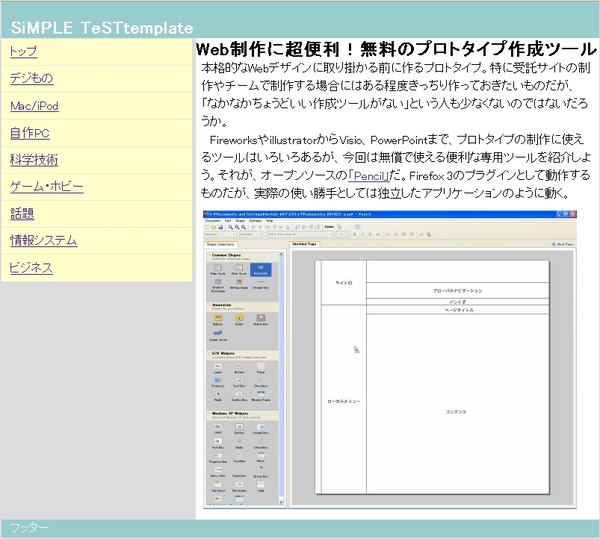
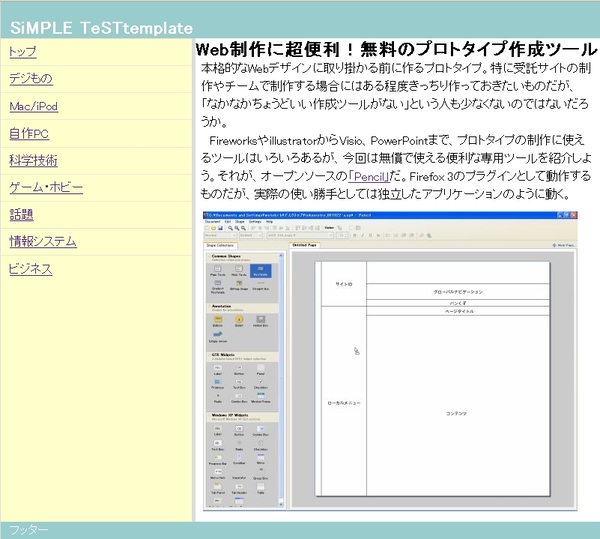
2カラムや3カラムのレイアウトのWebページを作るときに、左右のブロック要素の高さをビシッと揃えたい。特に背景を敷いている場合など、コンテンツの内容に応じて高さをしっかり合わせたいケースは少なくない。
CSSでは少々面倒なこの問題を解決してくれる便利なJavaScriptライブラリはすでにいくつかあるが(以前に紹介した「MJL」の機能の1つにもある)、今回は単機能で使いやすい、シンプルなスクリプトを紹介しよう。Web制作を手がけているハムさん作の「jQuery SameHeight Plugin」(jquery.sameHeight-1.1.js)だ。
その名のとおり、JavaScript/Ajaxライブラリ「jQuery」を使って書かれているこのスクリプトは、親要素に対して特定のクラス名を設定するだけでもっとも高い子要素に合わせて高さを自動調整してくれるもの。スクリプトも使い方もごくシンプルなものだ。
jQueryとjquery.sameHeight.jsを読み込み、高さを揃えたいブロックの親要素に対して、「class="sameHeight"」を設定する。ちなみに子要素にバラバラのpaddingが設定されている場合も自動的に一方に揃えてくれる。
■<head>~</head>
<script src="jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="jquery.sameHeight-1.1.js" type="text/javascript"></script>■<body>~</body>
<div id="container" class="sameHeight">
<div id="menu">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</div>
<div id="main">
<p>テキスト</p>
</div>
</div>SameHeightが使いやすい点の1つは、jQueryのプラグインとして動作すること。すでにjQueryを使っている場合に楽に導入できる。また、同種のスクリプトではクラス名が決まっている場合も多いが、SameHeightでは任意のクラス名に変更するのも簡単だ。自分で分かりやすい名前をつけられるのがありがたい。クラス名を変更する場合は以下のようにスクリプトで指定する。
<script type="text/javascript">
$(function(){
$('.settingHeight').sameHeight();
});
</script>※上記の例ではクラス名を「settingHeight」に指定している。
ライセンスはMITライセンスで、ダウンロードは作者のブログから。jQueryは別途、ダウンロードする必要がある。