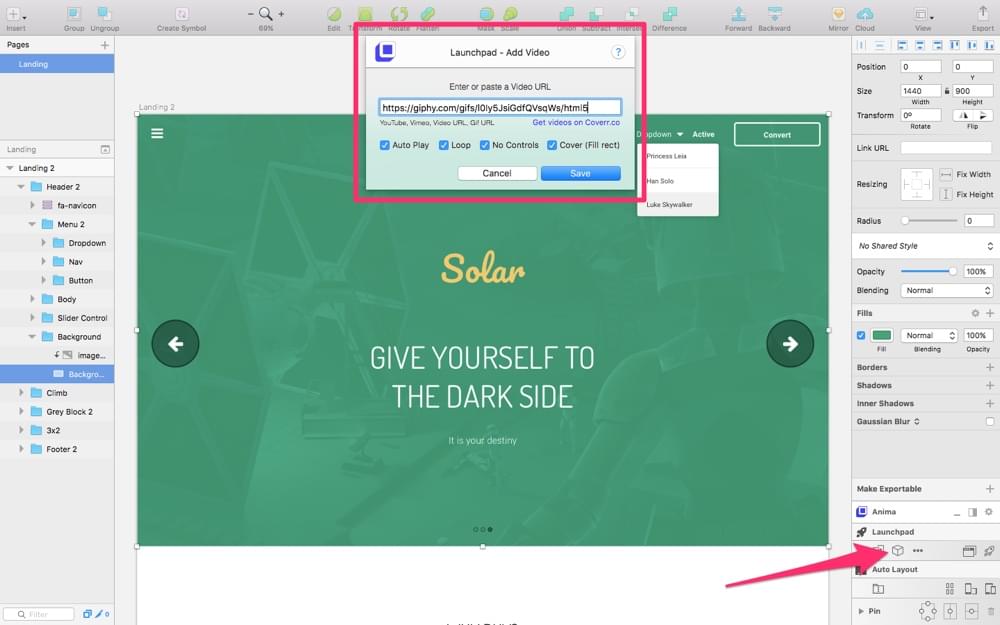
<video>タグを用いたり、YouTube動画のように<iframe>で埋め込んだりするものもあります。どこから動画を埋め込んでいるかによって、「Auto Play」、「Loop」、「No Controls」、「Cover」などの追加オプションもあります。YouTube動画は大変制限が厳しく、Loopが唯一カスタム化可能なオプションです。しかし、Giphyをはじめとするサービスなら、提供したい機能の種類に応じてGIFやHTML5動画(背景)として、YouTubeの動画を変換し埋め込めます(アップロードもできます)。
キャンバス上のシェープを選択して動画を埋め込み、Inspectorのボックスアイコンをクリックし、「Video Player」を選んでから、動画のURLをフィールドに貼り付けます。

フォーム
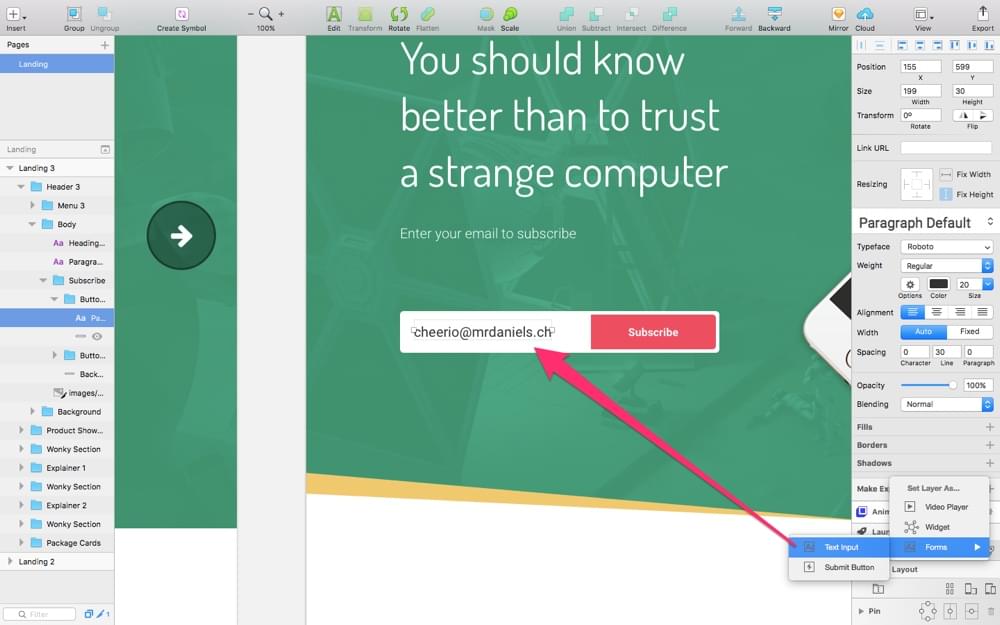
フォームはいろいろな入力フィールドとサブミットボタンの2つに分解されます。入力フィールドから始めます。
もう1度ボックスアイコンをクリックして、「Forms」次に「Text Input」を選びます。以上です。簡単ですね。静的なWebサイトに変換された際、この要素は入力フィールド(<input type="text" value="value">)となります。

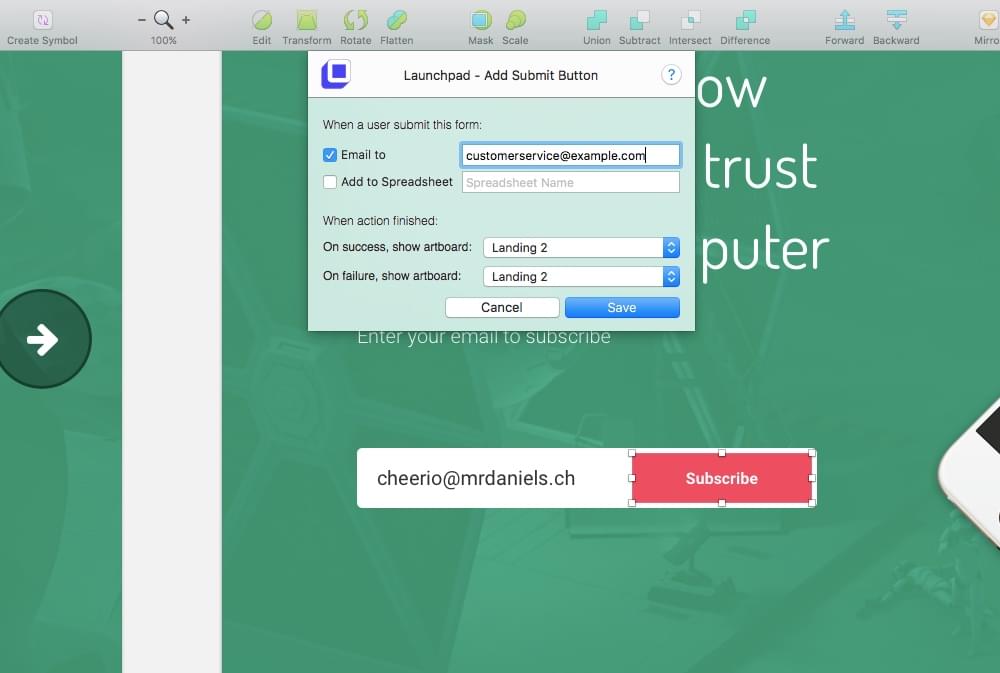
