
誰もがselect要素がデフォルトのスタイルで良いと思っているわけではありません。スタイルの見え方をコントロールしたい(複数のブラウザーやデバイスで一貫性を保ちたい)と考えたり、はじめからサポートされていない追加機能が欲しいと考える人もいるかもしれません。
幸い、簡単にそうしたことができるすばらしいjQueryのプラグインはたくさんあります。
次のプロジェクトに組み込める、すばらしいプラグインを厳選して紹介します。オプション、メソッド、イベントなどにより自由自在に設定を変えられるプラグインもあれば、スタイリング変更や、使いやすさに配慮し単にselect要素を置き換えるものもあります。
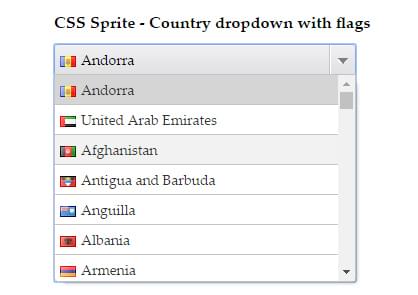
Chosen
Chosenは拡張性のあるプラグインで、select要素のスタイル変更をするだけでなくin-select検索や複数要素の選択、マーキングなどの追加機能も提供してくれます。

select要素のデフォルトのスタイルを更新したい場合に役立ちますが、注目すべきは追加機能です。
- 複数選択オプションを処理できる。選択は1つ1つ保存され、必要ならば簡単に削除できる
- 検索により要素にフィルターをかけられる。選択肢が長いリストの場合(たとえば、国名一覧など)に最適
Chosenはあらゆるものに対応しており、デスクトップサポートもIE8まで対応しています。1つ長所(または短所)があるとすれば、モバイルデバイス上ではselect要素が元のフォームに戻り、モバイルブラウザーがselect要素の操作制御をしてしまう点が挙げられます。
オプションドキュメントには要素をカスタマイズするために必要なすべての設定、メソッド、イベントの概要が書かれています。Chosen自体は、Harvestプロジェクト管理ツールの開発者によって保守されています。開発者のGitHubリポジトリは常に更新されていて、追加機能、バグの修正、最適化手法が組み込まれています。
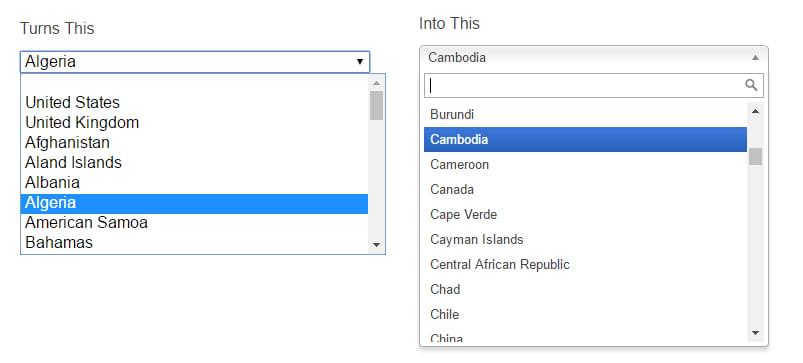
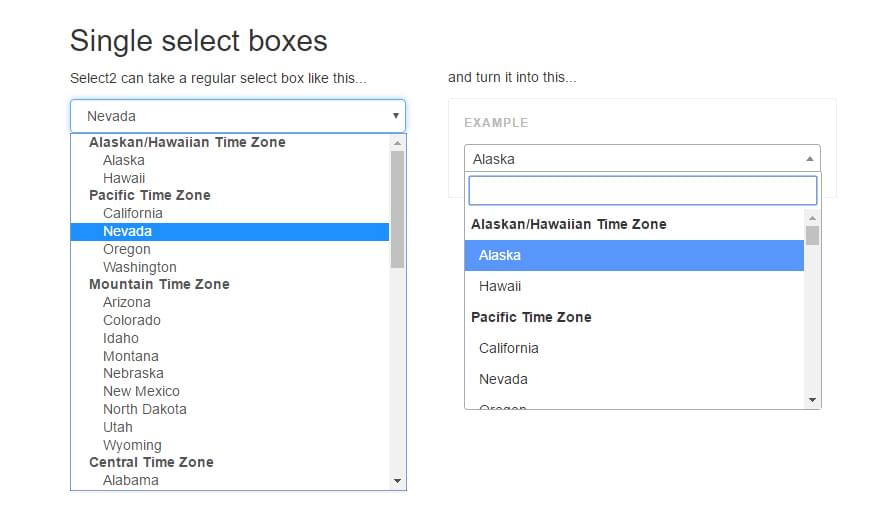
Select2
Select2は機能性に富んだ選択置換/強化プラグインです。select要素のスタイル変更をするだけでなく、追加機能により拡張します。

ほかの高度な選択プラグインと同様に、以下のようなカスタマイズ可能な機能をたくさん備えています。
- 1つのselect要素、optgroups要素
- 複数のselect要素
