本記事はソラコムが提供する「SORACOM公式ブログ」に掲載された「SORACOM Harvest Data の UI を刷新!操作がより直感的に、アクセシビリティも向上」を再編集したものです。
こんにちは。ソラコムでフロントエンドなどを担当しているソフトウェアエンジニアの河野(こうの)です。ソラコム内でのニックネームはakiraです。
今回はSORACOM Harvest Dataのユーザーコンソールページのリニューアルについてご紹介します。
SORACOM Harvest(以下、Harvest)とは、IoT向けのデータ収集・蓄積サービスです。IoTデータの蓄積にはサーバーやクラウドを別に準備するのが一般的ですが、Harvestを利用するとSORACOMの設定だけでデータ蓄積が開始できるという手軽さから、非常に人気のあるサービスです。
Harvestには温度や湿度、位置情報といったデータ向けにHarvest Dataが、CSVやログのようなファイル向けにHarvest Filesと役割があり、今回はHarvest Dataをリニューアルいたしました。
このエントリでは新しいUIの注目ポイントと、今回の取り組んだウェブアクセシビリティー向上のための取り組みについてご紹介します。
リニューアルの注目ポイント
ソラコムのエンジニアリングチームでは、新規機能の開発やバグ修正の他に、既存機能の見直しや改善も継続的に実施しています。今回のリニューアルにおいても、リリースから時間が経ち、機能が増えるにしたがって複雑になっていたHarvest Dataページに対して、レイアウトや各種UIコンポーネントの見直しを含む改善を実施しました。以下でポイントを絞って何点かご紹介したいと思います。
Soracom Design Systemを利用した新しいUIデザイン
ソラコムでは、サービス横断で一貫したUX(User Experience)を提供するため、Soracom Design Systemを開発しています。
ユーザーコンソールのほうが歴史が長いため、まだすべてのページでこの共通デザインが適用されているわけではないのですが、徐々に置き換えを進めていっているところです。
今回のHarvest Dataページのリニューアルでも、Soracom Design Systemを全面的に活用すると共に、いくつかのコンポーネントを新しく開発しています。
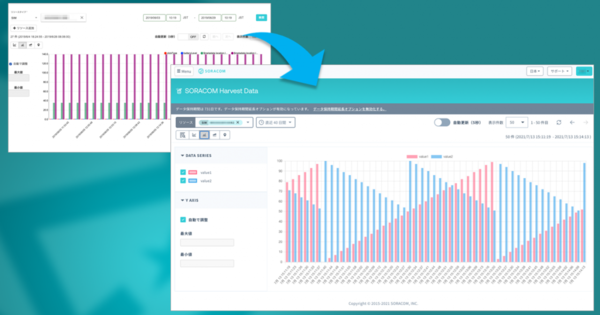
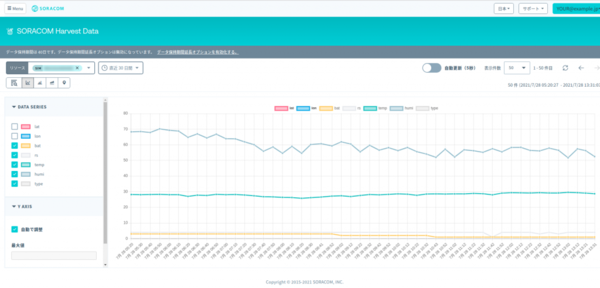
ページレイアウトの刷新
Harvest Dataページにはこれまでのアップデートにより、以下のような様々な機能が存在しています。
・Harvest Dataのデータ保存期間をデフォルトの40日間からおよそ2年に延長するためのオプション設定
・最新データの自動更新機能
・グラフにおけるデータ系列の表示・非表示の切り替え
・グラフや地図上でのデータポイントをクリックした際に、当該データポイントの詳細情報を表示
・地図上にデータを表示する際の、緯度/経度として用いるデータ系列名のカスタム設定