サブミットボタンは、同じステップを繰り返しますが、今度は「Submit Button」を選びます。Launchpadでは動的なWebサイトは作成できないので、JavaScript機能は無効です。フォーム機能は、連絡先フォームに合わせて、カスタム化可能なオプションは、「Email to」です。テキストレイヤ/入力フィールドで指定されたフォームデータが送られます。
ユーザーがフォームで間違った場合に飛ばされる先のアートボード、あるいは間違わずにフォームを完成した場合に飛ばされる先のアートボードの2つを指定します。LaunchpadがWebサイトをエクスポートしたあとに、フォーム検証をコード化するのは開発者の仕事です。LaunchpadはベアボーンのHTML/CSSを作成するだけで、仕上げは開発者の仕事なのです。

ホバー効果
… icon(アイコン) → 「Hover Effects(ホバー効果)」
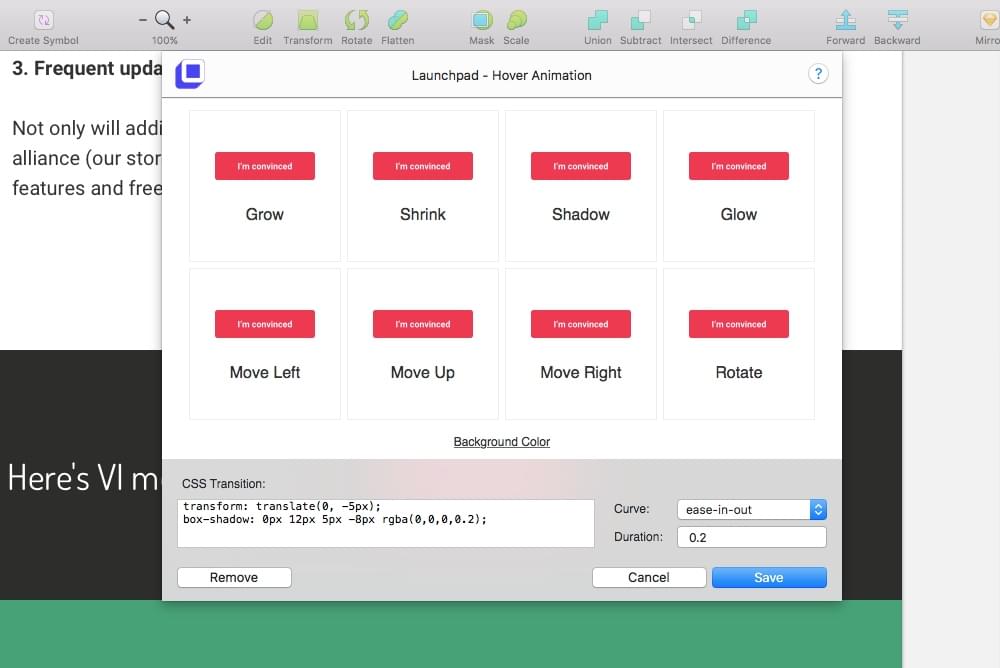
CSSの遷移に関する機能です。クリックでいろいろなトランジションを適用できるところが気に入っています(前後左右への移動、回転、成長、収縮、影など)。コード出力は自動的に編集フィールドに表示され、自由にカスタマイズできます。
background-colorアニメーションをはじめ、基本的なトランジションは、フィールドにCSSを書くこともできます。イージングアニメーション(イーズイン・アウト、イーズイン、イーズアウト、イーズ、リニア)とアニメーションの時間を選べば、このステップは終わりです。

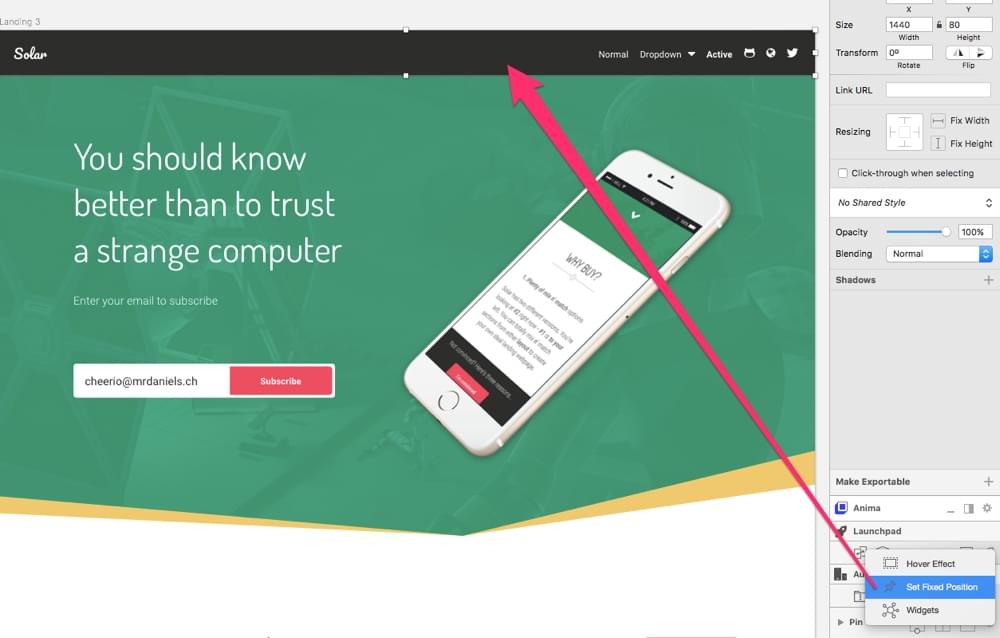
固定位置決め
… icon(アイコン) → 「Fixed position」
