FIXER cloud.config Tech Blog
サーバーレスでDaprを使えるContainer Apps with Daprを構築しよう!
2022年01月20日 11時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Container Apps with Daprを構築しよう!」を再編集したものです。
この記事はFIXER Advent Calendar 2021 20日目 の記事です。
皆さんどうもこんにちは、FIXER の石井です!
最近はすっかり寒くなってきたので、暖かい飲み物が欲しくなりますよね。マイブームは クラフトボス 抹茶ラテ で、毎朝愛飲しています。
今回はContainer Apps with Daprということで、Daprというものに主眼を置いてContainer Appsを構築していきたいと思います。
Daprとは
DaprはDistributed Application Runtime(日本語表記だと 分散アプリケーションランタイム)を縮めた言い方で、公式の動画等で聞く限りでは、だぱーと読むみたいです(prでぱーの音がどう出てきたのか気になりますが……)。
さてDaprについての概要ですが、公式のドキュメントからを引用すると、下記となります。
Dapr はポータブルなイベント駆動型ランタイムであり、開発者はクラウドとエッジで実行され、言語と開発者フレームワークの多様性を取り入れた、復元力のあるステートレスでステートフルなアプリケーションを簡単に構築できます。
https://docs.dapr.io/concepts/overview/
ざっくり言ってしまえば、分散システム(マイクロサービスアーキテクチャー)を構築したい!となったときに、Daprを使えば開発者がアーキテクチャーの深い部分を意識しなくても(さらに各プラットフォームごとに特別考慮しなくても)マイクロサービスを実現できますよ、というのがDaprの魅力です。
メジャーな言語には対応しているので、導入後のアプリ開発もスムーズに行なえそうですね。
Daprをホストする環境として、ローカルホストやKubernetesといった様々なものがサポートされていますが、その中のひとつに今回のContainer Appsが存在します。
Container Apps with Daprの特長としては、現在サポートされている中で、唯一のサーバーレスでDaprを使えるホスト環境です。なので、インフラストラクチャー部分を気にせずにDaprを使うなら Container Apps を使うべし! ということです。
Container Apps with Daprを構築!
Container Apps with Daprの特長が分かったところで、早速環境を構築していきましょう!
今回は ローカルのPowerhshell 7.0で構築していく前提で、コマンドを書いていくのでご了承ください。
$TENANT_ID="<YOUR_TENANT_ID>"
$SUBSCRIPTION_ID="<YOUR_SUBSCRIPTION_ID>"
$RESOURCE_GROUP="ContainerAppsWithDapr-RG"
$LOCATION="canadacentral"
$CONTAINERAPPS_ENVIRONMENT="ContainerAppsWithDapr-ENV"
$LOG_ANALYTICS_WORKSPACE="ContainerAppsWithDapr-LOG"
$STORAGE_ACCOUNT="containerappswithdapr"
$STORAGE_ACCOUNT_CONTAINER="container"
まずは環境変数の宣言です。
<>内は適宜自分の環境の値に置き換えてください。
Container Apps はプレビュー版なので、まだ日本リージョンに対応していないです。今回は"canadacentral"に作成します。
$StorageAccountの命名規則が違うのは文字数制限に引っかかるためで、意図的な変更です。
az login -t $TENANT_ID
az account set -s $SUBSCRIPTION_ID
az account show
お決まりのログインコマンドです。テナントとサブスクリプションがあっているかちゃんと確認しましょう。
az upgrade
az extension add `
--source https://workerappscliextension.blob.core.windows.net/azure-cli-extension/containerapp-0.2.0-py2.py3-none-any.whl
az provider register --namespace Microsoft.Web
az group create `
--name $RESOURCE_GROUP `
--location $LOCATION
ContainerApps用の拡張機能が必要なのでアップデートを行なってからインストールします。その後、 Microsoft.Web名前空間を登録して、リソースグループを作成しましょう。
az monitor log-analytics workspace create `
--resource-group $RESOURCE_GROUP `
--workspace-name $LOG_ANALYTICS_WORKSPACE
$LOG_ANALYTICS_WORKSPACE_CLIENT_ID=(az monitor log-analytics workspace show --query customerId -g $RESOURCE_GROUP -n $LOG_ANALYTICS_WORKSPACE --out tsv)
$LOG_ANALYTICS_WORKSPACE_CLIENT_SECRET=(az monitor log-analytics workspace get-shared-keys --query primarySharedKey -g $RESOURCE_GROUP -n $LOG_ANALYTICS_WORKSPACE --out tsv)
Log Analyticsを作成します。また、次のコマンドでLog AnalyticsのクライアントIDとクライアントシークレットが必要になるので、ここで取得しておきます。
az containerapp env create `
--name $CONTAINERAPPS_ENVIRONMENT `
--resource-group $RESOURCE_GROUP `
--logs-workspace-id $LOG_ANALYTICS_WORKSPACE_CLIENT_ID `
--logs-workspace-key $LOG_ANALYTICS_WORKSPACE_CLIENT_SECRET `
--location $LOCATION
