2.文字アニメーションを作る
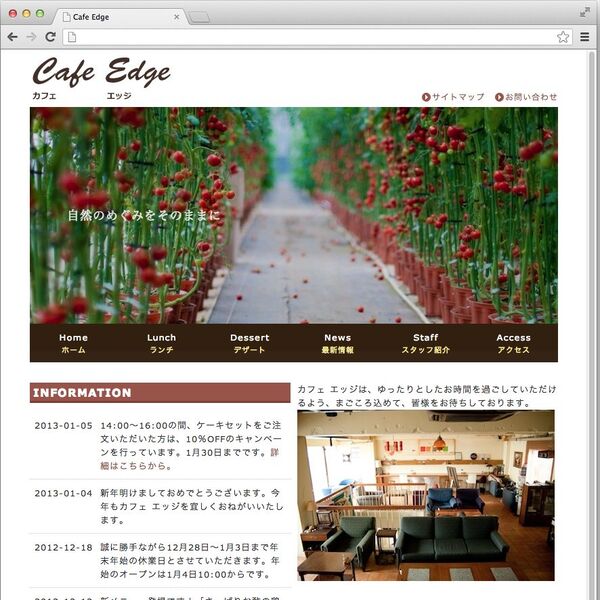
続いて、文字アニメーションを制作します。各スライドに1行ずつ、文字を挿入し、アニメーションを付けます。また、最後(7枚目)には店名をフェードインで表示します。
文字は、左上の「テキストツール」を選択して追加します。
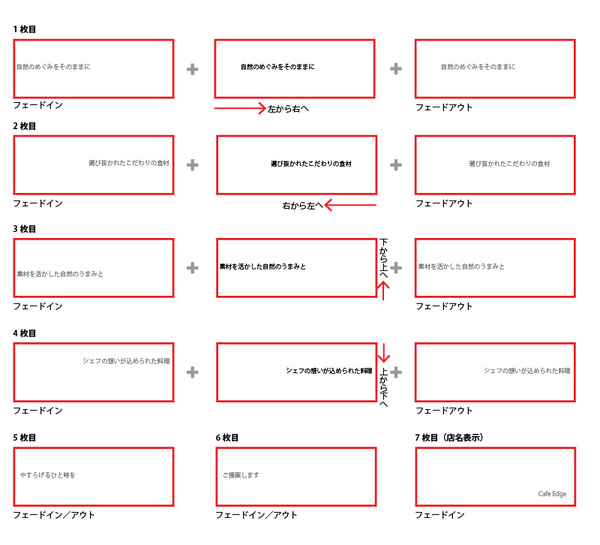
作例では、以下のような文字列を挿入します。
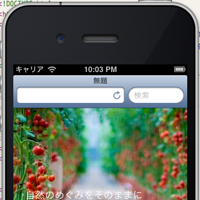
- 1枚目:自然のめぐみをそのままに
- 2枚目:選び抜かれたこだわりの食材
- 3枚目:素材を活かした自然のうまみと
- 4枚目:シェフの想いが込められた料理
- 5枚目:やすらげるひと時を
- 6枚目:ご提案します
- 7枚目(店名):Café Edge
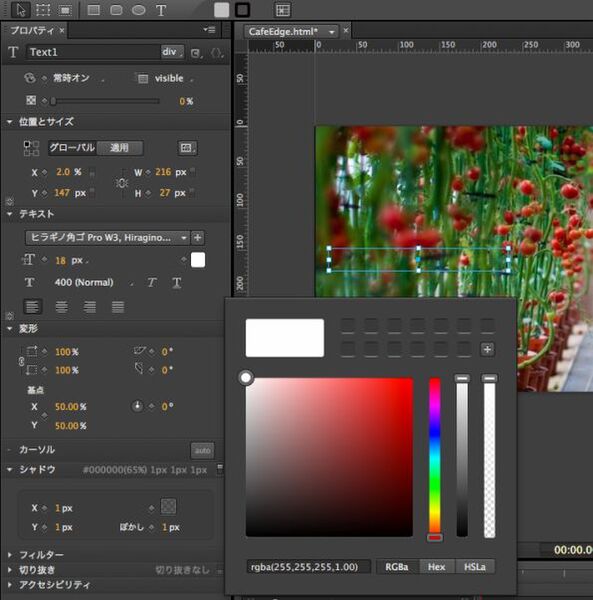
テキストのプロパティはすべて以下のように設定します。
- font-family:’ヒラギノ角ゴ Pro W', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MSPゴシック', MS PGothic, sans-serif'
- font-size:18px
- color:#ffffff
- text-shadow:#000(65%) 1px 1px 1px
これらのテキストに1つずつアニメーションを付けていきます。
文字アニメーションを付ける
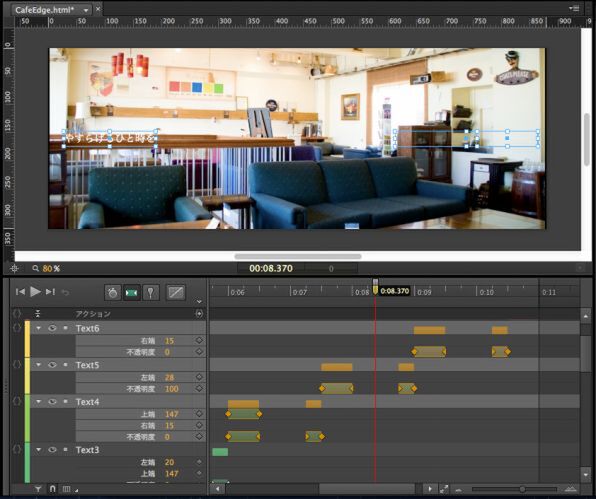
各スライドに付ける文字アニメーションは、それぞれ画像の動きに合せてフェードイン、アニメーションさせ、その後一瞬だけ動きを止めてからフェードアウトさせます。アニメーションは、左端もしくは上端、および不透明度の値を変化させて作ります(5、6、7枚目の文字は、不透明度のみ)。
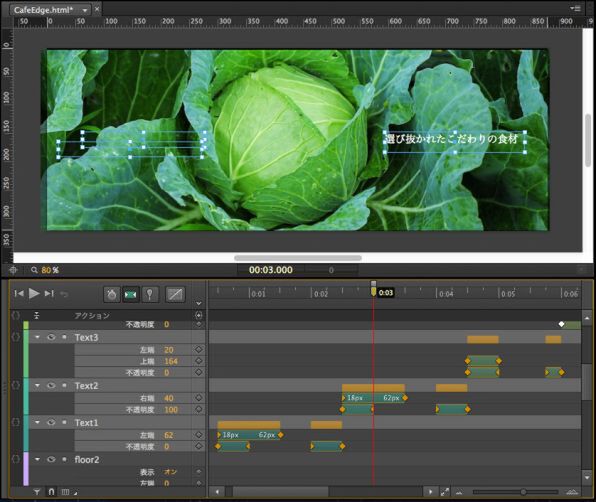
1枚目〜3枚目は、以下のようにプロパティを設定します。すべてトランジションモードはONにします。
| 1枚目(左から右へ移動) | 2枚目(右から左へ移動) | 3枚目(下から上へ移動) | ||||
