
いますぐWordPressテーマを自分で作成したいなら、しっかりとコーディングされた信頼できるテーマフレームワークの利用をお勧めします。フレームワークはWordPressに一般的な機能やコンポーネントを提供してくれるので、独自のデザインを作成できるようになります。また、フレームワークを利用するとテーマの作成時間を劇的に短縮できます。
Thierry Mullerが作成した新しいWordPressのテーマフレームワークの1つ、Beansを試してみたので紹介します。Beansについては過去にJames GeorgeがSitePointの『Introducing Beans: A Streamlined WordPress Framework』で紹介したことがあります。
Beansテーマフレームワークをもっと知ろう
Beansは、オープンソースで無料のWordPressテーマフレームワークで、多くの素晴らしい機能を備えています。開発初心者、熟練者どちらの人にもお勧めできます。以下に主な機能を紹介します。
- モバイルファーストで、フルレスポンシブ、利用中のデバイスにもっとも適した画質の画像を作成、提供します
- 簡潔なコード、キャッシュ、アセットの選択的ロード、minifyがされているので、非常に軽快でテーマをすばやくロードできます。グーグルの検索ページ順位やWebサイト訪問者の満足度の向上などに効果を発揮します
- Ulkitフロントエンドフレームワークのおかげで、テーマがきれいでモダンに仕上がっています。しかし、Beansを使ってテーマを作成する場合、Ulkitに頼る必要があるかというと、その心配はありません。Beansは非常にフレキシブルなので必要なときにアセットをロードできます
では、Beansを使ってみましょう。
Beansのインストール
BeansのWebサイトから最新版のBeansを入手します。.zipファイルを入手してからWordPressがインストールされているディレクトリの、themesディレクトリへtm-beansフォルダーをコピーしてください。
最後にテーマパネルからBeansを有効にし、中身をのぞいてみてください。それがBeansの初期状態です。

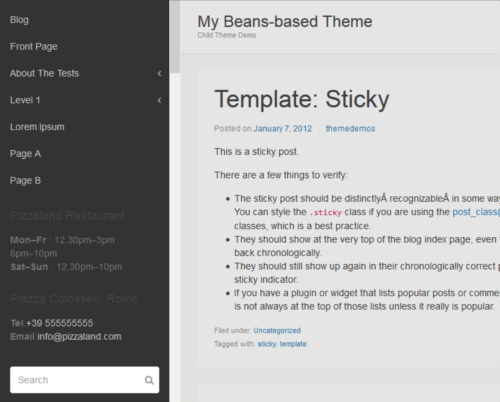
もっと小さな画面で見ると、テーマがキャンバス外のサイドバーに良い感じに組み込まれているのが分かります。

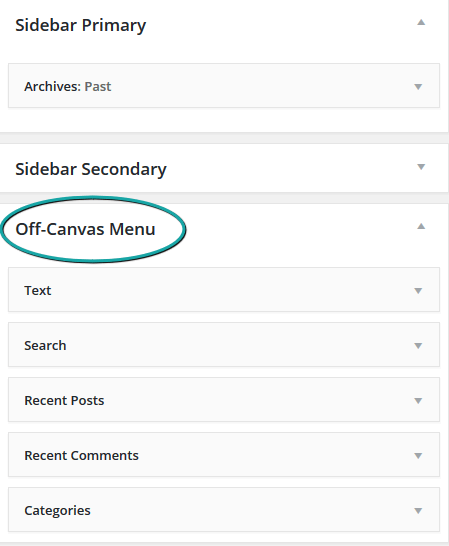
Appearance > Widgets panel of your WordPress installと進むと、ウィジェットを追加できます。

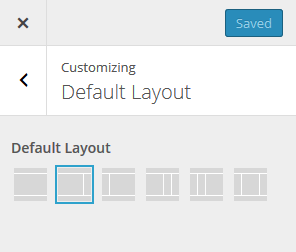
コードに手を加えなくてもカスタマイズパネルからロゴやWebサイトアイコンをすばやく追加でき、背景色の変更、背景画像およびヘッダー画像の追加、さらには以下の6つの選択肢からページレイアウトも選択できます。
- 全表示:サイドバーなし
- 2つのコラム:メインコンテンツを左、サイドバーを右に配置
- 2つのコラム:メインコンテンツを右、サイドバーを左に配置
- 3つのコラム:メインコンテンツを左、2つのサイドバーを右に配置
- 3つのコラム:メインコンテンツを右、2つのサイドバーを左に配置
- 3つのコラム:メインコンテンツを真ん中、1つのサイドバーを左、もう1つのサイドバーを右に配置