- select要素の分類やフィルターが可能な検索フィールド
- 遠隔データソースからデータをロードする機能(たとえば、APIから動的に変化するオプションまで)
- タグ付けサポート(事前に定義されたリストからの選択、臨機応変に動的タグを追加)
Select2の開発は2012年から続いています。バージョン3からバージョン4の開発に移り、その過程でSelect2を書き直してより速く、よりレスポンシブでモバイルフレンドリーなプラグインになりました。Select2のGitHubページではリリースのたびにプラグインをより良いものにしようとする努力の跡が見られ、すばらしいものになっています。
Select2はほかのプラグインよりも開発者向けに作られていることが肝心で、オプションページには異なる機能の1つ1つをどのように利用すれば良いかを幅広い例で説明しています。
プロジェクトにマッチするようにカスタマイズ可能なプラグインを探している場合、高度なカスタマイズが可能なすばらしい頼れるソリューションを提供してくれます。
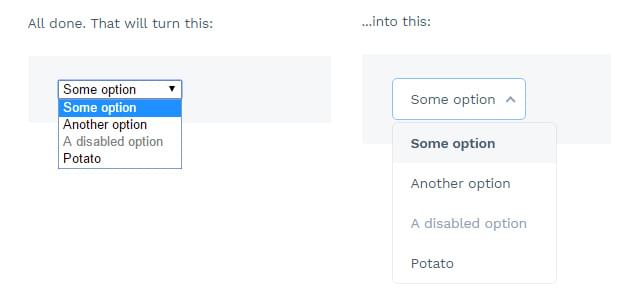
jQuery Nice Select
jQuery Nice Selectは動作の軽い選択置換ライブラリで、デフォルトのselect要素のスタイル変更をしたものとドロップダウンメニューを置換します。
select要素のスタイルを素早く変更することだけを想定して作られたので、それほどすごいものでははありませんが、少ない手間で視覚的に魅力的なものにします。GitHubで現在も改良途上にあり、モバイル、デスクトップの両方で動作します。

少ない手間でselect要素のスタイル変更をするためだけに、高速で利用が簡単なツールを探している場合こそ最適です。
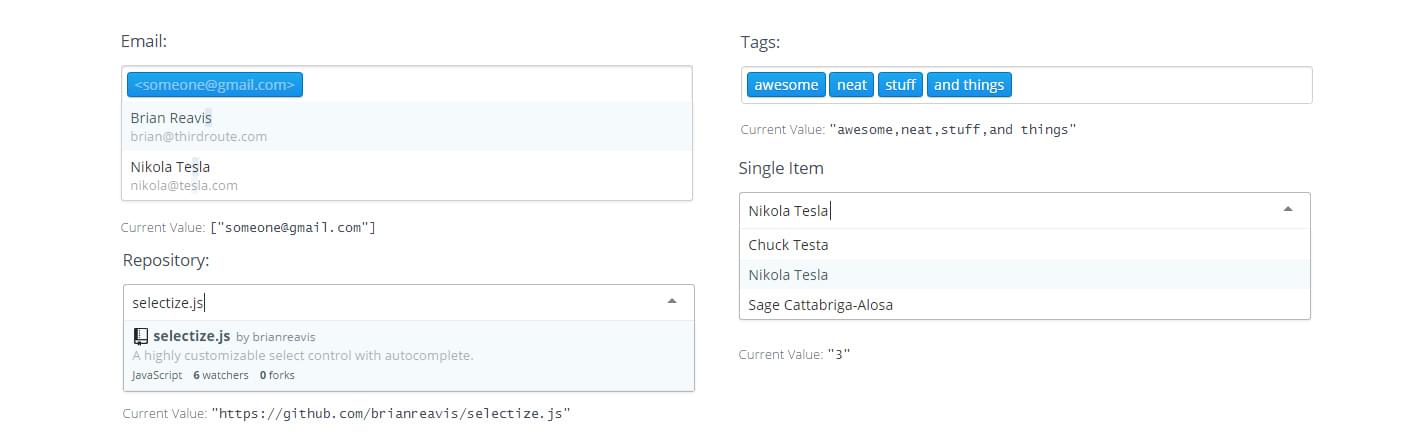
Selectize
Selectizeは特に開発者向けに作られたあらゆる機能を備えたプラグインで、見栄えの良い選択リストに加え、タグ付けや遠隔データバインディング、動的ドロップダウンなど役立つ機能を新たに追加してくれます。

Select2やChosenと同様に、Selectizeは特に開発者向けのツールで、ドロップダウンの動作も制御できます。ドキュメントの内容は広範囲に及び、さまざまなオプションやプラグインをさらにカスタマイズするために利用するコールバックの概略が書かれています。
