松本典子の「Azure Logic Apps」超入門 ~AI編~ 第8回
マイクロソフト製以外のアプリ操作はどこまで自動化できるのか? 試してみました
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう
2020年02月06日 08時00分更新
3. UIフローを組み込んだPower Automateワークフローの作成
それでは実際に、Photoshop操作のUIフローを組み込んだPower Automateワークフローを作成していきましょう。その前に、画像処理に使うフォルダを準備しておきます。今回はDropbox内に3つのフォルダを用意しました。それぞれ次のように使います。
- ph-boxフォルダ:画像処理したい写真を入れる(トリガー)
- ph-processingフォルダ:上の写真を「sns-photo01.jpg」にリネームして保存
- ph-snsフォルダ:Photoshopで加工した、Twitter投稿用の写真を保存
次に、前述したPhotoshopアクションを作成します。詳細な説明は省きますが、ph-processingフォルダにある投稿用画像ファイル(sns-photo01.jpg)とロゴ画像ファイルを開き、投稿用画像を白黒画像に変換、ロゴの透かし画像レイヤーを追加したうえで、ph-snsフォルダに保存するという流れです。最後に保存する際のファイル名は「sns-photo01-1.jpg」としました。
アクションが作成できたら、Photoshop上のショートカットキーを割り当て、実際に画像ファイルを配置したうえで、正しく動作するかどうかテストしておきましょう。
3-1. UIフローの作成
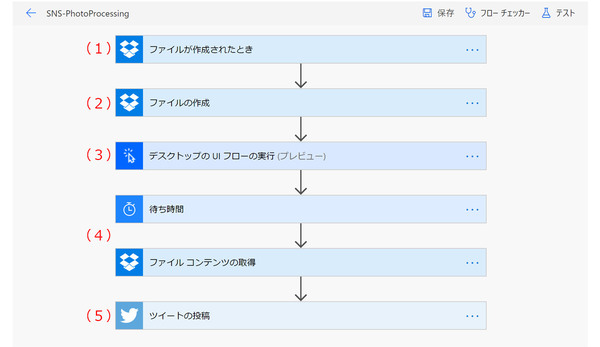
Power Automateのワークフロー作成に入ります。作成するワークフローの全体像は次の図のとおりです。
手順をわかりやすくために、今回はまず先に(3)のUIフローを作成し、出来上がったUIフローをワークフローに組み込むという順序で作業を進めます。
UIフローの新規作成は、まずPower Automateで「マイフロー」>「UI flows(プレビュー)」>「+新規」とクリックします。UIフローの種類を選択する画面が表示されるので、「デスクトップアプリ」を選んで「次へ」をクリックします。
続いて、画面上のレコーダーコントロールで「記録」をクリックして記録を開始します。この後は自動化したい操作を行えばよいので、前述したWindowsショートカットキーを使ってPhotoshopを起動し、次にPhotoshopのショートカットキーでアクションを実行します。2つのショートカットキー操作が終わったら、レコーダーコントロールの「完了」をクリックして記録を終了します。
UIフローの作成手順については、次の公式ドキュメントも参考にしてください。またUIフローの作成が完了したら、一度、UIフロー単体で正しく動作するかのテストを行いましょう。
3-2. トリガーの設定
続いてPower Automateワークフローを作成します。まずはPower Automateのマイフローから「+新規」をクリックして、新規ワークフローの作成画面を開きます。
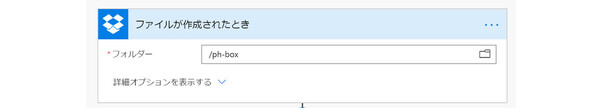
まずはトリガーの設定からです。今回は、Dropboxのph-boxフォルダにファイルが作成されたときにワークフローが自動実行されるよう設定します。検索で「Dropbox」と入力し、表示されるトリガーの中から「ファイルが作成されたとき」を選択します。フォルダは「ph-box」を指定します。
3-3. Dropboxコネクタの設定
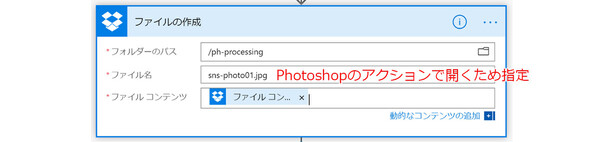
続いて、ph-boxフォルダに保存されたJPEGファイルを「sns-photo01.jpg」にリネームし、ph-processingフォルダに保存するアクションを設定します。ここでわざわざリネームする理由は、Photoshopのアクションでファイルを開く際、特定のファイル名に固定されている必要があるためです。
まず検索で「Dropbox」と入力し、表示されるアクションの中から「ファイルの作成」を選択し、作成先のフォルダとして「ph-processing」を指定します。また、ファイルコンテンツは「動的なコンテンツ」から「ファイルコンテンツ」を選択します。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