以前は初期表示時には隠れているタブの中にあったりと、すぐにはわかりにくい状態になっていました。新しいデザインではこれらの機能をより直感的に利用できるよう、配置やデザインを見直しましたので、ぜひ一度触ってみてください。
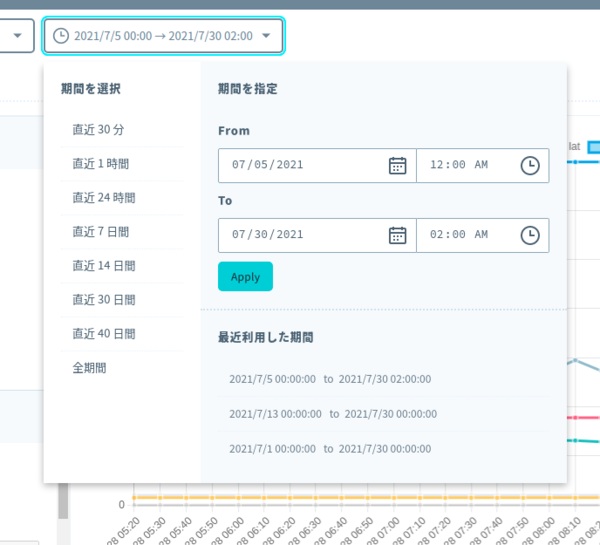
「直近7日間」等の相対期間の指定ができるように
以前のHarvest Dataページでは、表示するデータの期間を変更する際には、 開始と終了のそれぞれの日時を指定するようなUIになっていました。今回のリニューアルにおいては、より簡単かつ便利に指定できるよう、これまでの指定方法に加えて、「直近7日間」や「全期間」といったよく使う相対期間の指定ができるように改善し、合わせてUIコンポーネントも新しく開発しました。
また、これらの期間の選択は、データ表示するリソースの選択などと共にURLにも反映されるようになっています。したがって、「SIM AとSIM Bの直近7日間のデータ」を表示するようなページのリンクを簡単に共有したりブックマークしたりできますので、ぜひご活用ください。
ウェブアクセシビリティー向上の取り組みについて
「世界中のヒトとモノをつなげ共鳴する社会へ」というビジョンをかかげるソラコムでは、すべてのユーザーがSORACOMプラットフォームを快適に利用できるようにするためのウェブアクセシビリティー向上はとても重要な課題です。
現状ではSORACOMユーザーコンソールのすべての部分で高いアクセシビリティーを実現できているわけではないのですが、少しずつ向上させていくための取り組みを始めており、前述したSoracom Design Systemでも、配色などアクセシビリティーに配慮したデザインと機能開発を行なっています。
ここからは、今回の Harvest Dataページのリニューアルに際して実施した取り組みについてご紹介します。
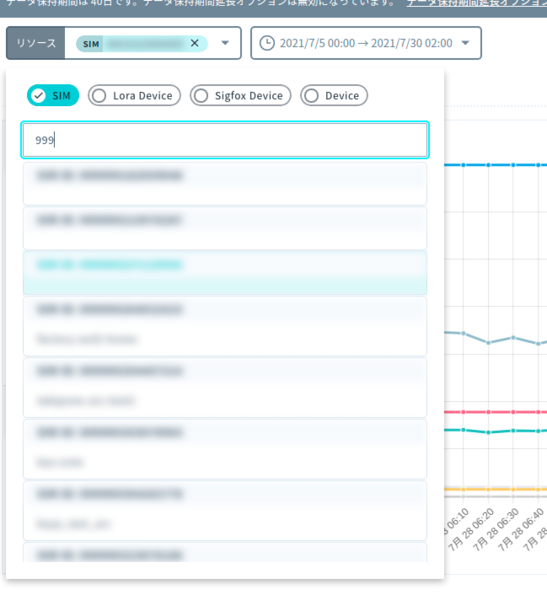
Harvest Dataページにおけるリソースセレクターの実装
ウェブアクセシビリティーには様々な要素や観点がありますが、今回はHarvest Dataページで新しく開発した、データの表示対象となるリソース(SIMなどの通信回線)を選択するための “リソースセレクター” と呼んでいるUIコンポーネントのケースについて説明します。
一般に、こういったユーザー操作を伴うUIコンポーネントにおいてアクセシビリティーを高めるためには、ブラウザーの組み込み機能や、Bootstrap、Materialなどのよく作り込まれたライブラリの機能を使うのが近道です。しかし、サービス固有のデザインや操作性を満たすためには、UIコンポーネントを独自に開発することが必要なケースも多くあります。
このような場合、W3Cが定めるウェブアクセシビリティーに関する仕様であるWAI-ARIAに準拠することで、アクセシビリティーを向上させることが可能です。
