
もしWebデザインの「最優先事項」がUXだったら、「スピード」が一番重要ではないでしょうか。ユーザーは素早く操作していて、ロードもすぐに終わることを期待しています。私たちはミリ秒単位の世界に身を置いているのです。
しかし、おもしろいいことに、「実際のロード時間は長くないのに、体感スピードが遅いことがある」という調査結果があります。
ユーザーはロード時間をストップウォッチで測るのではなく、あくまでも感覚で測っています。つまり、Webサイトを実際よりも速く感じさせる方法もあるということです。逆に言えば、実際よりも遅く感じさせてしまう可能性もあります。もちろんそれは避けたいことです。
コンバージョン後のことも忘れないでください。モバイルWebサイトでは1秒ロード時間を短くするとコンバージョン率が27%向上したという調査結果があります。これは大きな違いです。
繰り返しになりますが、体感スピードがすべてです。では、どうすればユーザーにWebサイトを実際よりも速く感じさせられるでしょうか。
リラックス効果のある青色を活用する

色にはとても大きな影響力があります。色がWebサイトの体感スピードに影響することは、連想しやすいことです。
香港科技大学のビジネスマネージメントスクールが実施し、マーケティングジャーナルで発表した調査結果があります。
色相や色の純度、密度を操作してリラックスさせ、体感スピードを速くするというものです。さらに、Webサイトの評価や他人へのレコメンドにもつながることが明らかになっています。
心理学者はこれを「タイムエモーションパラドックス」と呼んでいます。長年の研究で、人間は驚くほど正確に時間を計れるといわれてきました。では、そのパラドックス(逆説)とは何かといえば、人間は感情が高ぶっているときは驚くほど時間を計るのが下手になるということです。
多くの人が経験していると思いますが、楽しいときは、すぐに時間が経ってしまう、ということです。

一方で、予約していた飛行機がキャンセルされたあとに空港の時計を見ると、とても退屈で時間が経つのがゆっくりに感じるでしょう。
話をWebサイトに戻して、このパラドックスをどう活かせるでしょうか。
もし、すぐに色の効果を理解したいなら、自然をイメージしてください。美しく青い海を見渡すよりも心が落ち着くことがあるでしょうか。または、青空を見上げることはどうでしょうか。インテリアデザイナーは、人びとの気持ちを落ち着かせるために、会議室や家で青色のブラインドを使います。
また青色は信用や権威を連想させ、信頼を構築するのに役立ちます。青色のスーツをパワースーツと呼ぶのには理由があるのです。

ユーザーがロードを待っている間、リラックスできるように青色や同様の効果がある色を検討してみてください。
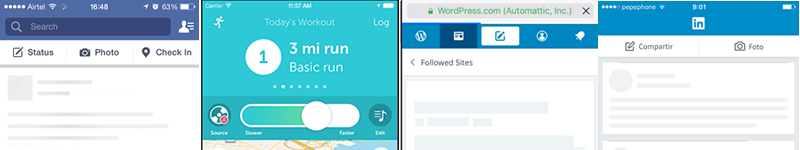
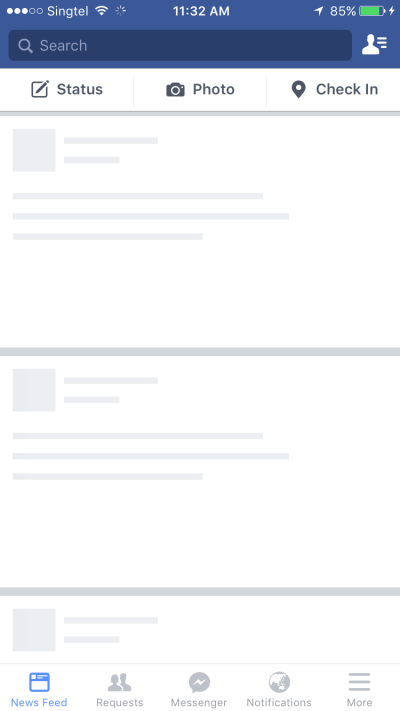
スケルトンスクリーンで錯覚させる
Webサイトがロードされている間、ユーザーの不安を小さくするためにインジケーターが多く使われていることはよく知られています。
色の心理学と同じように、インジケーターはユーザーをリラックスさせ、満足度を維持する効果を持っています。ユーザーはなにが起きているかを把握でき、コントロールしている感覚を得られるためです。
Webサイトの世界では、秒単位やミリ秒単位で影響があることを忘れないでください。
しかし、表示させるインジケーターによっても、その効果は変わってきます。少なくともあるケーススタディでは、Webサイトの体感速度を上げるために表示するものとして、スピナーやプログレスバーよりもスケルトンスクリーン(ダミーの画面)のほうが効果的だと実証されました。これには、リラクゼーションパラドックスの影響があります。
名前を知らなかったとしても、スケルトンスクリーンを(『任天堂のあの人気アプリはなぜストレスなのか? 待ち時間から考えるUX』参照)目にしたことはあるでしょう。Webサイトがロードするにつれて、空白のページがだんだんと表示されていくものです。

