
29分でできる! あのサイトの“技”を盗め
「プロが作ったWebサイトのあの“技”をウチのサイトでも(それもタダで)マネしたい!」――。そんな欲求に応えてくれる JavaScriptライブラリ/フレームワークが、ネット上にはたくさん公開されています。この連載では、国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間をかけずに自分のWebサイトをブラッシュアップしていく方法を紹介します。
2009年06月02日 14時00分更新
-
 第26回 2009年06月02日 14時00分
第26回 2009年06月02日 14時00分WebPro
普通のtableタグを1行で動く表にするJSライブラリ
「Yahoo!不動産」が採用する“ソートできるテーブル”を組み込んでみよう。ライブラリを使えば僅かな作業で実現できる。
-
 第25回 2009年05月26日 11時55分
第25回 2009年05月26日 11時55分WebPro
Googleマップ+jQueryで作るAjaxなデザイン
Googleマップと自作のスクリプトで、地図と連動するショップガイドのWebサイトを作ろう。
-
 第24回 2009年05月18日 11時00分
第24回 2009年05月18日 11時00分WebPro
英国の映像作家も使うJS製LavaLampメニュー
海外サイトで見かけたナビゲーションメニュー「Lava Lamp」。シンプルなWebデザインのアクセントになる、Lava Lampの使い方を紹介する。
-
 第23回 2009年04月28日 11時00分
第23回 2009年04月28日 11時00分WebPro
jQueryでクールなくるくるウィジェットを作ろう
jQueryでかっこよく使いやすいUIを作ろう。今回は、くるくる回るカルーセルをページをめくるナビゲーションに使う方法について。
-
 第22回 2009年04月20日 10時27分
第22回 2009年04月20日 10時27分WebPro
Amazonと楽天のアフィリエイトを効率化するjQuery技
運営するWebサイトに複数のショッピングサイトのアフィリエイトリンクを張りたい――そんなときはJavaScriptでちょっとした工夫をしてみよう。
-
 第21回 2009年04月13日 10時59分
第21回 2009年04月13日 10時59分WebPro
意外性が心地よいJSメニューのWebデザイン
米国のインタラクション・デザイナーのサイトで使われているナビゲーション。意外な動きが気持ちいいこのメニューをjQueryで再現してみよう。
-
 第20回 2009年04月06日 08時00分
第20回 2009年04月06日 08時00分WebPro
jQueryで作るAmazon流リキッドレイアウト
Amazonのようにウィンドウの幅に合わせてコンテンツの表示を変えるようにしたい――難しいリキッド・レイアウトで使えるテクニックにチャンレジしてみよう。
-
 第19回 2009年03月31日 09時00分
第19回 2009年03月31日 09時00分WebPro
Yahoo!の流れるパネルをJSライブラリで再現
スライドするタブネルを作ってみよう。既存の便利なJavaScriptライブラリを使いつつ、ちょっとしたカスタマイズの工夫も紹介。
-
 第18回 2009年03月18日 06時00分
第18回 2009年03月18日 06時00分WebPro
あのFlashサイトのUIをjQueryで作る
海外サイトをお手本に、ページの切り換えをJavaScriptで派手に演出する方法を紹介しよう。スライドする動きもjQeryを使えば手軽に作れる。
-
 第17回 2009年03月09日 11時00分
第17回 2009年03月09日 11時00分WebPro
JavaScriptでびゅんびゅんスライド!ページ切換法
海外サイトをお手本に、ページの切り換えをJavaScriptで派手に演出する方法を紹介しよう。スライドする動きもjQeryを使えば手軽に作れる。
-
 第16回 2009年03月02日 06時00分
第16回 2009年03月02日 06時00分WebPro
jQueryアニメ&エフェクト合わせ技で画像を拡大
jQueryを使ってWebサイトのブラッシュアップに挑戦。コンテンツの魅力を引き立てるシンプルなWebデザインに、ちょっとした華を添えるアニメーション/エフェクト処理を作ってみよう。
-
 第15回 2009年02月23日 08時00分
第15回 2009年02月23日 08時00分WebPro
懐かしの“マーキー”をjQueryでちょいオシャレに!
右から左へ文字が流れてくる、懐かしの「マーキー」をアレンジ。HTMLタグではなくJavaScriptで、展開パネルと組み合わせたUIを作ってみよう。
-
 第14回 2009年02月17日 08時00分
第14回 2009年02月17日 08時00分WebPro
Googleマップで探すグルメサイトを作ろう!
