生成可能なArtifactのタイプ一覧
Artifactsで作成できるのはテキストやコードだけではない。ここからはClaude 3.5 Sonnetが生成可能なArtifactsの種類をすべて紹介する。各タイプは特定の用途に最適化されており、それぞれ独自のMIME type(インターネット上でファイルの形式を識別するためのラベル)を持っている。
Plain Text Artifactは、特別なフォーマットや構造を必要としないシンプルなテキストデータを表示するのに適している。
「シンプルなメモやノート」「ログファイルの内容」「構造化されていないデータの表示」「書式なしのテキストドキュメント」といったコンテンツを生成する際に使われることが多い。
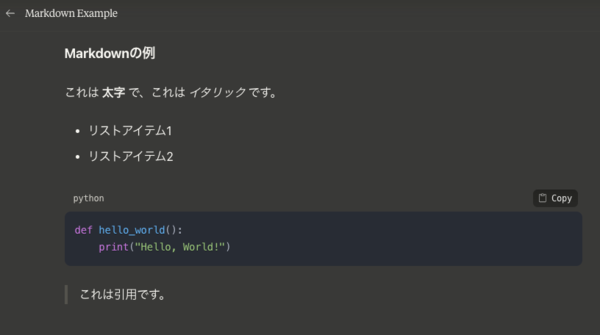
Markdown Artifactは、軽量マークアップ言語を使用して構造化されたテキストコンテンツを作成し表示するのに適している。
簡単な構文を使用することで、見出し、リスト、リンク、強調などの基本的な書式設定を容易に実行できる。
「簡易的なウェブコンテンツ」「技術文書やドキュメンテーション」「README ファイル」「ブログ記事や報告書」といったコンテンツを生成する際に使われることが多い
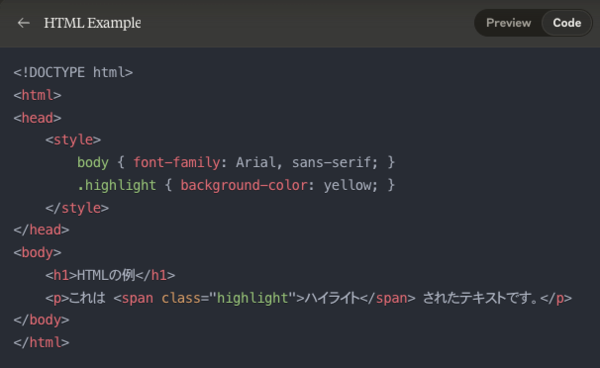
HTML(HyperText Markup Language)
MIME Type: text/html
用途: ウェブページ、構造化されたドキュメントの作成
HTML Artifactは、ウェブページの構造とコンテンツを定義するためのマークアップ言語であるHTMLを使用して、通常のウェブコンテンツを作成・表示するのに適している。
「プロトタイプ作成」「複雑なレイアウトを持つドキュメント」「インタラクティブなフォーム」「スタイル付きの文書」といったコンテンツを生成する際に使われることが多い。
LaTeX Artifactは、高品質な数式や科学的記述を含む文書を作成・表示するのに適している。
「複雑な方程式」「科学論文の数式セクション」「技術的な図表や表」「学術的な文書の一部」といったコンテンツを生成する際に使われることが多い。
SVG(Scalable Vector Graphics)
MIME Type: image/svg+xml
用途: ベクターグラフィックス、図形、ロゴ、アイコンの作成
SVG Artifactは、拡大縮小しても品質が劣化しないベクターグラフィックスを作成・表示するのに適している。
「ロゴやアイコン」「インフォグラフィックス」「インタラクティブな図表」「複雑な図形やイラストレーション」といったコンテンツを生成する際に使われることが多い。
Artifactsで生成できるコードは3タイプ
最後は(プログラム)コードだが、実は、Artifactsで生成できるコードのタイプは3つ存在する。
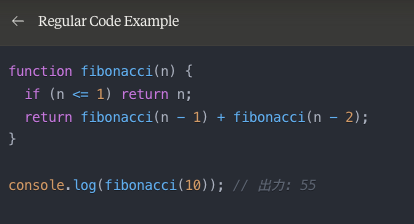
Code Artifactは、様々なプログラミング言語のソースコードを構文ハイライト付きで表示するのに適している。
「プログラミング例の提示」「アルゴリズムの実装」「設定ファイルのサンプル」「コードスニペットの共有」といったコンテンツを生成する際に使われることが多い。
利用できるコードは多岐にわたるが、「Python」「JavaScript」「Java」「C」「C++」「C#」「Ruby」「Go」「PHP」「TypeScript」「Swift」「Kotlin」「Rust」「SQL」「Shell script(Bash)」「PowerShell」「R」「CSS」など、現在利用されている代表的なものはすべて利用可能(少なくともサンプルコード生成は確認)になっている。
