FlashバナーをEdge Animateで作り直してタブレットに対応 (2/2)
2013年08月06日 11時00分更新
Step 3. 既存のHTMLファイルへコードを埋め込む
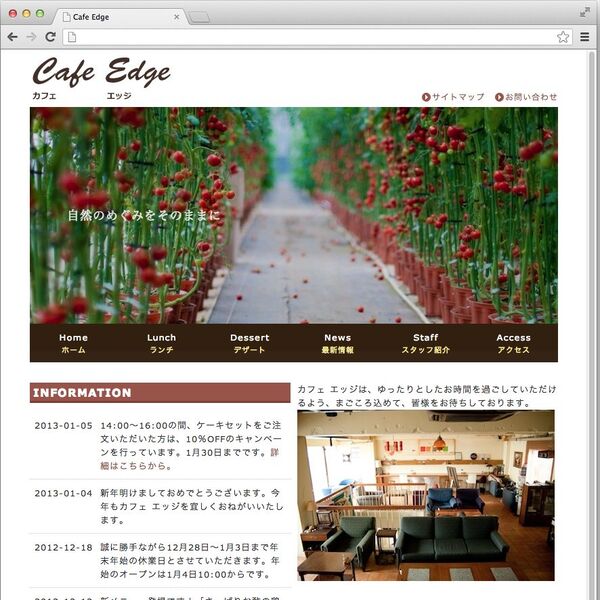
既存のHTMLファイルにコードを埋め込んで、アニメーションバナーを表示します。パブリッシュされたファイルの中から、「CafeEdge.html」を選択して、エディターで開きます。
このHTMLファイルから、次の2カ所をコピーして、「index.html」にペーストします。
head部分
<!--Adobe Edge Runtime-->から<!--Adobe Edge Runtime End-->までの部分をコピーして、HTMLファイルにペーストします。作例での該当箇所は以下のようになります。
<meta name="keywords" content="" />
<!--Adobe Edge Runtime-->
<script type="text/javascript" charset="utf-8" src="CafeEdge_edgePreload.js"></script>
<style>
.edgeLoad-EDGE-310984362 { visibility:hidden; }
</style>
<!--Adobe Edge Runtime End-->
<link rel="stylesheet" href="css/common.css" type="text/css" />body部分
body内に書かれているdiv要素をコピーして、埋め込むHTMLファイルにペーストします。作例では以下のコードになります。
<div id="Stage" class="EDGE-310984362"></div>
これで、既存サイトへの埋め込みは完了です。ブラウザーでページを開くと、トップバナーの部分が、Edge Animateで制作したアニメーションバナーに切り替わっているはずです。
Step 4. 画像ファイルのパスを変更する
次に、画像ファイルのパスを変更する方法を紹介します。Edge Animate 1.5では、ツール上で一度配置された画像ファイルの変更はできませんので、ファイルをエディターで開いて直接書き換えます。
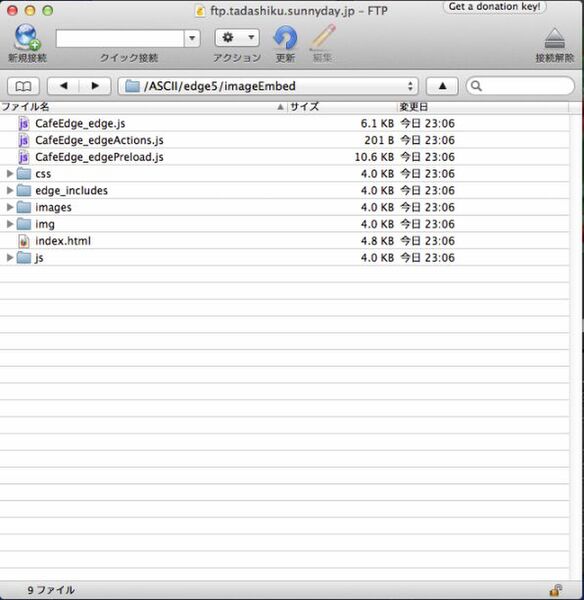
現在のフォルダ構成は以下のようになっています。
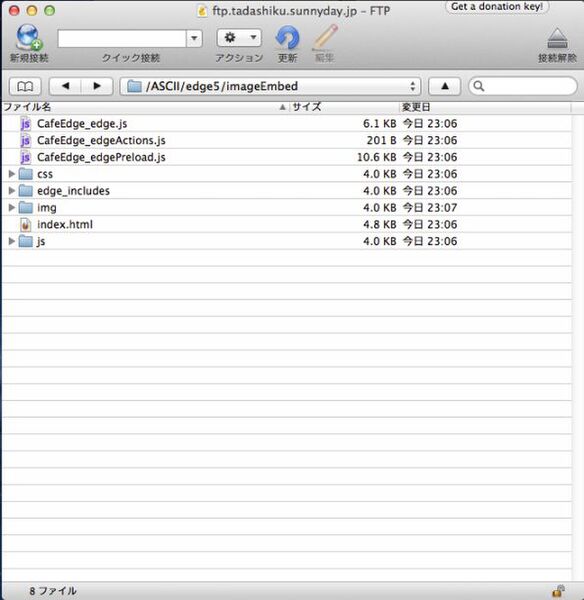
画像を管理しているフォルダが「image」と「img」が存在しているので、既存の「img」に合せます。「image」フォルダの中の画像を「img」フォルダに移動します。フォルダ構成は以下のようになります。
画像のパスを修正するため、 「(プロジェクト名)_edge.js」を開いてください。作例では「CafeEdge_edge.js」 です。画像のパスやプロパティが定義されています。変更する前のフォルダ名「images」で検索して、新しいフォルダ名「img」へ一括置換します。
置換ができたら、ブラウザーで画像が正しく表示されるか確認しましょう。
Step 5. JavaScriptファイルのパスを変更する
今度はJavaScriptファイルのパスを変更する方法を紹介します。こちらも画像ファイルの場合と同様に、直接ファイル内を書き換えて対応します。
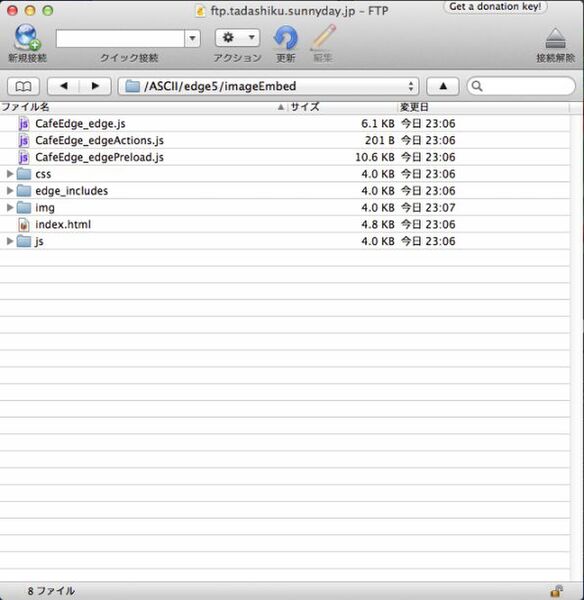
現在のフォルダ構成は以下のようになっています。
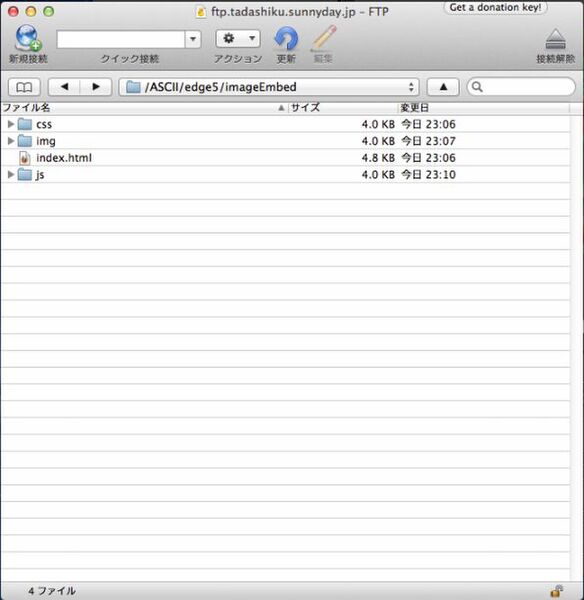
JavaScriptのファイルがトップのディレクトリにあるので、それらを「js」フォルダへ移動します。フォルダ構成は以下のようになります。
JavaScriptファイルのパスを修正します。「(プロジェクト名)_edgePreload.js」(作例では「CafeEdge_edgePreload.js」)をエディターで開いてください。その中に、以下のようなファイルのパスを指定している箇所があります。
パス変更前(CafeEdge_edgePreload.js抜粋)
htFallbacks={
