DevOpsのためのテスト自動化プラットフォーム「mabl」入門 第5回
mablを使ったアクセシビリティテストの方法を知る
アクセシビリティテストをどう自動化する? ~アサート活用で簡単に!~
2023年08月15日 08時00分更新
皆さま、こんにちは。mabl(めいぶる)のodasho(おだしょー)です!前回はmablの主要サービスの1つであるAPIテストの自動化について、具体的な手順と共に学びました。5回目となる本記事では趣向を変えて、昨今話題になっている「アクセシビリティ」について、E2Eテストを活用しながらテストを自動化する方法について解説します。
なおmablでは2週間の無料トライアルを提供しているので、第2回目の記事を参考にお手元でテスト環境を準備し、実際に操作しながら本記事をご覧いただくと、よりご理解いただけると思います。
1.アクセシビリティとその重要性
アクセシビリティとは、特定の能力に制限のある人々を含むすべてのユーザーが製品やサービスを利用できるように設計することを指します。例えば、Webアクセシビリティは、視覚障害や聴覚障害を持つ人々がWebサイトやアプリを等しく利用できるようにすることを目指しています。
Webアクセシビリティのスタンダードとして、W3C(World Wide Web Consortium)が勧告したWCAG(Web Content Accessibility Guidelines)があります。WCAGは、視覚、聴覚、運動、認知の各種障害を持つ人々がWebコンテンツにアクセスできるようにするための指針を提供します。

WCAGの詳細。レベルもシングルAからトリプルAまで存在する。北米を始め、ヨーロッパや日本でも公的機関や大企業を中心に広くWCAG2.xが採用されており、特に米国では、アクセシビリティに関する訴訟が2022年に4,000件を記録している。
アクセシビリティの重要性は多岐にわたります。第一に、社会的な公平性から見て、すべての人々が情報やサービスに等しくアクセスできるようにすることは非常に重要です。第二に、法律的な観点から見ても、多くの国や地域では特定の種類の組織(公的機関や大規模な企業など)がWebアクセシビリティの基準、例えばWCAGの要件を満たすことを義務付けています。第三に、商業的な観点から見ても、アクセシビリティを高めることで製品やサービスのリーチが拡大し、結果的に売上げや利益の増加につながります。
2.アクセシビリティテストの基本的な手法
アクセシビリティテストにはさまざな手法がありますが、主なものとして手動テスト、自動テスト、ユーザーテストの3つを挙げます。
●1. 手動テスト:手動テストはテスターが実際に製品やサービスを使用し、アクセシビリティの問題を探す手法です。これは通常、一連のチェックリストやガイドラインに従って行われ、特定のタスクを遂行するためのユーザーの経験を模倣します。
●2. 自動テスト:自動テストはツールやソフトウェアを使用してアクセシビリティの問題を探す手法です。これは通常、コードレベルの問題を特定し、既知のアクセシビリティの問題(例えば、画像にaltテキストが欠けているなど)を自動的に検出します。
