FIXER cloud.config Tech Blog
Power AppsとAI Builderを使って最速でモバイルOCRアプリを作る!
2022年02月09日 11時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps と AI Builder を使って最速で OCRアプリを作る!!#Power Platformリレー」を再編集したものです。
本記事はPower Platformリレー兼FIXER Advent Calendar 2021の23日目の記事です!
今回はPower Platform が非エンジニアだけでなく現役のエンジニアが使っても便利だということがわかるテーマを持ってきました。
はじめに
2022年にもなると、なんでもかんでもAIだ! みたいなブームは去った感があります。
一方で実用的な目線でAIを利用しようとする動きは着実に進んでおります。
Power Platformの一部であるAI Builderは間違いなくその流れの一環で、AIについての高度な知識がなくてもAIを利用したシステムを構築できます。
Builderと銘打たれていますが、文字認識や感情分析などは既存のプリセットを利用することが可能です。
今回はそんなAI Builderを利用して最短でAIを用いたOCRアプリを作成しようと思います。
OCRアプリを作る!
いつものように、新しくキャンバスアプリを作ります。
そして必要なコンポーネントを追加します。
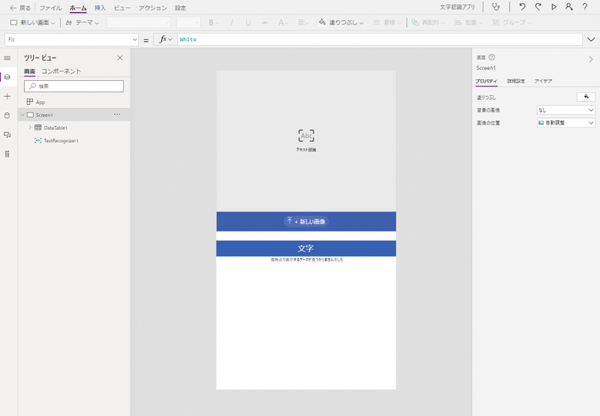
出来上がったのがこちら。
必要なコンポーネント数なんとたったの3個。
細かく見ていきましょう。
TextRecognizer1
これがAIのコンポーネントになります。
ウェブ版だと画像をアップロードすることしかできませんが、スマホアプリ版だとカメラで撮った画像を入力にすることもできます。
入力された画像を元に文字起こしを行ってくれます。
こちらのコンポーネントは追加したらプロパティとかはそのままで大丈夫です。
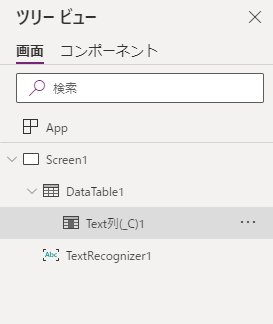
DataTable1 & Text列(_C)1
Power Appsキャンバスアプリではおなじみのデータテーブルです。
まずテーブルのコンポーネントのアイテムプロパティを設定します。
Items = TextRecognizer1.Results
そのあとに「フィールドの編集」→「フィールドの追加」と進み「Text」を追加します。
完成!
え?これだけ?と思ったアナタ。
これだけです
OCRアプリを使ってみる!
せっかくなのでスマホアプリの方から使ってみました。
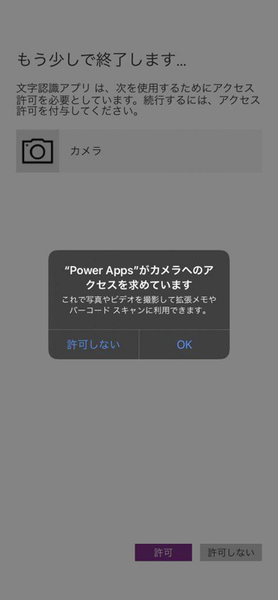
カメラの許可を求められたので通します。
実際の画面はこんな感じです。
とりあえず目の前にあったコーヒーの缶で試してみました。
思ったよりだいぶ細かくとれててビビります。
まとめ
我々エンジニアからしてもハードルが高いAIをこんなに簡単に扱えるとは……
Power Platformの強さを改めて感じました!
佐藤 晴輝/FIXER
フロントからバック、ネットワークまである程度触れるガジェットオタクです。
好きな言語はC#でIoTと画像処理が得意です。
[転載元]
Power Apps と AI Builder を使って最速で OCRアプリを作る!!#Power Platformリレー