本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「第二弾!小顔デカ目効果のエフェクトをモデルから作成してみた」を再編集したものです。
第二弾!小顔デカ目効果のエフェクトをモデルから作成してみた
今回はインスタエフェクト第二弾となっております。ちなみに前回のものは承認されまして無事に使えます。
前回のエフェクトのインサイト状況はこんな感じになっています。
インスタグラムのアカウントが、非公開アカウントだとエフェクトも非公開になります。
私のインスタグラムは非公開+フォロワー300人ほどのアカウントなので、私の知り合いのみ使える状況なのですが、友達が結構つかっているのかな?。
なかなか変なエフェクトだった割に使われている気がします。
保存数・エフェクトを使った人の性別・使った人の国は一定数エフェクトが開かれないと表示されないようです。最近猫のミーム動画などが流行っているので前回作った猫のエフェクトは私が公開アカウントに切り替えれば、意外と人気になるかもしれません。
今回は前回の手順を参考に顔面加工のエフェクトを作成していきます。正直な感想は3Dモデルを作ることが得意な人には超簡単な気がします。Meta spark studio内で作成する方法もあるみたいですが、今回はモデルを使って作成する手順となっていますのでお間違いなく~~~~。
顔のモデルをダウンロードする
顔のモデルのダウンロードはこちらから。
とりあえずダウンロードする。圧縮ファイルなのでダウンロードできたらクリック→すべて展開→Meshとtexturesが使えるようにする。
SculptGLを開く
SculptGL - A WebGL sculpting app (stephaneginier.com)
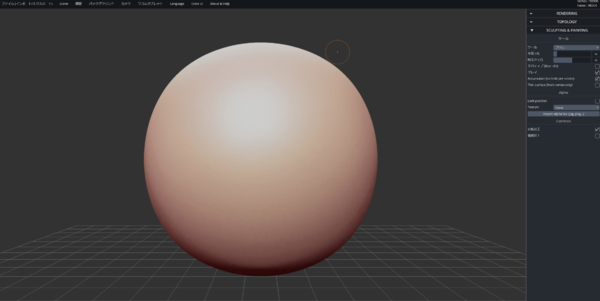
無料で使えるサイトです。開くとこんな感じ。
今回はこの球体はいらないので左上の{scene}→Clear sceneをおしてからOKを押す。
球体が消えたらファイルを選択→Addを選択→先に展開しておいたFaceAssetsからMeshを選択。
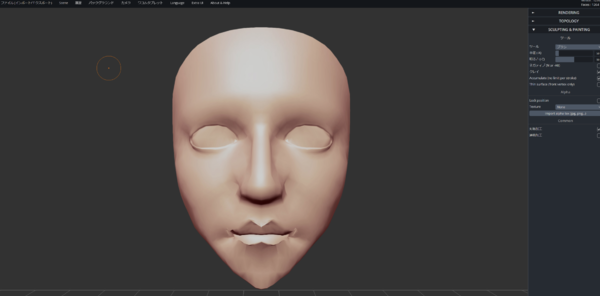
こうなってしまうのでFaceMeshのみインポートしてください。
FaceMeshのみインポートできたこの状態↓になったら作業を進めます。
変形させていこう
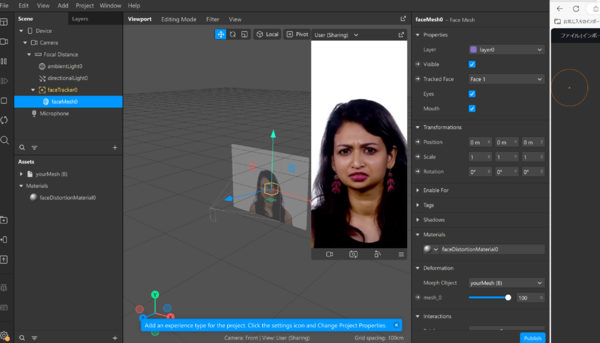
Meta spark studioを先に開いた状態で作業することをお勧めします。
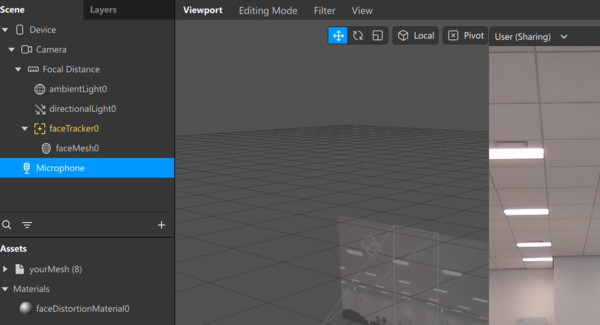
face Trakerを追加→FaceTrackerの上で右クリック→Add Objectを選択→FaceMesh。
上の画像のようになった状態でMeta spark studioを開いておくことをお勧めします。
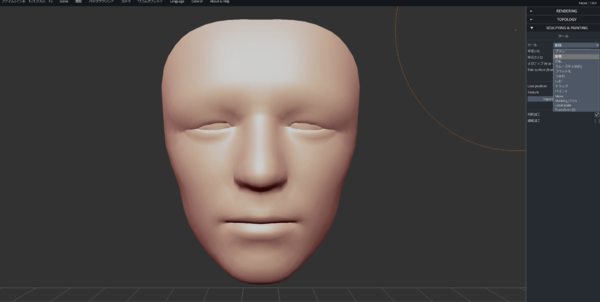
ツールからMoveを選択するとやりやすかったです。膨張で頭を大きくしてみました。半径を選択すると影響範囲を選択することができます。
左右対称の状態で作業を進めたい場合は右のタブの対象加工にチェックを入れた状態で作業を進めてください今回私は左右対称の作業のためチェックを入れた状態で作業しています。
今回は人中短縮・面長解消・顎をとがらせる・丸顔っぽく・目は大きく垂れ目にする加工を作りたいと思います。
意外と削りすぎたりすると変になるのでどんな感じかなと思ったらすぐにファイルを保存。
ファイル→save obj→Meta spark studioを開いてFaceMeshをクリック→右のDeformationを選択→Import new objectでひたすら保存したモデルを試します。
削りまくってこんな感じになりました。後の申請は前回と同様です。
保存するときにいったん動画の提出をするように求められますが、保存するときの動画は公開されないので自分の顔でも問題ないです。
次回はこの顔に美肌効果をつけます。
meow0813/FIXER
名古屋市在住
麻雀・猫・ゲームが好きです


この連載の記事
-
TECH
生成AIアシスタントのAmazon QにS3のデータソースを連携する方法 -
TECH
GAされた生成AI基盤「AWS Bedrock」を早速使ってみた -
TECH
生成AI基盤のAmazon BedrockでTitan Embeddingsを試してみる -
TECH
Open Interpreterを使ってEC2の利用料金を安くできるか検証してみた -
TECH
あまりに便利! GPT-4Vの画像解析でシステム構成図からAWS環境をサクッと構築 -
TECH
Stable-DiffusionがNVIDIAのTensorRTで高速化!? 試してみた -
TECH
LCM-LoraでStable Diffusionの画像生成を高速化してみた! -
TECH
Azure OpenAIの設定項目を知り、GPTを細かくチューニングしよう -
TECH
汎用性の高い生成AIのプロンプト設計パターン6選 -
TECH
AIをつかってVTuberに最低限の要素を与える(後編) -
TECH
LLMをローカルPCで動かし“話し相手”を作ってみた結果…… - この連載の一覧へ