
そもそもPhotoshopは、Webデザインのために作られたわけではありません。しかし、特に設定を変更せずとも活用できる機能やメリットが多く備わっています。たとえば…
- 扱いやすく、高い信頼性
- Webデザイン全体の整合性をとるためのスタイルオプションが豊富
- 高解像度に対応したSVGやラスター画像を簡単に編集可能
- パーツの作成からレイアウトの画像化まですべてPhotoshopでできる総合環境
もちろんすばらしいツールだからといって、ユーザー1人1人が必要とする機能をすべて備えているわけではありません。これから紹介するプラグインを使えば、PhotoshopがWebデザイン用に再構成され、Webデザインで発生する問題が解決されるでしょう。
この記事では、デザインコードの互換性からファイル管理の改善までをカバーするプラグインを紹介します。紹介するプラグインはUXPin(デザインプラットフォーム)のチームが有効だと判断したものです。
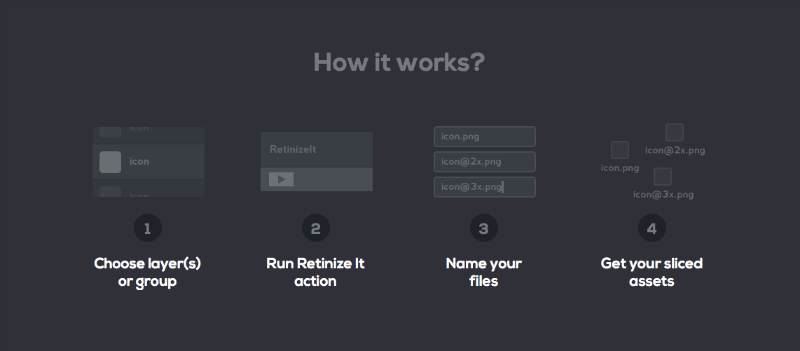
1.Retinize It

Photo credit:Retinize It
複雑でなく簡単に使えるファイル書き出しプラグインを探しているなら、Retinize Itがお勧めです。レイヤーまたはグループを切り出し、必要な形で書き出せます。非破壊編集で形状を調整して、ほんの数回クリックするだけで、RetinaディスプレイやiOSのディスプレイ用に200%または300%の大きさで画像を書き出せます。
2.Codly

Photo credit:Codly
PhotoshopでWebデザインをするときの大きな悩みの種が、作業中のどこかですべてをコード化しなければならないことです。Codlyは、PhotoshopファイルをiOS、Android XML、Windows 10、BlackBerryで使えるモバイルデザインに自動的にコード化することで、悩みを解消してくれます。
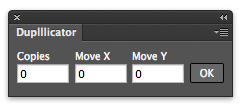
3. Duplllicator

Photo credit:Duplllicator
コピー&ペーストの必要がなくなります! Duplllicatorは自動的にレイヤーやグループを複製してくれます。最も単純で時間を食う作業を代わりにしてくれるのです。この高速なツールを使うと、縦横のスペースやコピーする数を選択でき、わずらわしい作業を数分で終えられます。
4.Photoshop Prototyping Plugin