ここでContainer Apps環境と呼ばれるものを作成します。Container Appsを作成するときに必要になります。この Container Apps環境の中にContainer Appsアプリが載っていくイメージですね。
az storage account create `
--name $STORAGE_ACCOUNT `
--resource-group $RESOURCE_GROUP `
--location $LOCATION `
--sku Standard_RAGRS `
--kind StorageV2
$STORAGE_ACCOUNT_KEY=(az storage account keys list --resource-group $RESOURCE_GROUP --account-name $STORAGE_ACCOUNT --query '[0].value' --out tsv)
echo $STORAGE_ACCOUNT_KEY
Container Appsに状態ストアと呼ばれるものを構成するためにストレージアカウントを作成します。状態ストアはDaprの機能の一部で、データの永続化を可能にします。
- name: statestore
type: state.azure.blobstorage
version: v1
metadata:
- name: accountName
value: <YOUR_STORAGE_ACCOUNT_NAME>
- name: accountKey
value: <YOUR_STORAGE_ACCOUNT_KEY>
- name: containerName
value: <YOUR_STORAGE_CONTAINER_NAME>
状態ストアを構成するために、YAMLファイルを作成します。上記コードをコピーした新規ファイルを作成しましょう。その際のファイル名はcomponents.yamlになります。また、<>内は適宜自分の環境の値に置き換えてください。
az containerapp create `
--name nodeapp `
--resource-group $RESOURCE_GROUP `
--environment $CONTAINERAPPS_ENVIRONMENT `
--image dapriosamples/hello-k8s-node:latest `
--target-port 3000 `
--ingress 'external' `
--min-replicas 1 `
--max-replicas 1 `
--enable-dapr `
--dapr-app-port 3000 `
--dapr-app-id nodeapp `
--dapr-components ./components.yaml
az containerapp create `
--name pythonapp `
--resource-group $RESOURCE_GROUP `
--environment $CONTAINERAPPS_ENVIRONMENT `
--image dapriosamples/hello-k8s-python:latest `
--min-replicas 1 `
--max-replicas 1 `
--enable-dapr `
--dapr-app-id pythonapp
Container Appsにアプリをデプロイします。前者が node のサンプルアプリでターゲットポート等を設定したウェブサーバーとしてデプロイしていて、後者がpythonのアプリで外部からアクセスされないヘッドレスなアプリとしてデプロイされています。
nodeのサンプルアプリでは 状態ストア機能を使用するようにアプリをデプロイしているため、先ほど作成したストレージアカウントのコンテナ内にorderというファイルが作成されていると思います。ファイルの編集タブを開いて、更新ボタンを押すとorderIdが増加しているのを確認できます。
az monitor log-analytics query `
--workspace $LOG_ANALYTICS_WORKSPACE_CLIENT_ID `
--analytics-query "ContainerAppConsoleLogs_CL | where ContainerAppName_s == 'nodeapp' and (Log_s contains 'persisted' or Log_s contains 'order') | project ContainerAppName_s, Log_s, TimeGenerated | take 5" `
--out table
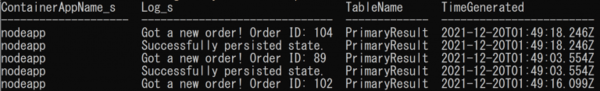
Container AppsのログはLog Analytics上のContainerAppConsoleLogs_CLカスタムテーブルに保存されているので、上記のコマンドを実行して どんなログが格納されているか確認してみます。Container AppsからLog Analyticsにログが保存されるまでに数分かかることがあるので、何も表示されなかったら少し間をあけてから実行してください。
ログの取得に成功すれば上記のようなログが見れるはず!
az monitor log-analytics workspace delete `
--resource-group $RESOURCE_GROUP `
--workspace-name $LOG_ANALYTICS_WORKSPACE `
--force true --yes
az group delete `
--resource-group $RESOURCE_GROUP
最後に上記のコマンドでリソースのクリーンアップをしましよう。Log Analytics はそのまま削除すると14日間維持されるので、個別で物理削除します。
おわりに
ということで、Container Apps with Daprを構築してきました!
少しでもContainer Apps with Daprに魅力を感じていただけたら嬉しいです。
心残りがあるとすれば、状態ストアで宣言したaccountKeyがシークレットとして隠されていないので、きちんとシークレットとして保存できるようにしたかったですね。
MS Docsに今回の構築で参考にしたチュートリアルがあるので、自分でも構築したい!という方は下記リンクをご参照ください
https://docs.microsoft.com/ja-jp/azure/container-apps/microservices-dapr?tabs=bash
また、Container Appsに自作のアプリを載せる方法を知りたい! という方は Vue アプリをContainer Appsに載せる記事(著者は河野光司さんです)が既にありますので、こちらもご参照ください。
FIXER Inc. 石井 汰樹