コードはシンタックスハイライトされたテキストとして表示されるが、Artifact内で実行することはできず静的な表示になる。
もちろん適切な実行環境を用意することで実行可能になる。そして、その方法もClaudeがていねいに教えてくれるので安心だ。
2. Mermaid Diagram
MIME Type: application/vnd.ant.mermaid
用途: フローチャート、シーケンス図などのダイアグラム作成
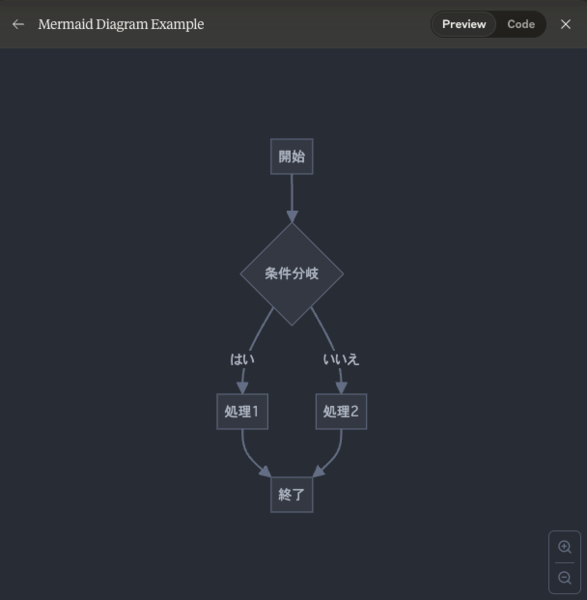
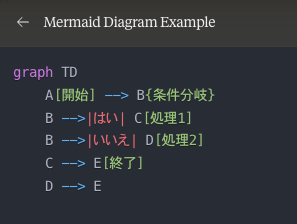
Mermaid Diagram Artifactは、テキストベースの構文を使用して図やグラフを作成するためのJavaScriptライブラリー「Mermaid」を利用したArtifact。
「プロセスフロー図」「シーケンス図」「ガントチャート」「組織図やマインドマップ」といったコンテンツを生成する際に使われることが多い。
通常のCode Artifactとの違いはコードと共に図やグラフがレンダリングされて表示される点だ。スクショしてプレゼンテーションに貼ることもできるし、コードをダウンロードしてWebページ内に埋め込んで表示することも可能だ。やり方はClaudeに聞いてみよう。
3. React Component
MIME Type: application/vnd.ant.react
用途: インタラクティブなUIコンポーネントの作成と表示
Reactは、メタが開発したウェブサイトやウェブアプリケーションのUIを作成するためのJavaScriptライブラリ。
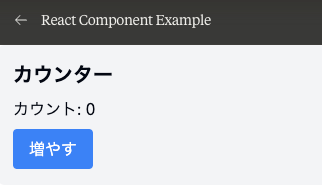
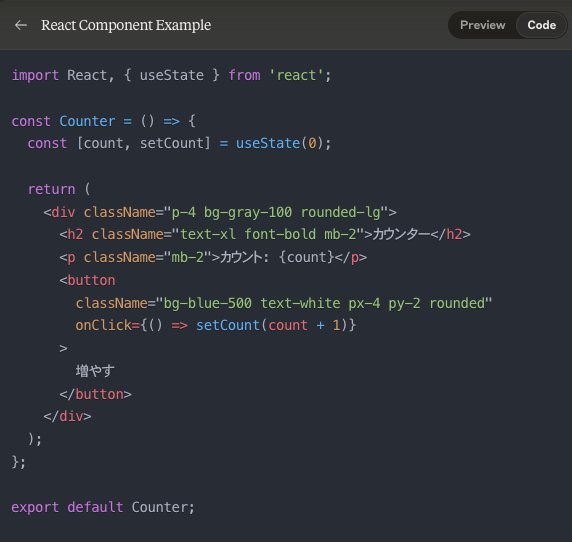
React Component Artifactは、通常のCode Artifactと異なりArtifact上でもレンダリングされ、インタラクティブに動作するため、UIコンポーネントを作成・表示するのに適している。
「動的なユーザーインターフェース要素」「データ駆動型のコンポーネント」「インタラクティブなフォーム」「カスタムウィジェット」といったウェブページで利用するコンテンツを生成する際に使われることが多い。
また、手軽にインタラクティブなコンテンツを作成できるため、スライドショーやインフォグラフィックなどを作成することも可能だ。
ただし後述するがReactコンポーネントとして作成されたコンテンツを一般に公開するためには、npmパッケージを作成したり、GitHubリポジトリに公開したりなど多少専門的な知識が必要になる。とは言えその方法もClaudeが優しく教えてくれる。
音声、音楽、動画、PDFなどは生成できない
以上、現時点でArtifacts機能を使って生成できるArtifactの種類をすべて紹介した。
ということは、ここで紹介したタイプ以外のArtifact(音声、音楽、動画、PDFなど)は現在のシステムでは生成できないということだ。
また、画像に関してはSVGやMermaid Diagramでできる範囲内にとどまる。Stable Diffusionなどの画像生成モデルとの連携が期待されるところだ。

この連載の記事
-
第44回
AI
「こんなもの欲しいな」が、わずか数時間で形になる。AIツール「Google Antigravity」が消した“実装”という高い壁 -
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 - この連載の一覧へ