どうしてもテーマの細部までこだわりたいなら、次のステップはコーディングになります。
Beansの子テーマの利用
Beansは親テーマの利用がお勧めですが、子テーマに修正を加えればBeansのアップデート時にも修正したテーマを残せます。
Beans Starter Child Themeのコピーをダウンロードし、.zipファイルを展開します。
Beans子フォルダーは以下のようになっています。

利用を始めるには以下の手順に沿って作業してください。
1.子テーマの名称を変更
テーマをBeans Childと呼ぶことはまずないでしょう。子テーマのフォルダーの名称をテーマの名前に基づいて変更するのをお勧めします。
2.スタイルシートのWordPressヘッダーコメントをカスタマイズ
コードエディターのstyle.cssを開きます。独自の子テーマを作成するにはテーマの詳細をTheme Name、Description、Author、Author URIフィールドに追加します。追加できたら保存し、文書を閉じてください。
3.functions.phpをカスタマイズ
コードエディターのfunctions.phpを開きます。このファイルの最初の行の記述を使えば子テーマにBeansフレームワークを適用できます。
require_once( get_template_directory() . '/lib/init.php' );
コードのこの行を削除しないことが重要です。
次に、UIKitフレームワークのLessファイルをキューに追加するコードです。
add_action(
'beans_uikit_enqueue_scripts',
'beans_child_enqueue_uikit_assets'
);
function beans_child_enqueue_uikit_assets() {
beans_compiler_add_fragment(
'uikit',
get_stylesheet_directory_uri() . '/style.less',
'less'
);
}
上のコードを使えば、子テーマのUIKit Less変数をすばやく満足のいくように上書きできます。Lessを使用したくなければ、このコードを消去するだけです。
最後には、子テーマのstyle.cssファイルをキューに追加するスニペットです。
add_action(
'wp_enqueue_scripts',
'beans_child_enqueue_assets'
);
function beans_child_enqueue_assets() {
wp_enqueue_style(
'child-style',
get_stylesheet_directory_uri() . '/style.css'
);
}
通常のCSSではなくLessを利用したい場合は、上のコードを削除してください。
作業内容を保存し、ファイルを閉じます。
4. テーマをアクティベートし、Beansの設定を調整
子テーマをインストールしたWordPressのテーマフォルダーに直接コピーし、Appearance > Themes panelと進みアクティベートしてください。
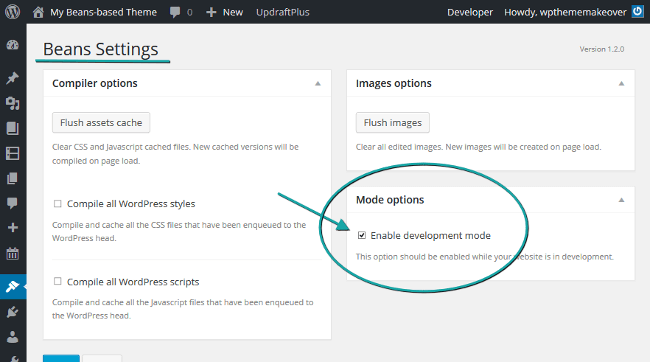
1つ大事なことがあります。外観 > Beans Settingsと進み、作成モードオプションを有効にするチェックが入っているかを確認してください。

こうしておけば、BeansがすぐにLessコードをコンパイルします。
準備完了です。では、実際にBeansの子テーマをコーディングしてみましょう!
Lessを利用して見た目を修正
style.lessを使えば子テーマの外観は簡単にカスタマイズできます。エディターで開いてUIKit Less変数を自分の好みのデザインに合うように調整してください。そうすれば、Beans親テーマのlib/assets/less/uikit-overwriteの中にUIKit Lessコードが表示されます。
たとえば、見出しの色を変更するために元の変数の値を以下のように上書きします。
@base-heading-color : #baa8da;
ページを保存し、再表示します。再表示したWebサイトは同じように見えますか? テーマの見出しの色は次のように見えるはずです。