スピナーは体感速度が遅くなります。待合室で時間が刻まれるのをじっと見ているのと同じことだからです。どれだけの時間を待たされるか分かってしまいます。
スケルトンスクリーンはコンテンツが表示されるまでの間、リラックスしたユーザーの興味を引きつけます。食堂でトレーを手渡されることと少し似ています。順々にトレーの中が満たされていくようなイメージです。
スケルトンスクリーンは、進行しているという潜在意識を作り出し、ユーザーに実際よりも早くWebサイトがロードされていると感じさせます。
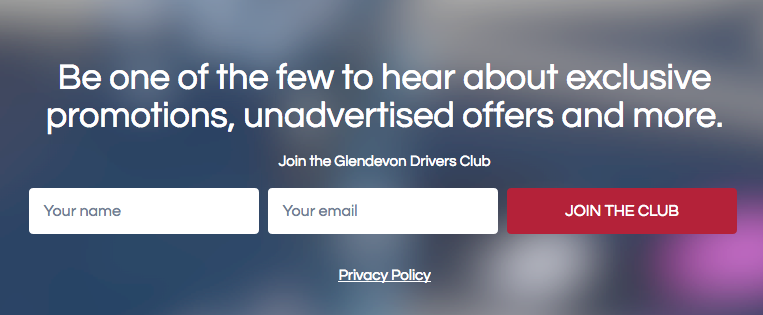
明確にアクションを促す
インターネットの世界では、企業がWebサイトを作り商品が欲しいユーザーが企業のWebサイトを見つけることを、コンバージョンと呼びます。
いつもこのような流れとは限りませんが、ユーザーには探しているものがあり、間違いなくWebサイトを訪れます。もしWebサイトが強くCTA(Call To Action/行動喚起)しなければ、その機会を逃してしまいます。
さらにある調査では、WebサイトがローディングしているときにCTAすることによって、ユーザーの体感スピードが上がるという結果があります。

CTAが小さすぎて見えにくくならないように注意しましょう。大量のコンテンツの下に埋もれさせてはいけません。ユーザーになにをして欲しいかを分かりやすくするべきです。彼らはなにかを探しています。そうでなければWebサイトに来ていません。画面がロードされている間、CTAによってユーザーの体感速度も上がることにつながります。
どう感じるかを大切にする
良いWebデザイナーは心理学を理解しています。人は心地良い状態で出会うものはなんでもよりポジティブに捉えます。ある調査によって、ユーザーをリラックスさせることで、よりコンバージョンさせやすくなったり、コンテンツに対するいいね!やシェアを集めやすくなったりすることが分かっています。
簡単なことです。楽しかったらシェアしますよね。
同じように、Webサイトが退屈でイライラするものであれば、どうなるかは分かりますよね。そういったシチュエーションを経験したことがあるでしょう。
最後に
デザイナーが実際の表示スピードを上げるためにできることはたくさんあり、UXには不可欠なものです。
同時に、テクニカルな手法をすべて実装しても、心理学の「タイムエモーションパラドックス」を理解していなければ、Webサイトは成功しないでしょう。
Webサイトをデザインするとき、体感スピードと実際のスピードのバランスをうまく取れれば、素晴らしい結果が待っています。
(原文:How to Take Advantage of the Psychology of Speed Perception)
[翻訳:萩原伸悟/編集:Livit]