|---|---|---|---|---|---|---|
| タイムライン(s) | 左端(px) | 不透明度(%) | 右端(px) | 不透明度(%) | 上端(px) | 不透明度(%) |
| 0.5 | 18 | 0 | ||||
| 1 | 100 | |||||
| 1.5 | 62 | |||||
| 2 | 100 | |||||
| 2.5 | 0 | 18 | 0 | |||
| 3 | 100 | |||||
| 3.5 | 62 | |||||
| 4 | 100 | |||||
| 4.5 | 0 | 162 | 0 | |||
| 5 | 147 | 100 | ||||
| 5.75 | 100 | |||||
| 6 | 0 | |||||
4枚目〜6枚目では、以下のようにプロパティを変更します。すべてトランジションモードはONにします。
| 4枚目(上から下へ移動) | 5枚目 | 6枚目 | ||
|---|---|---|---|---|
| タイムライン(s) | 上端(px) | 不透明度(%) | 不透明度(%) | 不透明度(%) |
| 6 | 132 | 0 | ||
| 6.5 | 147 | 100 | ||
| 7.25 | 100 | |||
| 7.5 | 0 | 0 | ||
| 8 | 100 | |||
| 8.75 | 100 | |||
| 9 | 0 | 0 | ||
| 9.5 | 100 | |||
| 10.25 | 100 | |||
| 10.5 | 0 | |||
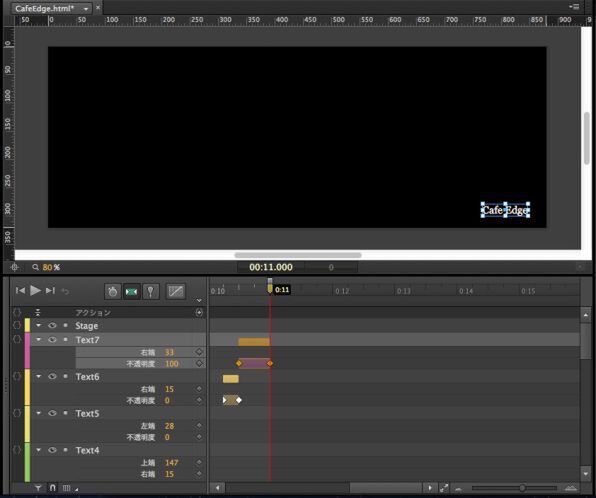
店名をフェードインで表示させる
最後に、右下に店名をフェードインさせて、アニメーションを終了します。以下のようにプロパティを変更します。すべてトランジションモードはONにします。
| タイムライン(s) | 不透明度(%) |
|---|---|
| 10.5 | 0 |
| 11 | 100 |
アニメーションが完成したら、ブラウザーでプレビューしてみましょう。
これで、トップバナーのアニメーションは完成しました。PCのブラウザーだけで表示する場合はこれで完成ですが、スマートフォンやタブレットなどのさまざまなウィンドウサイズに対応できるように、レスポンシブ化します。