"edge_includes/jquery-1.7.1.min.js":http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
};
aLoader=[{
load:"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",
callback:function(result,key){if(!window.jQuery){yepnope({load:"edge_includes/jquery-1.7.1.min.js",callback:edgeCallback
});
return false;
}
return true;
}
},{load:"edge_includes/edge.1.5.0.min.js"},
{load:"CafeEdge_edge.js"},
{load:"CafeEdge_edgeActions.js"}
「htFallbacks」や「aLoader」で検索すると見つけやすいです。このうち、JavaScriptファイルを指定している箇所を変更します。パスの先頭に「js/」を先頭に付けます。
変更後のソースコードは以下です。
パス変更後(CafeEdge_edgePreload.js抜粋)
htFallbacks={
"js/edge_includes/jquery-1.7.1.min.js":http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
};
aLoader=[{
load:"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",
callback:function(result,key){if(!window.jQuery){yepnope({load:" js/edge_includes/jquery-1.7.1.min.js",callback:edgeCallback
});
return false;
}
return true;
}
},{load:" js/edge_includes/edge.1.5.0.min.js"},
{load:" js/CafeEdge_edge.js"},
{load:" js/CafeEdge_edgeActions.js"}
最後に、HTMLファイルを一部修正すると完了です。「index.html」を開き、head内で「(ファイル名)_edgePreload.js」を読み込んでいる箇所のパスを修正します。以下の部分を
<!--Adobe Edge Runtime-->
<script type="text/javascript" charset="utf-8" src="CafeEdge_edgePreload.js"></script>
<style>
.edgeLoad-EDGE-310984362 { visibility:hidden;}
以下のように書き換えます。
<!--Adobe Edge Runtime-->
<script type="text/javascript" charset="utf-8" src="js/CafeEdge_edgePreload.js"></script>
<style>
.edgeLoad-EDGE-310984362 { visibility:hidden;}
これで、JavaScriptファイルのパスの変更は完了です。Webブラウザーで問題なく動作することを確認してください。
以上、画像ファイルとJavaScriptファイルのパスを変更する方法を紹介しました。なお、コードを書き変えた後に、再びEdge Animateでアニメーションを開いて、修正やパブリッシュをすると、書き換えたコードが元に戻ってしまうことがあります。Edge Animate上での制作作業が終わってから書き換えましょう。
◆
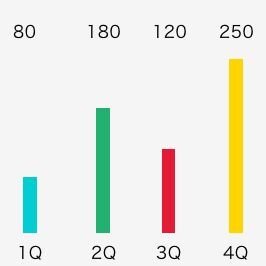
次回は、Edge Animateを使って動的なグラフアニメーションを制作していきます。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。