●3. ユーザーテスト:ユーザーテストは、特定の能力に制限のあるユーザーが製品やサービスを使用する様子を観察することで、アクセシビリティの問題を探す手法です。これは、実際のユーザーの経験を直接取り入れることで、製品やサービスが具体的な使用状況でどのように機能するかを理解するための非常に有用な方法です。
これらのテスト手法は、それぞれが異なる種類のアクセシビリティの問題を特定するのに有効であり、製品やサービスがすべてのユーザーにとってアクセスしやすく使いやすいことを確認するために、組み合わせて使用する場合が多いです。
3.mablを使ったアクセシビリティテストの自動化方法
それでは、mablでアクセシビリティテストを行う具体的な手順を説明します。実はアクセシビリティテストも、本シリーズで以前取り扱ったE2Eテストのアサート機能を使用することにより実行が可能です。もしまだ記事を読んでいない場合は、先に第3回の記事を読んでいただき、mablトレーナーを立ち上げた状態まで操作しましょう。
■ステップ1: テスト項目の設定と保存
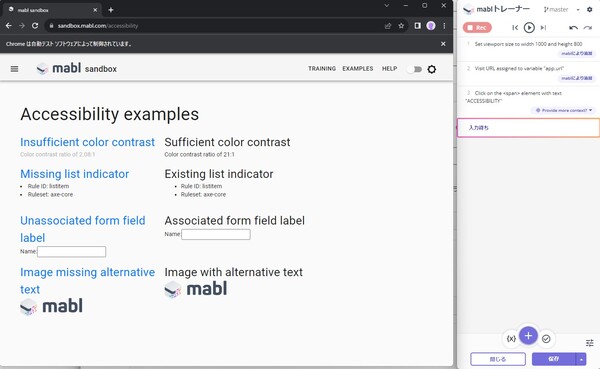
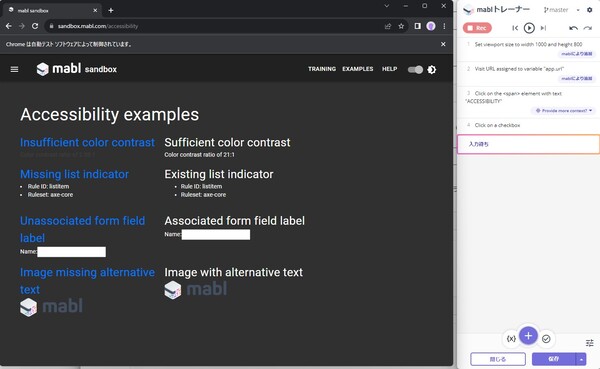
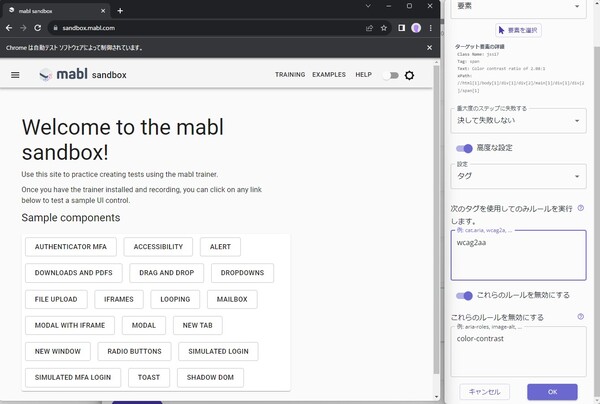
「Accessibility」ボタンを押すと、example(テスト用コンテンツ)として似たような表示が左右に分かれて表示されます。実はこの左側のコンテンツはすべて、何かしらのアクセシビリティに違反しています。今回はこの中から、比較的人間の目でも確認しやすい「Color contrast ratio of 2.08:1」に着目してテストを自動化してみましょう。
テストを作成するには「+」ボタンから「アクセシビリティ」を選択します。
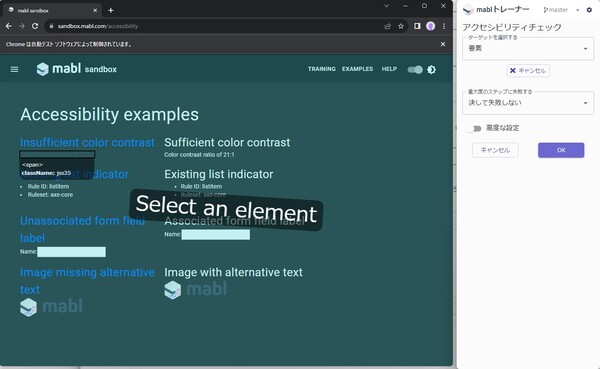
次に「テスト作成」から「ブラウザテスト」を選択します。アクセシビリティチェックの「ターゲットを選択する」の項目を「要素」とし、次に「要素を選択」ボタンを押下し、今回テストする「Color contrast ratio of 2.08:1」を選択します。
※注:ページ単位でのアクセシビリティテストも可能です。その場合は「ターゲットを選択する」で「要素」ではなく「ページ」を選択して、「OK」を押します。この場合、個別の要素選択は不要となります。
ターゲットとなる要素を選択したら「OK」を押し、mablトレーナーを元のレコーディング画面に戻します。今回は1つの要素のみをテストするため、Recを終了し「保存」します。
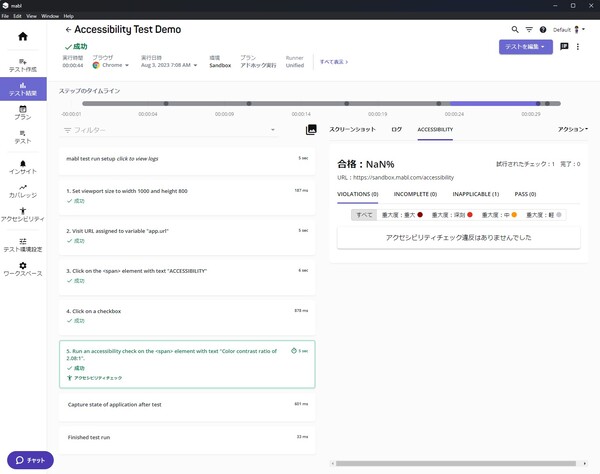
■ステップ2: アクセシビリティテストの実行と結果の確認
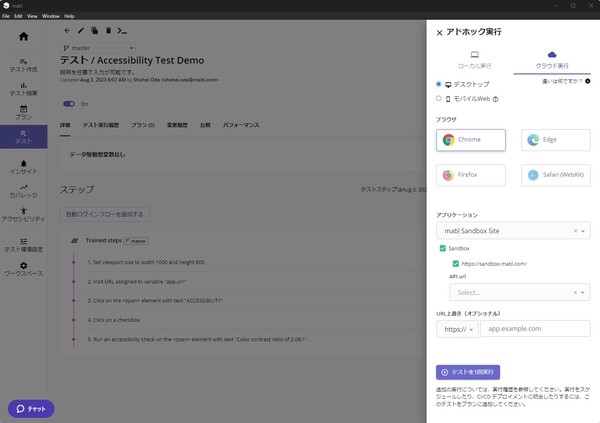