Selectizeは常に更新されています。昨年は開発者がいくつかのバージョンをリリースしました。すばらしいと思うプラグインを見つけても、きちんと保守されているか、またはそうではないのか分からないこともあります。しかし、Selectizeの場合、プロジェクトは稼働中でほとんどのあるゆる問題やバグレポートに対応しており、透明性のある議論がされています。
Selectizeは機能もすごいです。デフォルトのコントロール部のスタイル変更をしたり、検索フィルタリングや複数選択機能、遠隔データバインディングなどのすばらしい拡張機能を備えています。しかも、デスクトップやモバイルブラウザーなどあらゆるもので動作します。
Selectizeは総合的に見ても賢明な選択です。select要素のスタイル変更や機能の拡張をしたいと考えている場合、「頼りになる」オプションの1つです。
Image Combo Box
Image Combo Boxはシンプルなプラグインで、選択コントロール部の各オプションに画像やディスクリプションを定義できます。もともとは各オプションに関連した画像を表示するために利用されていたので、選択肢を視覚的に表したいと考えている場合は役立ちます。

キーボードナビゲーションや接続する一連のイベント、スタイルをカスタマイズする比較的簡単なマークアップなど欲しいと思う基本的な機能はすべて備えています。
複数のブラウザーで動作しますが、長い間アップデートされていません。プラグインのGitHubでもあまり情報がありません。だからと言って、使えないプラグインではありません。ただ、サポートは困難なので、出てくる画面に従って操作するしかなく、プロジェクトではよくテストする必要があります。
画像やディスクリプションをドロップダウン要素を使って表示することが一番の目的なら、使ってみる価値はあります。
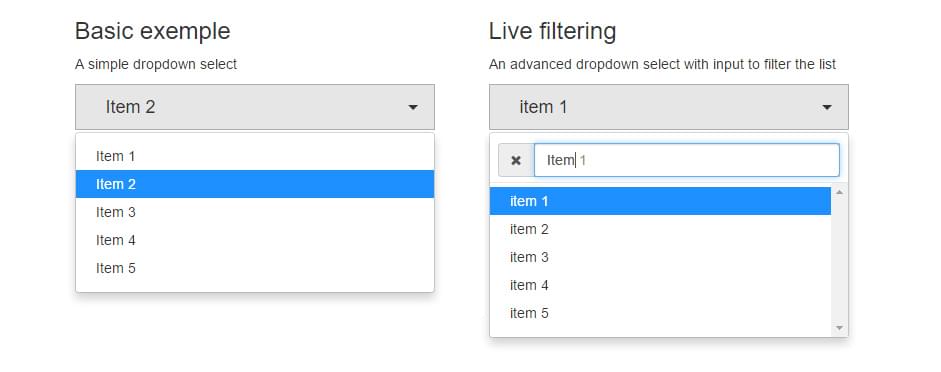
jQuery Searchable DropDown Plugin
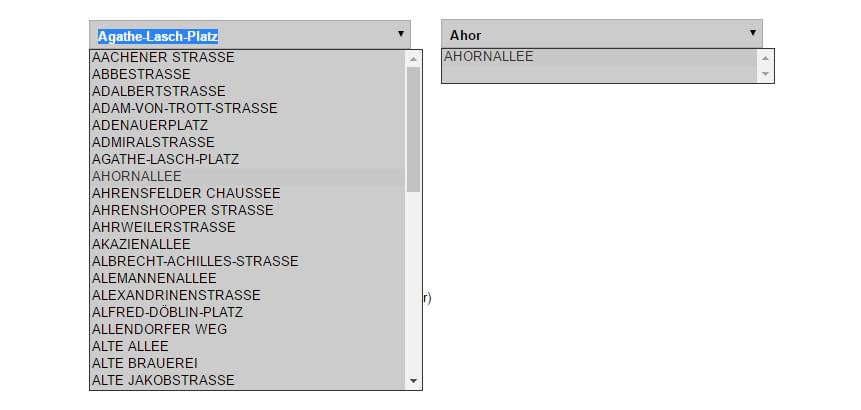
Searchable DropDownはオンラインで見つけられるプラグインとしては古いものの1つで、2012年に作成されました(最近はアップデートされていません)。このプラグインは基本的なselect要素を検索可能な1つのリストに変換します。

Searchable DropDownは専用のWebサイトを持っていません。しかし、代わりにSourceForgeでデモを試せますが、仕組みを説明するデモページ以外にドキュメントはほとんどありません。