「Fixed position」は思ったとおりのことが起きます。固定ヘッダー、固定フッター、「ページの先頭へ」ボタン、ライブチャットウィジェットなど、常に表示される固定要素を定義します(position:fixed)。

ウィジェット
…アイコン→「Widgets」
ウィジェットは、面白くなるところです。サイトに以下のウィジェットが埋め込めます。
- Crisp.im (ライブチャット)
- Usersnap(ユーザーフィードバックの収集)
- Juicer.io(ソーシャルメディアフィード)
- Gumroad(埋め込み可能な購入ボタン)
- HubSpot(インバウンドマーケティング)
- Marketo(マーケティングの自動化)
- Mailchimp(購読者の収集用)
- Google アナリティクス
- Google Maps(埋め込み可能な地図)
- Statcounter(Google アナリティクスの代替)
- Pinterest(Pinboardsの埋め込み)
- Open Table(テーブル予約のウィジェット)
- Zendesk (カスタマーサポート)
- ほか多数
これらのウィジェットのうちGoogle アナリティクスなどは、Webページの裏で動きますが、ユーザーに見えるものもあります(すべてのWebページだけでなく、特定の画面に1度だけ現れるものもあります)。コードを埋め込むのにモーダルにタブが3つあるのは、選択したレイヤー、選択したアートボード、Webサイトですがあるためです。埋め込みコードの詳細は、ウィジェットをクリックしてください。

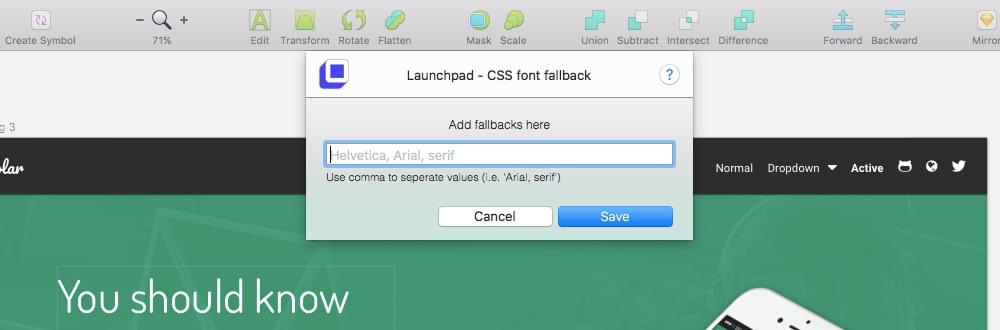
