
本記事はソラコムが提供する「SORACOM公式ブログ」に掲載された「WordPressの投稿の下書きやレビューにGoogle Docsを使う方法」を再編集したものです。
目次
Google Docsを下書きに使うことの利点Google DocsからWordPressへの転記の手順
1. Google Docsの本文をコピーして、WordPressにペースト(貼り付け)する
2. 画像をアップロードする
3. その他の整形を行う
まとめ
こんにちは、ソラコムの伊藤(ニックネーム: Masaki)です。
私は、このSORACOM公式ブログで執筆やメンテナンスを担当しています。
ソラコムではブログにShifterを利用しています(事例やコンテンツ移行の様子)。ShifterはブログやWebサイト作りでよく使われているWordPressの運用を軽減してくれるSaaSで、WordPress共々便利なサービスです。
多くの情報発信をするためにいろんな方に執筆いただこうとすると、コメントなどの共同編集機能が欲しくなります。そこでソラコムでは、記事の共同管理にや下書きにGoogle Docsを利用しています。
本記事ではGoogle Docsを利用することで便利になること、またGoogle DocsからWordPressへ転記する際に注意したいポイントをご紹介します。
Google Docsを下書きに使うことの利点
Google Docsはさまざまな機能がありますが、チーム利用の場合、特に以下のような利点があげられます。
- URLによる共有と権限設定 → 関係者を巻き込みやすい
- コメントや履歴 → レビューが容易
- 同時編集 → 作業分担が可能
もちろん、WordPress上で直接下書きや修正を行う場合と異なり、Google Docsからの転記作業が発生します。以下ではその際に気をつけたいポイントを解説します。
Google DocsからWordPressへの転記の手順
以下の手順で転記を行います。
- Google Docsの本文をコピーして、WordPressにペースト(貼り付け)する
- WordPress上で、画像をアップロードする
- その他の整形を行う
1. Google Docsの本文をコピーして、WordPressにペースト(貼り付け)する

上のように、Google Docsの本文からWordPressに貼り付けると、概ね書式を保持できることがわかります。
MacOSでは「command」+「A」(全選択) や「command」+「shift」+ 「↓」 (カーソル以下全選択) が便利です。
2. 画像をアップロードする
一番気になるのが、画像ではないでしょうか?なんと、Google Docsからの貼り付け後にWordPress上で直接アップロードができます。
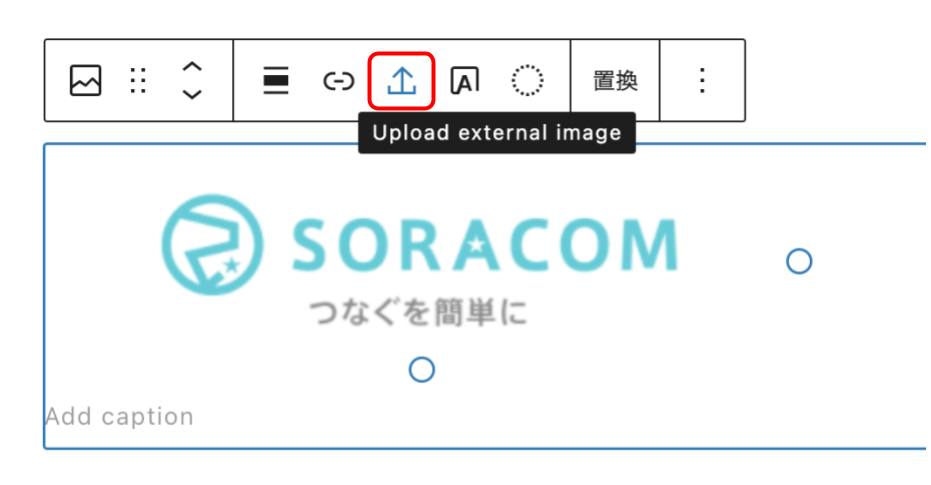
画像をクリックし「Upload external image」をクリックします。

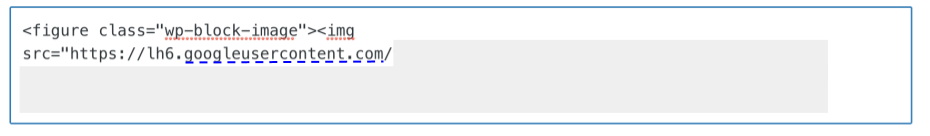
貼り付け後画像をHTML形式で確認してみるとGoogle由来のアドレスになっていることがわかります。