ほかの拡張性が高い選択置換プラグインと比べると問題外でしょう。しかし、このライブラリーのすごいところはIE7までサポートしており、デスクトップ、さらに(驚くことに)モバイルブラウザーでも動作することです。
分類機能があり必要最小限の置換機能だけを備えるプラグインを探している場合は、最適です。
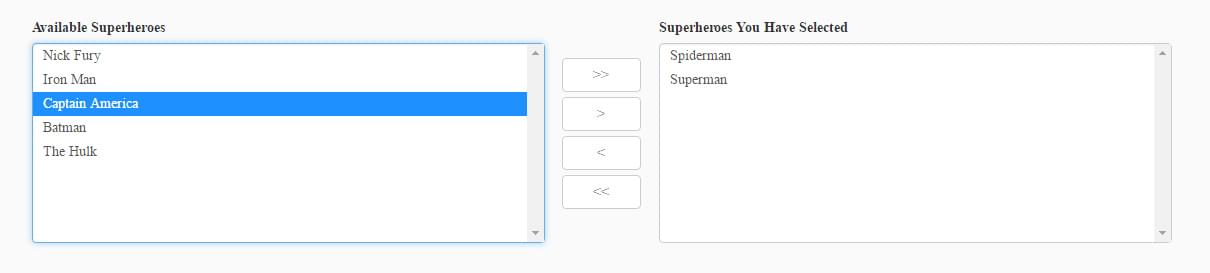
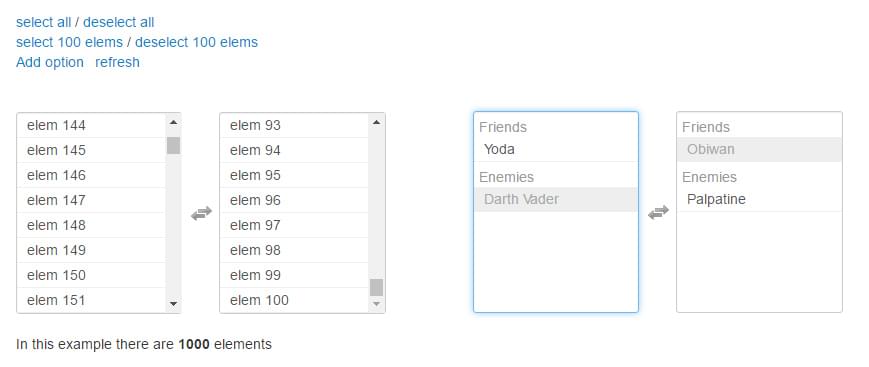
Multi-select Combo Box
Multi-select Combo Boxはこれまで紹介したものとは少し違います。2つ以上のselect要素を同時に処理し、要素をリストの前後に移動できるUIを作成します。ドラッグ&ドロップに似ていますが、標準的なselect要素だけを使って作成しています。ただし、モダンなデザイン基準にマッチするように少しスタイリングを変更をする必要があります(そのままではあまり見栄えが良くないからです)。

2つ以上のコンテナにアイテムの一覧を分類したいと考えている場合、この種の制御法は非常に役立ちます。たとえば、タスクを分類したりコンテンツを整理したりする場合です。
DemoやGitHubページでは設定方法の概略が説明されています。設定するオプションはほとんどないので、使い方はすぐに習得できます。
jQuery Selectbox
jQuery Selectboxは古い選択置換プラグインの1つです。しかし、ほかのプラグインではたくさんの機能を追加できますが、このプラグインはコントロール部のスタイルを変更するためのもので、機能の追加はできません。

jQuery Selectboxは開閉オプションやオプション選択など欲しいと思う標準的なイベントに加えて、設定可能で役立つオプションをいくつか備えています。たくさんのブラウザーをサポートしており、古いブラウザーではIE7までカバーしています。また一方で、モバイルではデフォルトのシステムを使用します(選択した場合)。プラグインは古いものなので、すぐに仕様が変更されることはおそらくありません。プラグインを保守している開発者はここ数年活動していませんので現時点では「変更なくそのままの状態」で提供されています。
このプラグインの強みはシンプルなスタイリング機能で、自分のWebサイトのデザインにマッチさせるために独自のスタイリングに変更し上書きするのが容易です。ドロップダウン部のスタイリングを変更したり、設定を少しカスタマイズするなど基本的なことをしたい場合、まさにニーズにぴったりです。