フォントフォールバック
基本的に該当のフォントがインストールされていない場合、もしくはカスタムフォントがロードできない場合はカンマ切りのリストでフォントフォールバックを指定します。フォントフォールバックはWebデザインの標準で、常に含まれます。
Sketchのメニューバーから「Launchpad by Anima → CSS – Font-family fallbacks)」で見つかります。

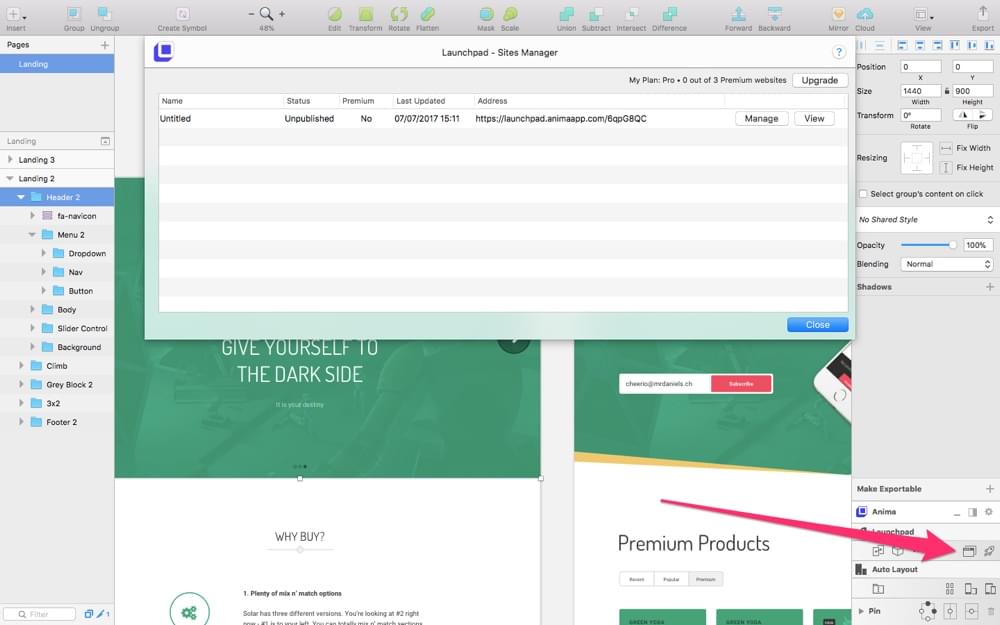
サイトマネジャー
ブラウザータブアイコンをクリックしてサイトマネジャーを開き、「Manage」をクリックしてサイトマネジャーのモーダルを開きます。

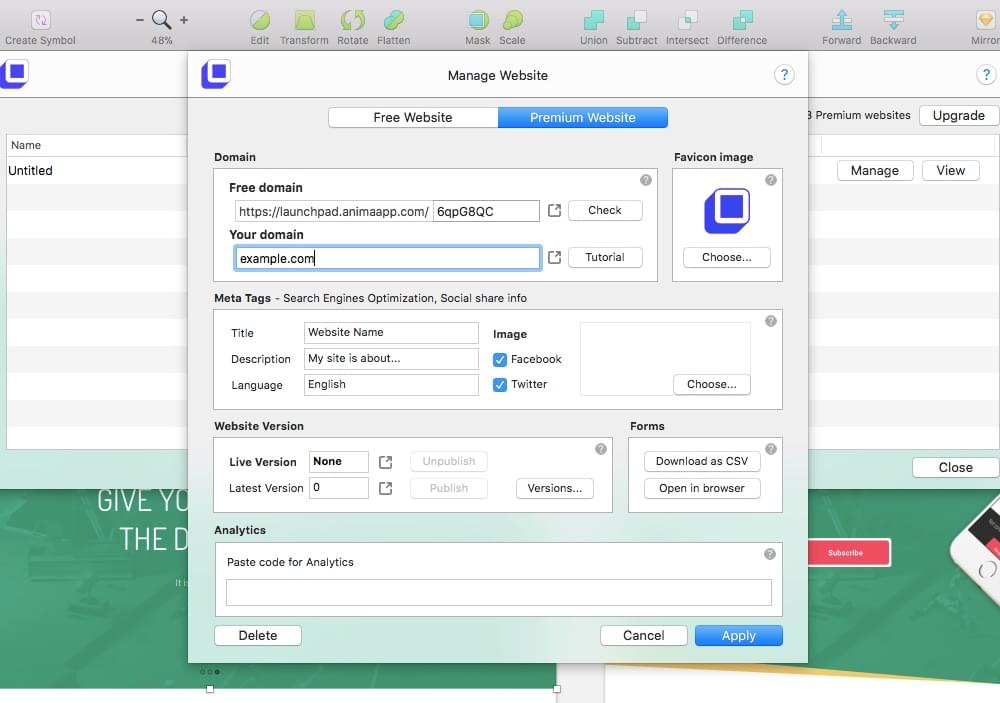
タイトルとメタタグです。メタタグは何百種類もあり、必須のもの、重要なもの、特別なユースケースで使うものなどさまざまですが、Launchpadは、SEOに重要な「<title>タグ」と、オーガニックコンバージョンに影響する「<meta name="description" content="description">タグ」の2つに絞っています。
Webサイトの言語は任意に指定します。例:<html lang="en">。
Facebook/TwitterのOpen Graph(ソーシャルメディア上での共有)で使う画像をアップロードするオプションもあります。また、Webサイトのドメイン名を定義する入力フィールドもあります(CNAMEやAレコードの変更方法についての簡単なチュートリアルつきです)。