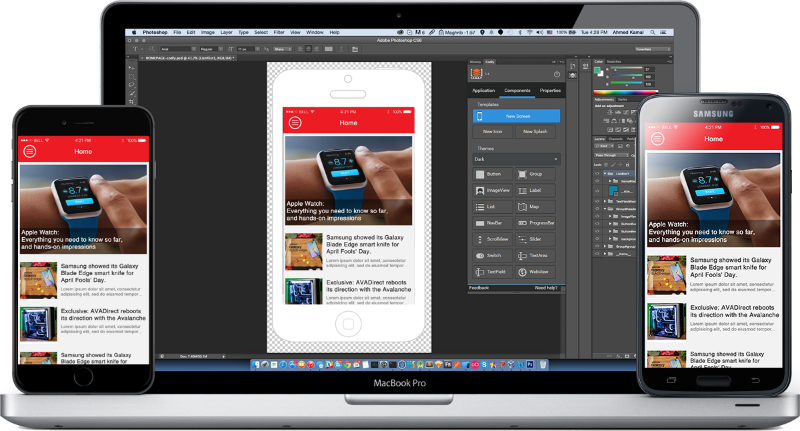
Photo credit:UXPin
Photoshopでモックアップを作ることは、作成済みのプロトタイプを作り直すことではありません。
共同デザインプラットフォームを提供するUXPinは、共同でプロトタイプを作成するツールとして、直接PhotoshopのPSDファイルをドラッグアンドドロップするプラグインを公開しました。すべてのレイヤーが保存され、すぐにインタラクティブな要素を追加できます。作業が完了したら、すぐに株主やチームメンバーに見せて、より速いフィードバックが得られます。
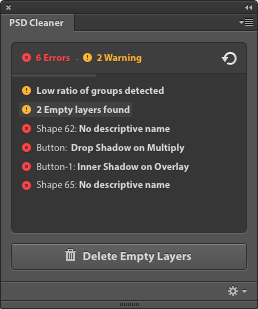
5.PSD Cleaner

Photo credit:PSD Cleaner
PSD Cleanerは、その名の通り、PSDファイルのレイヤーを掃除します。レイヤー名の変更や空のレイヤーを見つけるのに特に役立ちます。19.99ドルで、修正が必要なところを正確に指摘し、修正点を探す時間を省いてくれます。
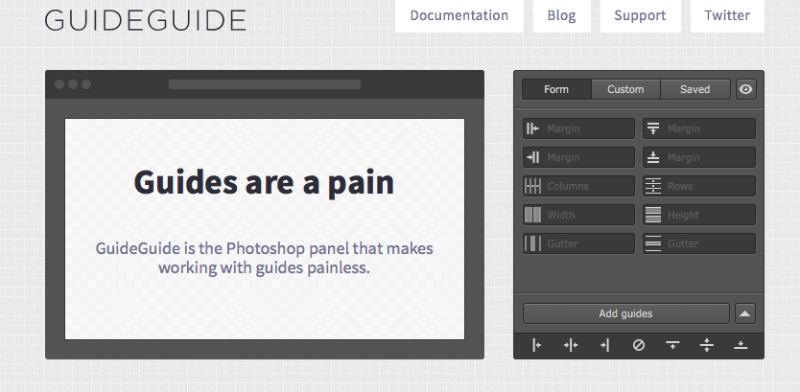
6.GuideGuide

Photo credit:GuideGuide
GuideGuideはPhotoshopでもっとも使われているプラグインですが、それなりの理由があります。キャンバスやアートボード、選択したレイヤー、自分でデザインしたデータなどに、ガイドを思い通りにひけるのです。弊社のデザインチームがもっともお勧めするプラグインの1つです。
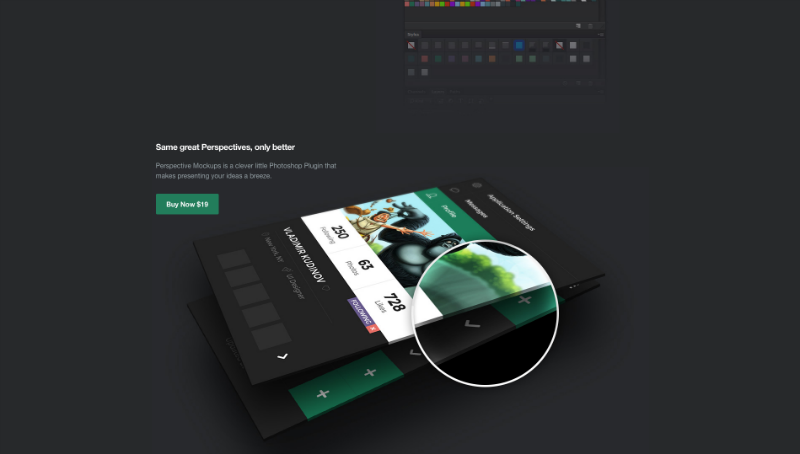
7.Perspective Mockups