Multiselect.js
Multiselect.jsはjQueryが備わったライブラリーで、迅速かつ容易に複数選択ベースのリストを作成できます。デモを見ればこのライブラリーがいかに役立つか簡単に分かります。select要素を1つ作成したら、リスト間でアイテムを簡単に前後に動かせます。

開発者はこのプラグインを頻繁にアップデートしています。また、GitHubにはたくさんの無効になったチケットがあります。
GitHubでフラグが付けられた直近の問題に対して、まだ回答されていないものもありますが、プラグイン自体はしっかりしており、たくさんの利用可能なオプション、メソッド、イベントを備えています。また、複数のブラウザーに対応しており、スタイル付けはあまりされていません(つまり、見栄えは簡単に変更できます)。
シンプルな複数選択プラグインを求めるなら、手始めに試してみることを勧めます。
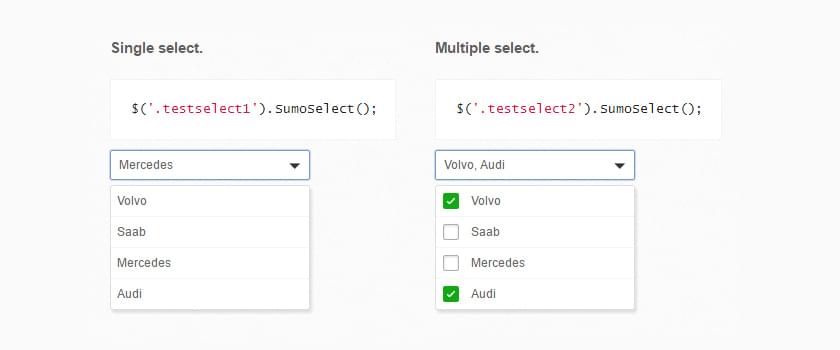
JQuery SumoSelect
SumoSelectは選択リスト置換に必要な機能をすべて備えています。オプションやイベントがしっかりしているため、検索、フィルタリングに加えて1つおよび複数の要素を処理できます。

SumoSelectはライトなプラグインで、必要最小限のスタイリングを特色としており、プロジェクト用にカスタマイズできます。異なるオプションの設定方法を紹介するデモがいくつか用意されています。
ここ数年の間、常に改良されており、改良されず、「そのまま」の状態になっているほかのプラグインとは違い、バージョンアップのたびに高性能になってきています。
ほかに注目すべき点としては、幅広いブラウザーをサポートしている点が挙げられます。SumoSelectはデスクトップでは古いものではIE8まで、そしてモバイルもサポートしており、特に設定をする必要がない場合もあれば、もともと備わっているコントロール部の設定を要する場合もあります(設定時にオプションをどう設定するかで変わります)。
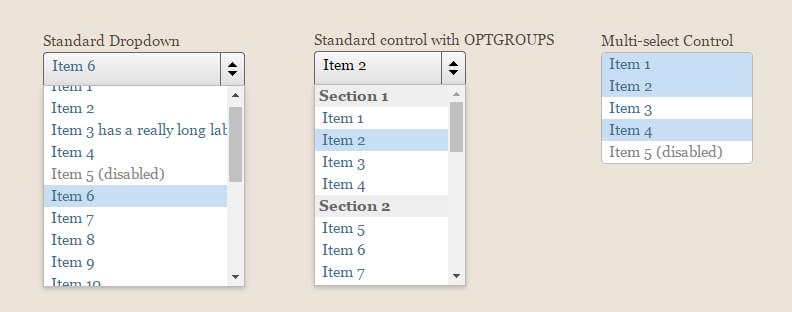
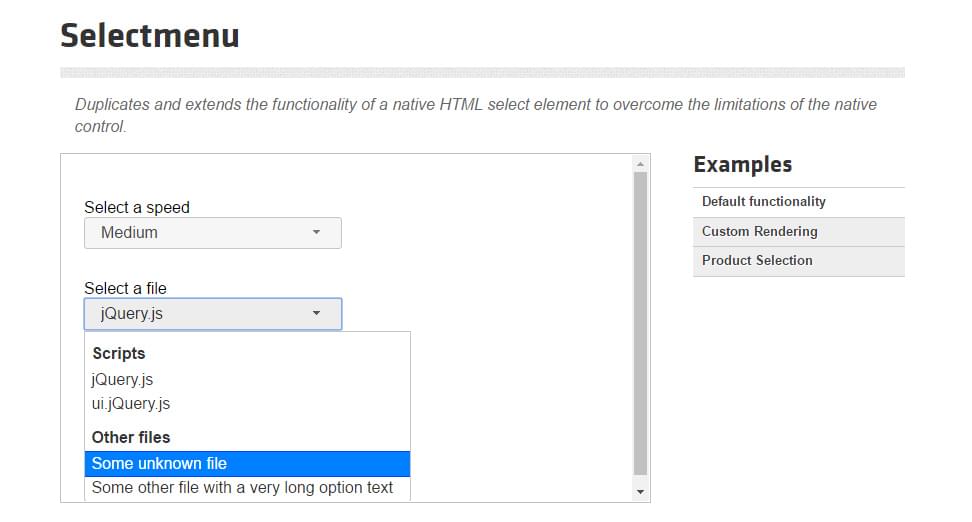
jQuery UI Selectmenu
jQuery UI Selectmenuは少し変わっています。ChosenまたはSelect2(これらのプラグインは人気はあるものの、厳密には広く浸透していません)などほかの独立したプラグインとは違い、jQuery UIフレームワークの一部でselectmenuと呼ばれる拡張性のあるウィジェットです。