特に何もしなくても、BeansはLessをCSSに自動的にコンパイルします。
テンプレートファイルのカスタマイズ
Beansのテンプレートファイルを開くと、中にはコードが1行しかないことにすぐに気づくでしょう。たとえば、index.phpでは以下のように表示されます。
<?php
beans_load_document();
実際にfunctions.phpのアクションフックを介してBeansテンプレートをカスタマイズします。最初は不安かもしれませんが、テーマのAPIに習熟してくれば、数行のマークアップを修正するためにテンプレートファイル全体を上書きが必要ないことにうれしくなるでしょう。
カスタマイズを始める前に、いくつか例を挙げます。
CSSクラスの削除
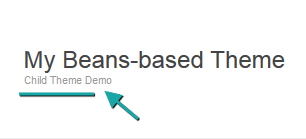
たとえば、タグラインのサイズを大きくしたいとします。

functions.phpに次のように書く必要があります。
beans_remove_attribute(
'beans_site_title_tag',
'class',
'uk-text-small'
);
保存して、再表示します。タグラインが大きくなったはずです。
いったいなにが起こったのでしょうか。
タグラインのサイズはUIKitクラスの.uk-text-smallの制約を受けています。このクラスを削除するとタグラインの大きさを変更できます。そのためにはbeans_remove_attribute()関数を利用します。
beans_remove_attribute()関数には3つの引数があります。
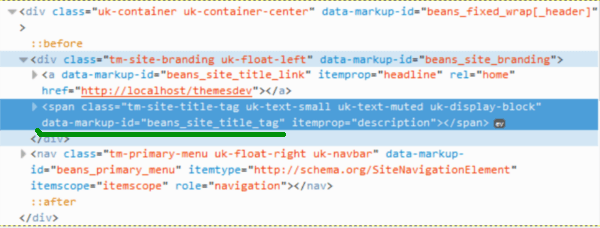
- 1つ目は$idです。ソースの文書でターゲットにしている要素を調べれば、$id変数の値を簡単に見つけられます。ブラウザーの開発者モードで見ると、Beansは1つ1つのHTML要素にdata-markup-id属性を加えています。data-markup-id属性値を使ってコードの要素を見つけ、APIを使って操作します。タグラインはdata-markup-idの値がbeans_site_title_tagになっています。この値をbeans_remove_attribute()関数で最初の引数として追加します。

- 2つ目は$attributeです。操作するHTML属性の名称です。今回は要素のclass属性を削除したいと考えます。
- 3つ目は$valueです。削除したい属性値です。たとえば、.uk-text-smallなどです。
たった1行のコードを加えるだけでCSSクラスを追加したり置き換えたりできます。ほかのHTML関連の関数も参考にしてください。
マークアップの追加
アクションフックを使って、HTMLマークアップのスニペットをすばやく追加する方法を紹介します。
UIKitはFont Awesomeの見栄えの良いアイコンとセットになっています。投稿データの1つ1つのメタ情報の前に時計のアイコンを追加してみましょう。下のコードをfunctions.phpファイルに入力します。
beans_add_action(
'beans_post_meta_item_date_prepend_markup',
'beans_child_add_post_meta_date_icon'
);
function beans_child_add_post_meta_date_icon() {
?><?php
}
紹介したサンプルコードはbeans_post_meta_item_date_prepend_markupを使用しています。最初の部分のbeans_post_meta_item_dateは、Beansのdata-markup-idの値(ブラウザーの開発者用ツールを使うと見つけられます)です。続きの部分prepend_markupは、マークアップ入力関数に関連したアクションです。
HTMLマークアップを操作できるアクションフックについてより詳しく知りたいなら、マークアップおよび属性ドキュメントを参考にしてください。ドキュメントによれば、Beansのdata-markup-idがあるマークアップの1つ1つが、次のアクションフックを備えていることが分かります。
- {$markup_id}_before_markupは、オープニングマークアップ作動前に実行
- {$markup_id}_prepend_markupは、オープニングマークアップ(セルフクローズドマークアップには利用不可)作動前に実行
- {$markup_id}_append_markupは、クロージングマークアップ(セルフクローズドマークアップには利用不可)作動前に実行
- {$markup_id}_afer_markupは、クロージングマークアップ作動前に実行
最後にbeans_child_add_post_meta_date_icon()関数がアイコンを表示するのに必要なマークアップを書いておきます。
熱心なWordPress開発者でテーマを広めたいと考えているなら、Beans ActionsやHTML APIも利用すると良いでしょう。Beansのフレームワークとの互換性を保ちながらテーマをもっと拡張できます。
たとえば、次のコードを使えば、例のように投稿日メタ情報の前にクロックアイコンを追加できます。
beans_add_smart_action(
'beans_post_meta_item_date_prepend_markup',
'beans_child_super_dev_meta_date_icon'
);
function beans_child_super_dev_meta_date_icon() {
echo beans_open_markup(
'beans_child_date_icon',
'i',
'class=uk-icon-clock-o uk-margin-small-right uk-text-muted'
);
echo beans_close_markup( 'beans_child_date_icon', 'i' );
}
beans_add_smart_action()には以下の引数が必要です。
- $hookは、コールバック関数がきっかけになって発生するアクションの名前
- $callbackは、実行したいコールバック関数の名前
カスタマイズされたbeans_child_super_dev_meta_date_icon()関数はbeans_open_markup()とbeans_close_markup()を利用して作成したい場所にUIKitの時計アイコンを作成します。
デモテーマ:グリッドレイアウトの作成
この記事のダウンロードできるデモテーマからは、Beansのブログインディクスページのデフォルトの見た目を大きく変える方法が分かります。
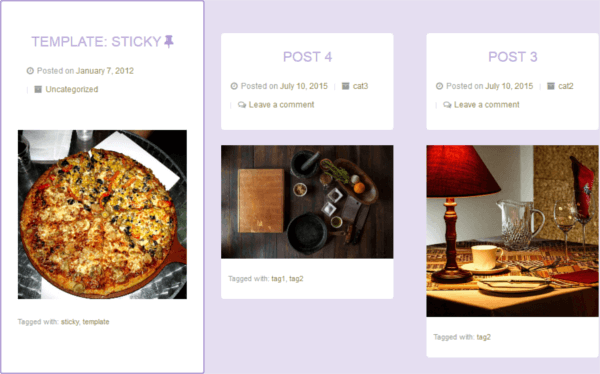
最終的には次のように見えるはずです。