保存後は、mablのデスクトップアプリに戻り、テストの実行を行います。E2Eテストに内包されているので、テスト実行はローカル実行とクラウド実行とが選べます。テスト実行方法の違いについては、第3回の記事を参考にしてください。
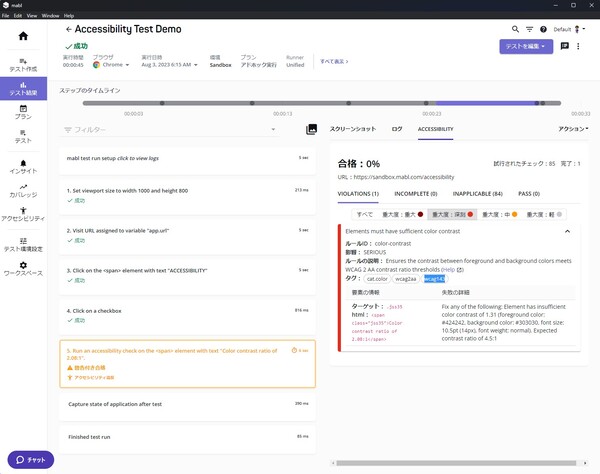
テスト完了後に結果を確認すると、「警告付き合格」と表示されている箇所があるので、内容を見ていきます。今回は「重大度: 深刻」、「Elements must have sufficient color contrast」(要素には十分な色のコントラストが必要)と表示されて、アクセシビリティ基準の違反を発見できました。
今回は人の目で確認可能なレベルのテストを実行しましたが、当然ながらそれだけではなく、人手をかけたテストには限界があることをご理解いただけたかと思います。もし検証可能であれば、mabl Sandboxサイトで、他の要素にもアクセシビリティテストを試してみてください。
■ステップ2.5: アクセシビリティテストの使用ルールを変更
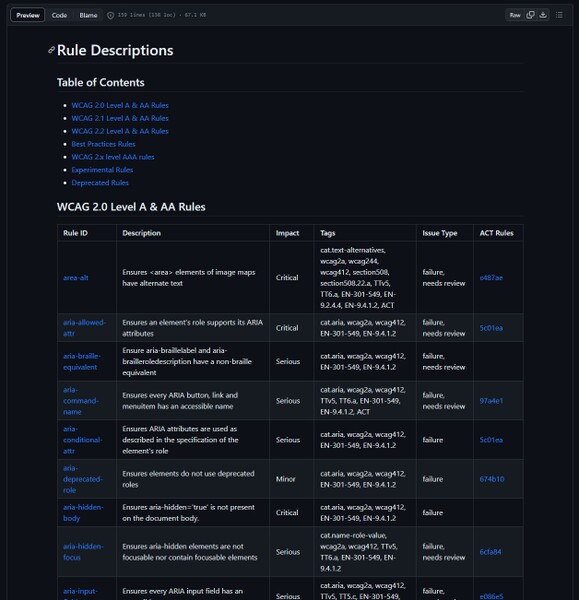
ステップ2までで、基本的なアクセシビリティテストの設定や実行は完了していますが、mablではアクセシビリティテストに適用するルールを変更する機能もあります。何も変更を行わない場合は、axe-coreのデフォルト設定が使用されます。axe-coreとは、Webアクセシビリティのテストライブラリであり、OSSで公開されています。

mablでは「Rule ID」と「Tags」を活用して、高度なアクセシビリティテストを実行可能(https://github.com/dequelabs/axe-core/blob/develop/doc/rule-descriptions.md)
4. まとめ
本記事では、mablでのアクセシビリティテスト自動化の手順と、axe-coreを使ったアクセシビリティテストのカスタマイズについて解説しました。mablを使って、E2Eやアクセシビリティテストの自動化を、ぜひお手元の環境でも試してみてください。次回の記事では、mablが提供する便利な機能・拡張機能・連携ツールについて解説します。
操作に慣れたら、ぜひ認定資格試験(mabl Skills Certification)にチャレンジしてみましょう。より深く学習するにはmablのユーザーコミュニティ(mablers_jp)や、定期開催しているmabl Webinarに参加することもお勧めです。最新情報や活用方法をキャッチアップしましょう。


この連載の記事
-
第6回
TECH
DevOpsツールと連携してもっと便利に! 最適なテスト自動化環境を構築する -
第4回
TECH
mablで簡単に実現するローコードなAPIテスト自動化 -
第3回
TECH
mablで手軽に始めるローコードなE2Eテスト自動化 -
第2回
TECH
mabl 101 ~これから始めるローコードテスト自動化!~ -
第1回
TECH
DevOps時代に欠かせない「テストの自動化」とは? - この連載の一覧へ