jQuery UIウィジェットは開発者向けの拡張機能で、プロジェクトに統合でき、精巧に開発された高い安定性を誇っています。多くのオプションやメソッド、イベントを備えており、機能をカスタマイズできます。
Selectmenuの目的は始めから備わっているselect要素の機能やデザインを拡張することです。これらの要素はテーマ化でき、jQuery UI CSSフレームワークに基づいています。Selectmenuはほかの一般的なプラグインが持つ機能のすべて(たとえば、フィルタリング検索、アニメーション、JSONデータバインディングなど)を備えてはいませんが、幅広いブラウザーに対応しており、常にアップデートされています。
jQuery UIのテーマにマッチさせるためにselect要素を素早くスタイリングしたいと考えている場合や、自分に合うようにカスタマイズできる包括的なライブラリーが欲しいと考えている場合に役立ちます。
jQuery Filterable Bootstrap Select
Filterable Bootstrap SelectはBootstrap3で提供されているデフォルトの選択スタイリング機能を拡張するプラグインです。
このプラグインはいくつかのリソースがまとまっています。たとえば、アイコン用のFontAwesomeやフィルタリング操作用のjQuery LiveFilter、自動予測用のjQuery tabcompleteなどです。

ほかの多くのプラグインと同様に、ニーズに合わせてカスタマイズできるオプションがたくさんあります。自分専用の基本的なフィルタリング可能なリストを入手するために必要なものをすべて提供しています。
メインとなるプラグインはGitHubにあり、この1年間、時折更新されています。しかし、1人の人がほとんどのプロジェクトを保守しているため、サポートをいつ受けられるのか、そもそもサポートを受けられるのかもまったく分かりません。デモでどのように動作するか分かるだけでよく、プラグインを「そのままの状態」で使いたいと考えているなら、Bootstrapを使ったWebサイトで作業をしている場合、非常に良いリソースになります。
DDSlick jQuery DropDown
DDSlickはselect要素を簡単にスタイリングしたドロップダウンメニューに変更します。各オプションにはそれぞれ通常のタイトルと値に加え任意の画像とディスクリプションが含まれています。
カスタマイズできる異なるオプションに加え、調整のために利用できるイベントが複数あります。