手間のかかる作業はBeansやUIKit CSSクラスがやってくれます。ブログインディクスページのデフォルトレイアウトオプションを変更し、適切なUlkit CSSクラスをマークアップに追加するだけです。
このレイアウトはブログのインデックスページにのみ適用されますので、以下から選択できます。
- functions.phpのレイアウトにコードを追加します。条件文、たとえば、if(is_home())//Your code hereなどの中にスニペットを入れるだけです
- 子テーマにhome.phpページテンプレートを追加します
デモテーマはブログインデックスページに特有のコードを多く含んでいるので、2つ目の選択肢を選びました。実際、このケースでは、同じ条件文を何度も書くのを避けるために、ページテンプレートの追加が望ましいです。
自分の好みのデザインに合う最適な選択肢ならどれを選んでもOKです。しかし、子テーマ用にテンプレートファイルを作成するのなら、文書の最後に以下のコードを追加することを忘れないでください。
// Load Beans document.
beans_load_document();
デフォルトページレイアウトを全画面表示に変更
テーマ用のデフォルトのWebサイトのレイアウトは2つのコラムがあります。そこで、ブログインデックスページのデフォルトレイアウトを全画面表示に変更します。
Make page fullwidth as default layout in home page
add_filter( 'beans_layout', 'beans_child_default_home_layout' );
function beans_child_default_home_layout() {
return 'c';
}
上のコードは「beans_layout」フィルターフックを利用しています。このフック関数は全画面表示のレイアウトのIDであるcを返すだけです。
Beansのレイアウトコードスニペットページで修正中のテーマに利用可能なすべてのレイアウトオプションのIDを入手できます。
グリッドの作成
タイル状レイアウトにできる1つの方法は以下のコードを利用することです。
//Adjust the UKIt grid for the index posts page
beans_add_attribute(
'beans_content',
'class',
'uk-grid uk-container-center'
);
beans_add_attribute(
'beans_post',
'class',
'uk-width-large-1-3 uk-width-medium-1-2 uk-width-small-1-1'
);
上のスニペットは、次の2つの作業をします。
- beans_contentのdata-markup-id値があるマークアップを対象としています。.uk-gridクラスを追加してこの要素をグリッドコンテナーに変更します。
- 最後の部分は、beans_postのdata-markup-id値を持つ要素を対象としています。クラスを追加してこれらの要素をレスポンスの速いグリッドアイテムに変更します。追加するクラスは、.uk-width-large-1-3、.uk-width-medium-1-2、.uk-width-small-1-1です。UIKitグリッドクラスの説明を簡単に訳すと、大きな画面では3つのコラムレイアウトに、中ぐらいの画面では2つのコラムレイアウト、小さな画面では1つのコラムレイアウトにするだけです、という意味です。
これで作業完了です。おめでとうございます! 残りのコードは単に見栄えをよくするためのCSSに過ぎません。
最後に
Beansフレームワークの能力や機能をよく理解することができましたね。次は何をすれば良いでしょうか。
次のようなことができます。
- Beansのドキュメントやコード参照を試しに利用する
- 日々増えているコードスニペットのライブラリーを徹底的に利用する
- 無料のBeans Child Themeをいくつかリバースエンジニアリングしてみる(この記事のダウンロードできるデモテーマから始め、さらに理解を深めるためにThemeButlerに進むと良いでしょう)
(原文:Faster WordPress Theme Development with the Beans Framework)
[翻訳:中村文也]
[編集:Livit]