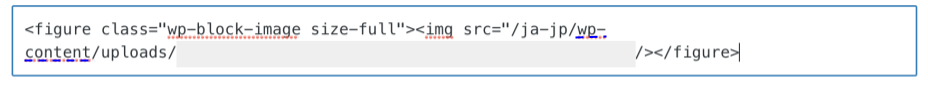
画像をアップロードした後、同じくHTML形式で確認するとWordPress上のアドレスになっていることがわかります。

この操作を行わないと、画像はGoogle Docs内に残ってしまうため、WordPressへのアクセス時に画像が表示されない可能性があります。全ての画像を忘れずにWordPressへアップロードするようにしましょう。
3. その他の整形を行う
転記時の書式などの引継ぎは、以下の3つのパターンがあることに注意しましょう。
- Google Docsから、WordPressへ持ち込める書式
- Google Docsから、WordPressへ持ち込めない書式
- WordPress には存在するが、Google Docsには存在しない書式
1.Google Docs から、WordPressへ持ち込める書式の例
一般的な書式は、Google Docsで設定した書式をWordPressに反映できます。
代表的なものは以下の通りです。
- 文章ブロック(段落)
- 見出し
- 箇条書き(ナンバリング含む)
- テーブル
- 画像
- 太字、斜体
- リンク
2.Google Docs から、WordPressへ持ち込めない書式 (要整形)
Google Docsで設定しても、WordPressに反映できない書式もあります。
代表的なものをいくつか紹介します。
- フォントサイズやフォント色
- 画像やテーブルのキャプション
これらは転記の際にWordPressの形式に合うように整形してください。転記の手間を減らすため、チーム共通のルールを設けて1の書式(表現可能な書式)だけで表現してしまうことをお勧めします。
例:画像に「SORACOMのロゴ」というキャプションをつけたいとき
<caption>SORACOMのロゴ</caption>
3. WordPressには存在するけれど、Google Docsで表現できない書式 (要整形)
最後は、WordPressでは表現できるが、Google Docsでは設定できない書式です。
- アラートのスタイル
- コードブロック
特に技術ブログでは、コードブロックを多用すると思うので注意が必要です。これらをGoogle Docs上で表現する際には、2と同様に、チーム共通のルールを設けると良いでしょう。
例:JSON形式のコードブロックを使いたいとき
<code> {"key": "ここはコード(書式: JSON)です!"} …… </code>
まとめ
本ブログではWordPressの投稿の下書きにGoogle Docsを使う利点と、具体的な手順を紹介しました。
ウェブページ作成に便利なWordPressとチームでの共同管理に長けたGoogle Docs。その両者のいいとこ取りをすることで、皆様のチームでのウェブページ作成がより効率的になれば、と思っています!
― ソラコム伊藤 (masaki)
投稿 WordPressの投稿の下書きやレビューにGoogle Docsを使う方法 は SORACOM公式ブログ に最初に表示されました。
この連載の記事
-
第598回
デジタル
契約回線数が900万を突破、アプリテンプレート「ソラカメ動画を Harvest Files 経由で解析・通知する」を公開、他 ほぼ週刊ソラコム 12/27-01/16 -
第597回
デジタル
複数IoTデバイスの通知を1通に集約!SORACOM Flux「メッセージ集約」機能が登場! -
第596回
デジタル
ラズパイで作るWi-Fiアクセスポイントとトラフィック計測の実践 ― systemd-networkd 利用 -
第595回
デジタル
フィジカル AI とは? リアルワールドを動かす AI の設計と実装 -
第594回
デジタル
AI チャットボットとは?機能の整理と導入の検討ポイント -
第593回
デジタル
「SGP.32」で変わるIoT回線管理―運用負荷を減らし、“回線を選べる”世界をどう実現するのか -
第592回
デジタル
SORACOM が 第5回 日本サービス大賞の総務大臣賞を受賞、Hondaのモビリティロボット「UNI-ONE」に採用、他 ほぼ週刊ソラコム 11/29-12/26 -
第591回
デジタル
ソラコムサンタより愛をこめて 2025 -
第590回
デジタル
いま知っておきたい!進化するeSIM / iSIMの基礎と実装ポイント -
第589回
デジタル
SORACOM Fluxにバウンディングボックス機能が登場!