ここでバージョンコントロールにアクセスできます。バージョン番号とタイムスタンプが付された古いバージョンのWebサイトをクリックすれば簡単に閲覧でき、古いバージョンの中身を確認してロールバックできます。

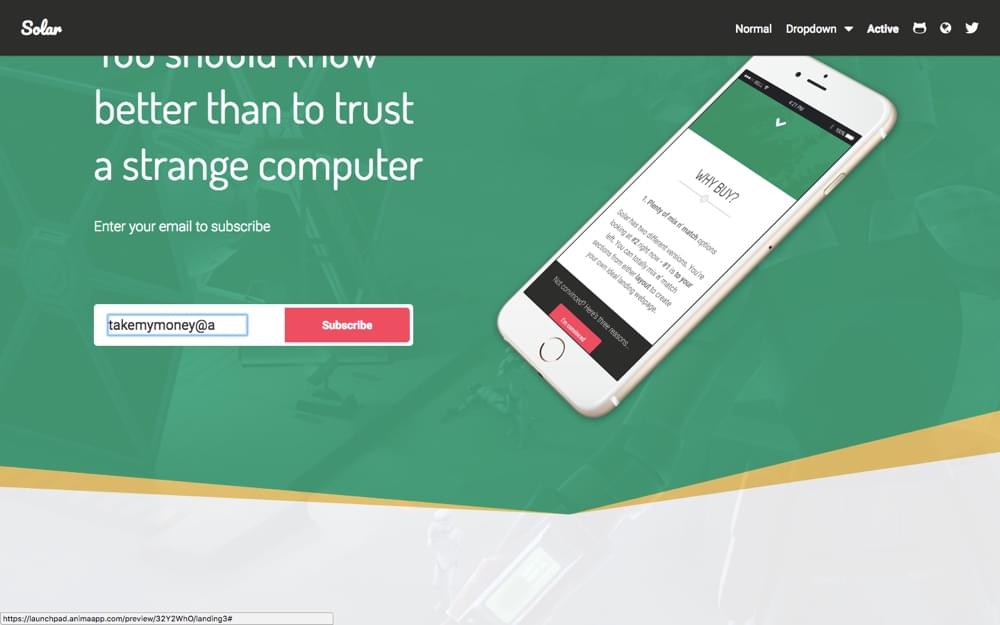
公開とコード出力の確認
一番大事なコード出力の質を確認します。Launchpadインターフェイスのロケットアイコンをクリックして、Launchpadに作成したデザインをWebへアップロードします。次のダイアログで「Open」をクリックして、動きを確認します。

注意すべき点をまとめました。
- デフォルトのブラウザースタイルが常に優先される
- 同じテキストレイヤーに2つのフォントスタイルが存在すると、有効になるのは1つだけ
- ときどき、すこしずれるが、レイヤーリスト/ドキュメント構造を簡略化したり、再構築したりすると元に戻る
- ときどき、イメージマスクが思った通りに働かない。レイヤーフィルとして画像を挿入することで解決できる
- スタック/タイルコンポーネントが予期せぬ動きをする。display:blockとしたかったのに、Launchpadはdisplay:inline-blockを使う。これが起こったらAuto LayoutのStacksでCSSのFlexboxの動作に合わせると解決できる
ほとんどの場合、出力されたコードに問題はなく、画像アセットは最適化されます。ひどく膨れ上がることはありませんが、セマンティックなHTML要素のかわりに<div>が使われている例が数カ所ありました。私はいつも1時間使ってコードをきれいにするので、大したことはありませんでした。ゼロからコーディングするよりずっと速いです。