1つ本当に問題なのが、オンページのすべての例がエラーを起こし、Webサイトが壊れてしまうことです。すべてのリソースがすでに存在しないDropBoxアカウントを指し示しているように見えます。しかし、スクリプトそれ自体は失われておらず、いくつかのWebサイトがJSDeliverを含めスクリプトのコピーを含んでいます。
通常、壊れたデモページを含むプラグインは使いません。しかし、このプラグインは非常に良く機能し、ドキュメントもしっかりしています。以下の項目に興味があればこのプラグインをおすすめめします。
- JSONから選択値を動的にバインディングする(オプションを動的に定義できる)
- (いくつかのレイアウトで)各オプションを紹介するための画像、ディスクリプション、タイトルを表示する
- コールバックでコードをカスタマイズする
このプラグインの仕組みを理解したいと考えている場合、文字どおりWebサイトのHTMLや対応するJSのサンプルをCodepen.ioのようなJSのプレイグラウンドWebサイトにコピー&ペーストすると、すべてが機能します(jQueryとプラグインのメインとなるJSファイルの両方にリンクしていると仮定した場合)。
最後に
現在、選択置換プラグインには幅広い選択肢があります。ここ数年でも人気のあるライブラリーのいくつかが全体的な機能向上とともに新しい機能を導入し、洗練されてきました。
この記事で紹介したさまざまなライブラリーを検索して、どれが自分のニーズにもっとも合うかを理解する必要があります。たとえば、select要素のスタイルを変更したいだけなら、フィルタリングや遠隔データバインディングを提供するライブラリーが本当に必要かどうかをよく吟味する必要があります。
紹介したライブラリーのほとんどは比較的素早く利用できるはずです。ライブラリーの利用ではほとんどの場合、jQueryや関連したプラグインファイルさえあれば準備完了です。
オプションをカスタマイズしたり、コールバックを利用したいなら、Selectize、Chosen、Select2などのより開発者向けに作られたライブラリーを選択する必要があるかもしれません。自分に最適なものを見つけるにあたっては、個人の好みの問題になります。
※この記事は2016年10月12日に更新され、最新のselect/dropdownプラグインの情報を反映しています。
(原文:13 jQuery SelectBox/Drop-down Plugins)
[翻訳:中村文也/編集:Livit]











