Webデザインへの影響、取り入れるヒント
Material Designの意図はWebとネイティブアプリの品質を等しくすることですが、基本的にはAndroidという特定のプラットフォームのデザイン原則に過ぎません。バズワード化した「フラットデザイン」とは異なり、すぐにはWebデザイン界の「見た目」に影響を及ぼさないでしょう。というのも、ネイティブアプリとWebアプリのように異なるプラットフォーム間で統一性のある体験を提供するには、インタラクションの文脈と体験の品質の両方を保証する必要があるからです。開発環境やクライアントとしてのGoogle Chrome、プラットフォームとしてのAndroidなしでMaterial Designを取り入れるのは難しいかもしれません。
しかし、Material Designが登場した背景にある「複数デバイスで連携するサービスへのニーズ」に応えるためには、インタラクションといった「操作体験の統一」がメディアデザインの質のキモになることは間違いありません。
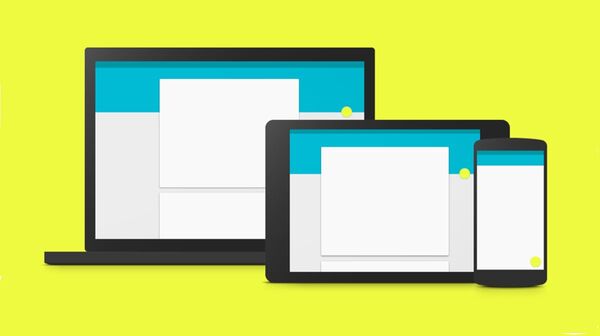
昨年まではレスポンシブWebデザインのように「複数デバイス間におけるコンテンツの統一」が注目されていましたが、今後は一歩踏み込んで、どのような方法で操作体験を統一するかが課題になるでしょう。
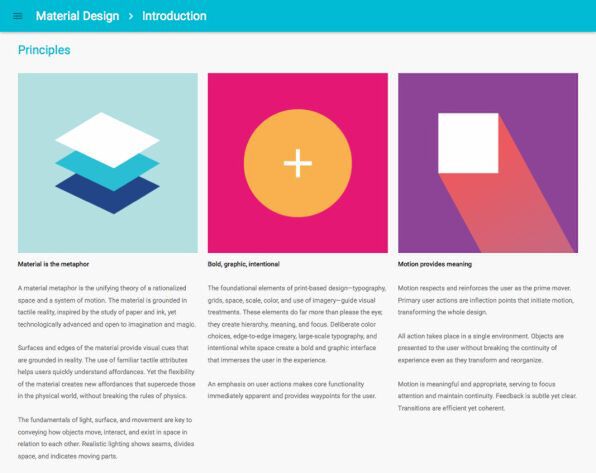
また、Material Designの原則は、モバイル向けWebサイトデザインとしても参考になります。例えばMaterial DesignのガイドラインにあるPrinciplesの「Bold, graphic, intentional」では、視覚デザインには情報の階層構造や意味、フォーカス(ユーザーとUIが、どの部品に注目しているのかを分りやすくすること)が求められています。書体を選ぶときは、重要な部分を大きく、他の部分は小さくするとメリハリが出ることも分かります。情報を詰め込みすぎず、余白をうまく利用するデザインの有効性についても端的に語られています。
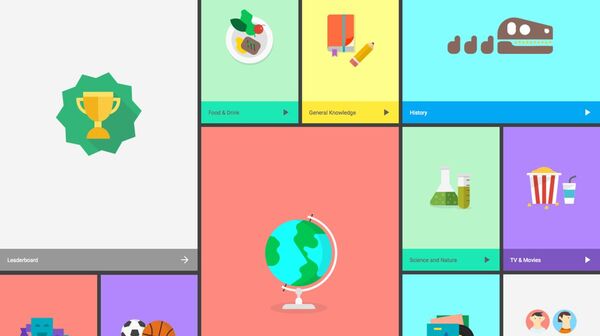
Android Lのリリースと同時公開が予想されている、Google Playの新UIデザインは、グーグルが考えるMaterial Designの実例になるでしょう。現時点では改修中のリークされたスクリーンショットがネット上で流布されているだけですが、PC向け、モバイル向け問わず、クロスデバイス環境に最適化されたデザインの具体例として期待したいです。