ただし、修正も必要です。
- CSSコードは内部CSSとして出力されます。理想的ではありません
- @importがフォント埋め込みに使われていました(ものすごく遅くなります)
- グループがたくさんあると、<div>だらけになります
私は、小さな問題点を数個みつけるたび、どこが悪いか分かったら修正しました。そのため、私の採点は10点満点中9点です。
おまけ:キーボードショートカット
Launchpadにはショートカットが定義されていませんが、Plugins → Launchpad by Anima → Keyboard Shortcutsで専用のショートカットを記録できます。
最後に
Launchpadは、Webサイトをデザインして静的なHTML/CSSを書き出すツールとしておすすめできます。WYSISYGエディターは本格的なデザイナーには馴染まないかもしれません。それでも、デザインをすぐに形にできるこのプラグインとSketchの組み合わせなら、HTML/CSSコードを微修正する必要はあるにしても、デザイナーのデザイン方法が変わるかもしれません。
実際に試してみて、Auto LayoutとLaunchpadの実力を確認してみてください。
- コード出力はきれいでしたか?
- 追加のコーディングはどれくらい必要でしたか?
- デザインは本当にレスポンシブでしたか?
- リンクを張るのは簡単でしたか?
(原文:How to Publish Responsive Websites with Sketch and Launchpad)
[翻訳:関 宏也/編集:Livit]











