CDataやインフラジスティックが連携メリットを披露
Blazorでローコード開発 手軽さもコストも作り込みもあきらめない
マイクロソフトとインフラジスティックスがBlazor開発のデモを披露
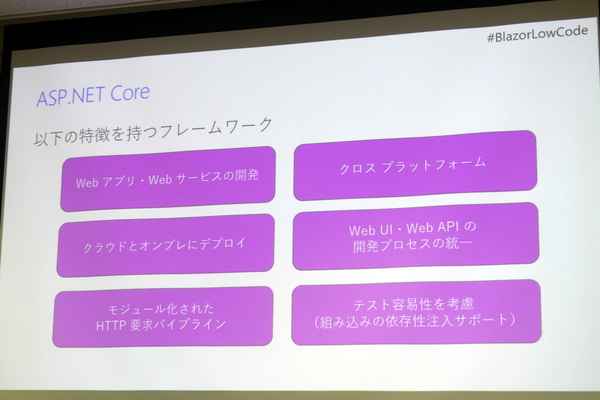
続いて日本マイクロソフト クラウドソリューション アーキテクト兼エバンジェリストの大田一希氏は、ASP.NET Coreについて説明するとともに、空(から)のプロジェクトからBlazorのアプリを作るデモを披露した。
大田氏は、ASP.NET Coreの特徴として「Webアプリ・Webサービスの開発に使える」「クロスプラットフォーム」「クラウドとオンプレミスにデプロイできる」「WebUI・WebAPIの開発プロセスの統一」「モジュール化されたHTTP要求パイプライン」「組み込み依存性が考慮されており、テストが容易」などを挙げる。
さらに大田氏は、デモを通してASP.NET Coreの基本形や1つのアプリ内でWebAPI用のサービスやミドルウェア、Blazor用のサービスやミドルウェアなどを共存できる特徴について説明。また、共通の仕組みに載っているため、認証や認可、出力キャッシュ、Cokkie管理、レート制限、タイムアウト、ローカライズなどを共通の機能は個別に覚えなくてよいとメリットをアピール。「.NETでWebアプリを作るときにはBlazorも選択肢に入れてみてください」と講演を締めた。
3番手はUIコンポーネントや開発ツールを提供するインフラジスティックス・ジャパンのテクニカルコンサルティングエンジニアの坂本純一氏。Blazor用も含めた.NET向けOSSライブラリを個人開発し、述べダウンロードは9000万を超える。2023年度には13回目となるMicrosoft MVP Awardを受賞したという筋金入りの.NET開発者だ。「今回はローコードのイベントだけど、ガッツリコードを書きます(笑)」とデモ中心に製品を説明した。
坂本氏が最初に紹介したのは、AngularやBlazor、React、Web Componentsなどに対応するインフラジスティックスのUIコンポーネント「Ignite UI」。坂本氏は、ドーナツ屋の商品マスターを例に、データバインドからグリッド表示、フィルタリングの実装、Excelへのエキスポート、編集UIの追加を実装して見せた。
後半紹介したのはDesign to Codeツールを謳う「App Builder」。WYSIWYGでIgnite UIのパーツを張り込めば画面を作れるのだが、ローコードツールではなという。デザインからコードへのあくまで一方通行で、プロジェクトを生成するところまでがApp Builderの役割。作業をデモで披露した坂本氏は、「ガッツリとコードを書きたいけど、見た目はちゃっちゃとやりたいという方にははまると思います」とアピールした。
標準のアクセスとメタデータでSaaSのデータ利用を促進
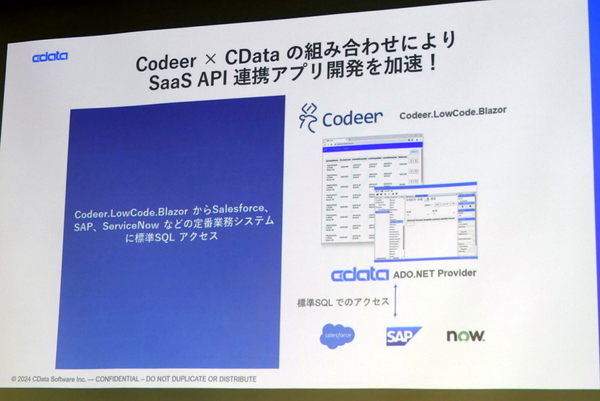
続いて登壇したCData Software Japanの杉本和也氏は、「Codeer.LowCode.Blazor & CData ADO.NET ProviderでDynamics 365やSAP、Salesforceなど各種SaaSとアプリを連携してみよう」というタイトルでセッションを行なった。
杉本氏は、現場からの声に応えるべく、情報システム部門ではデータ連携のニーズが増加していると指摘。一方で、顧客体験を向上させるDXに必要なビジネスデータは基幹システムやSaaSの中に格納されており、APIを経由してSaaSのデータを取得する必要があると説明した。
ここで役立つのが、SalesforceやSAP、ServiceNowなどのSaaSに標準のSQLでアクセスできるCDataのコネクター。そして、CDataと連携するCodeer.LowCode Blazorを活用することで、SaaSのAPIを連携するアプリの開発はますます加速するという。
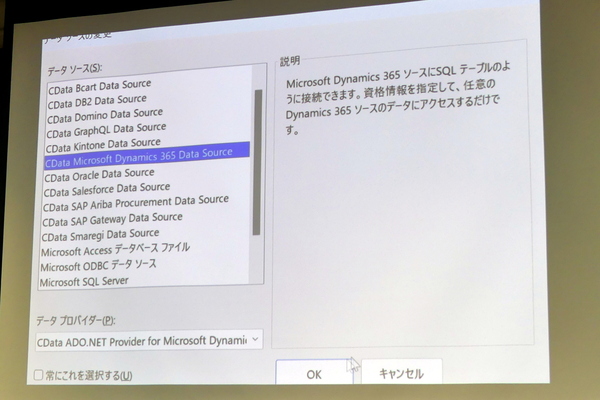
CData Driversはあらゆるデータに標準SQLでアクセスできるライブラリになる。対応するデータソースは、SaaSやオンプレミスのアプリケーション、データベース、ファイルなど270種類以上。また、kintoneやSansanなどの国内クラウドにも対応。その上でCDataの価値は「スタンダードに則っていること」「メタデータを取り扱える」こと。杉本氏も、Visual StudioからCDataのデモを行なう。
CData製品の実体は、.NET Framework 4.0や.NET Standard 2.0をサポートしているDLLセット。ネイティブADO.NETインターフェイスを利用して、SaaS API操作をSQLで実行することが可能。EntityFramework用、VisualStudio用のインストーラーから導入すると、接続先のデータソースから選択できる。認証・認可のプロセスも接続先ごとに最適化されており、APIの違いを意識することなく、SQLでデータにアクセスできる。
その上で、杉本氏は大きなメリットとしてメタデータが取得できる点をアピールした。メタデータとはデータに関するデータを意味し、その数値が日付なのか、誕生日なのか、を判断するために必要。標準のデータアクセスとメタデータの取得により、生成AIやローコードツールで有効な利活用が可能になるという。
高い開発効率性を目指すBlazorに、ローコード開発のメリットを加えるCodeer.LowCode Blazor。デザインやAPI経由でのデータ取得も他社のツールできちんと補完され、出たばかりのツールでありながら、エコシステムがきちんと確立されていると感じられた。コードを書く開発者にとっても、ローコード開発の大きなメリットに気づかされたのではないだろうか?