Photo credit:Perspective Mockups
Perspective Mockups以外のモックアップツールでも、普通にプレゼンができるレベルのモックアップは作成できるでしょう。しかし、Perspective Mockupsを使えば、PSDファイルの見え方が操作でき、デザインとデバイスとの適合性をよりきちんと理解できるようになります。具体的には、ファイルを傾けたり、回転させたり、積み上げたり、互い違いに並べたりして、より印象的なプレゼンが実現できます。
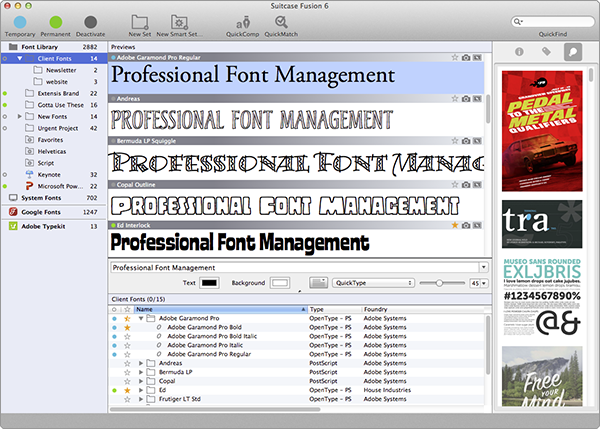
8. Suitcase Fusion

Photo credit:Suitcase Fusion
Suitcase Fusionは、使っているPCにインストールされているすべてのフォント名を知っているようなデザイナーにこそ必携のツールです(日本版編注:プラグインではなく単体のアプリケーション)。インストール済みのすべてのフォントを管理し、Photoshopで作業していても手元で参照できます。ビジュアルプレビューを使ってタイポグラフィーのオプションを横並びで比較できるので、最終決定に役立ちます。
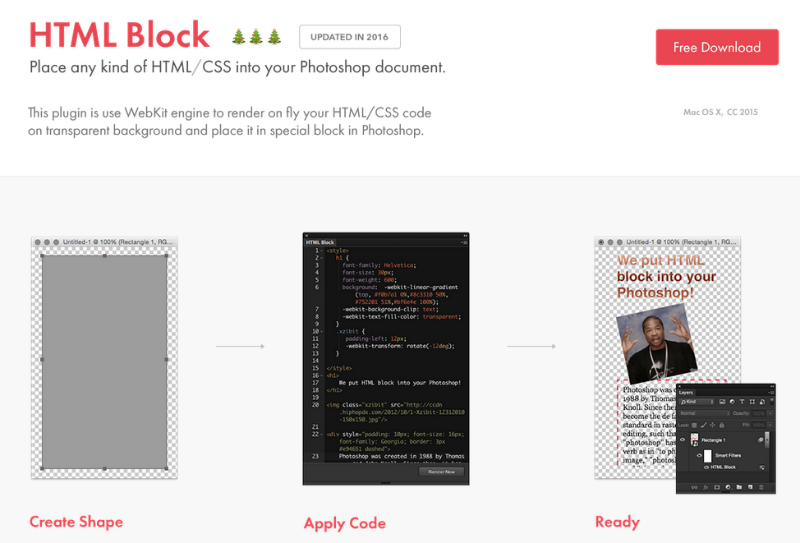
9. HTML Block

Photo credit:HTML Block
コーディングを助けてくれるプラグインをもう1つ紹介します。HTML Blockです。HTML Blockは、WebKitを利用して作業内容をHTMLやCSSに置き換え、その結果は別ウィンドウに表示します。Webフォントやフォントスムージングの利用、ブラウザーでのプレビュー、サイズ変更可能なブロックデザインなど用途は多岐に渡ります。
10. Renamy

Photo credit:Renamy
Renamyは、レイヤー名をバッチ処理で変更するための専用プラグインです。レイヤー名の変更しかしませんが、非常に役立ちます。複数のレイヤー名をすべて同時に変更でき、出力する前の時間短縮に最適です。完全版は14.99ドルですが、無料体験版は扱えるレイヤー数に制限があります。
(原文:10 Photoshop Plugins to Speed up Your Web Designs)
[翻訳:中村文也]
[編集:Livit]