グルメサイトなどでおなじみの「地図から探す」機能。GoogleマップのAPIを使って、自分のWebサイトへ設置してみよう。
-
 第13回 2009年02月10日 08時00分
第13回 2009年02月10日 08時00分WebPro
Googleマップ初歩の初歩!静的地図を組み込もう
Webサイトに地図を載せる方法としてすっかり定着したGoogleマップ。今回は、静的なGoogleマップを使ってお店の地図を簡単に表示してみよう。
-
 第12回 2008年12月01日 08時00分
第12回 2008年12月01日 08時00分WebPro
エラーでブルブル!! JavaScriptでおもしろフォーム
いつもの見慣れたページにこそ一工夫を――。写真サイトのブラッシュアップテクニックもいよいよラストに。今回はJavaScriptで楽しいフォームのアレンジに挑戦。
-
 第11回 2008年11月25日 12時33分
第11回 2008年11月25日 12時33分WebPro
すぐ使える!なめらかアコーディオンで“魅せる”UIに
たくさんの画像を美しく効果的に見せるには? 今回はJavaScriptを使ったスムーズな動きのアコーディオン+αの技でWebサイトをブラッシュアップしていこう。
-
 第10回 2008年11月17日 09時00分
第10回 2008年11月17日 09時00分WebPro
jQueryだけで作る、サムネイル画像を魅力的に見せる方法
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンにWebサイトをブラッシュアップしていく連載。第10回はサムネイル画像の魅力的な見せ方について。
-
 第9回 2008年11月10日 11時00分
第9回 2008年11月10日 11時00分WebPro
Flickr風スライドショーをJavaScriptで再現
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンにWebサイトをブラッシュアップしていく連載。第9回はFlickrのようなスライドショー機能を組み込んでみよう。
-
 第8回 2008年10月27日 04時00分
第8回 2008年10月27日 04時00分WebPro
HTMLもCSSも書換不要!気持ちいいスクロール
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンにWebサイトをブラッシュアップしていく連載。第8回はスムーズなスクロールを実現する方法について。
-
 第7回 2008年10月20日 04時00分
第7回 2008年10月20日 04時00分WebPro
JavaScriptでとっても滑らか!画像切替のシンプルな技
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンにWebサイトをブラッシュアップしていく連載。第7回は画像を気持ちよく切り替える方法について。
-
 第6回 2008年10月14日 04時00分
第6回 2008年10月14日 04時00分WebPro
FlashではなくjQueryで!インパクトのあるUIを作ろう
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンにWebサイトをブラッシュアップしていく方法を紹介する本連載。第6回はFlashを使わずにインパクトのある表現を実現する方法について。
-
 第5回 2008年10月06日 04時00分
第5回 2008年10月06日 04時00分WebPro
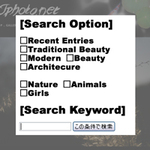
たった1行で再現する有名ECサイトのUIデザイン
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間も時間もかけずに自分のWebサイトをブラッシュアップしていく方法を紹介する本連載。第5回はECサイトの詳細検索ダイアログのUIに挑戦してみよう。
-
 第4回 2008年09月22日 04時00分
第4回 2008年09月22日 04時00分WebPro
jQueryで作る“Amazon風”インターフェイス
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間も時間もかけずに自分のWebサイトをブラッシュアップしていく方法を紹介する本連載。第4回はAmazon.co.jpの回転式スライドパネル(カルーセル)に挑戦しよう。
-
 第3回 2008年09月16日 16時00分
第3回 2008年09月16日 16時00分WebPro
asahi.comの開閉パネルをJavaScriptで再現
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間も時間もかけずに自分のWebサイトをブラッシュアップしていく方法を紹介する本連載。第3回はasahi.comにある開閉パネルを再現してみよう。
-
 第2回 2008年09月06日 04時00分
第2回 2008年09月06日 04時00分WebPro
ステーキ丼をJavaScriptで美味しく拡大
国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間も時間もかけずに自分のWebサイトをブラッシュアップしていく方法を紹介する本連載。第2回は海外のネットショップで見かけた画像ズーム機能を組み込んで見ましょう。
-
 第1回 2008年09月01日 18時33分
第1回 2008年09月01日 18時33分WebPro
チッちゃい画像にはデッカいツールチップを!
「プロが作ったWebサイトのあの“技”をウチのサイトでも(それもタダで)マネしたい!」――。この連載では、国内外の商用サイトの優れたUIをお手本にして、なるべくカンタンに、手間も時間もかけずに自分のWebサイトをブラッシュアップしていく方法を紹介します。第1回目はツールチップの組み込みです。