今回のHarvest Dataページのリニューアルでは、データを表示するリソースを選択するためのUIコンポーネントである、リソースセレクターを新たに作成するにあたって、WAI-ARIA 1.1で規定されるcomboboxの要求仕様を満たすように実装を行ないました。
このリソースセレクターでは、いわゆるオートコンプリート機能を提供していますが、その際にWAI-ARIAのcomboboxの仕様に沿って実装を行なうことで、ウェブブラウザーや支援技術が機能を認識することができ、支援を必要とするユーザが利用しやすくなっています。
また、仕様にしたがってキーボードによる操作もサポートしていますので、マウスが使えない環境でもお使いいただけます。また、キーボードでの操作を好むギークなユーザーの方にも便利に使っていただけるのではないでしょうか。
Vimiumなどの、キーボード操作を行ないやすくするブラウザー拡張をお使いの方へ:
WAI-ARIA combobox に準拠している、Harvest Dataページのリソースセレクターでは、テキスト入力時に<ESC>
さいごに
今回は、新しくなったHarvest Dataページとその中で取り組んだウェブアクセシビリティー向上のための試みについてご紹介しました。
ソラコムでは今後もこういった取り組みを続け、SORACOMプラットフォームをより使いやすく改善していきたいと思います。
また、ソラコムでは一緒にユーザーコンソールのアクセシビリティー向上や、プラットフォームの進化を進めていただける仲間を募集しています。以下のページに、募集職種やオープンハウスのスケジュールを掲載していますので、ぜひチェックいただければと思います。
SORACOM Recruit
株式会社ソラコムの採用サイトです。 世界中のヒトとモノをつなげ共鳴する社会の実現に向けて、共に世界を目指しフルスピードで駆け抜けるメンバーを募集しています。
この連載の記事
-
第433回
デジタル
SORACOM Fluxで愛猫のトイレを記録する -
第432回
デジタル
薬を飲んだら褒めてくれるIoTをGoogle AppSheetと組み合わせて作ってみた【SORACOM Discovery 2024】 -
第431回
デジタル
ローコードで実装!SORACOM Fluxでソラカメ画像を使ってみよう! -
第430回
デジタル
閉域網内の双方向通信がもっと簡単に、新しいVPG Type-F2が登場しました -
第429回
デジタル
GPT-4o miniに対応!IoTアプリケーションビルダーSORACOM Flux -
第428回
デジタル
SORACOMユーザーコンソールから生成 AIへ質問できるようになりました -
第427回
デジタル
ローコードIoTアプリケーションビルダー「SORACOM Flux」登場! -
第425回
デジタル
IoT x GenAI Labによる生成AIプロジェクトの実際: 三菱電機様の場合 -
第424回
デジタル
AIによる問い合わせ回答はここまで来た!SORACOM Support Botの実力と適した質問 -
第423回
デジタル
IoTの最新ソリューションが集結!スポンサー展示の見どころをご紹介【SORACOM Discovery 2024】