Edge Animateとは――無料で使えるHTML5制作ツール (2/2)
2013年04月11日 11時00分更新
Edge Animateのどこがすごいのか?
Edge Animateは、アドビシステムズが、Adobe Creative Cloud会員に向けて提供しているHTML5コンテンツ制作ツールです。現在公開されているバージョンは無償で利用でき、次のような特徴があります。
Flashライクな使いやすいインターフェース
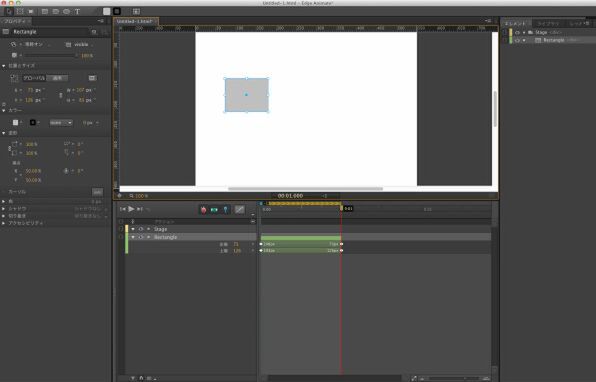
Edge Animateの最大の特徴は、その使いやすさにあります。まさに、Flash Professionalのタイムラインと同様に、マウス操作でアニメーションを制作できるのです。JavaScriptはもちろん、HTMLのコードを一行も書かずに、一瞬でHTML5を使ったアニメーションを作れるのが魅力です。
スマートフォンでのバグが少ない
Edge Animate のもう1つの特徴が、DOM(Document Objet Model)操作をベースとしたアニメーションである点です。HTML5でアニメーションというと、CanvasやCSS3が思い浮かびますが、AndroidではCanvasとCSS3に非常に多くのバグがあり、端末間の挙動にも細かな違いが多々あります。CanvasやCSS3に比べて、“枯れた”技術であるDOMを使うことで、ブラウザーのバグや端末間の差異を回避しています。
大量のDOMを操作するとブラウザーへの負荷が重くなり、処理が遅くなるデメリットもあるとはいえ、無数にあるバグに悩まされることを考えれば大きなメリットでしょう。
デモに見るEdge Animateの使いどころ
Edge Animateはリリースから間もないこともあり、まだ広く普及しているとは言えない状況ですが、少しずつ実際の案件でも使われ始めています。たとえば、押井 守監督が手がけたコミックアニメーション「ちまみれマイ・らぶ」のiPadアプリには、Edge Animateが使用されています。
インタラクティブな電子書籍のほかにも、アドビが公開しているサンプルから、さまざまな利用シーンをイメージできます。
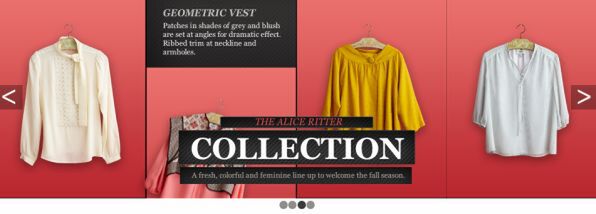
アニメーションバナー(http://html.adobe.com/edge/animate/showcase/timeline/timeline.html)
4つのスライドそれぞれにアニメーションがあり、クリックするとエフェクト付きでメニューが表示されるスライドもあります。
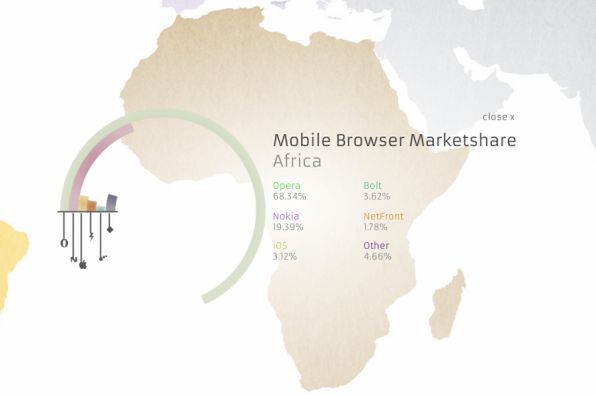
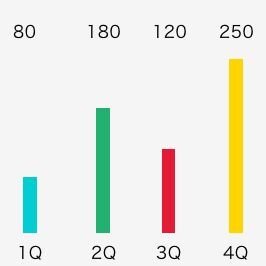
グラフアニメーション(http://html.adobe.com/edge/animate/showcase/mobilebrowser/mobile_marketshare.html)
世界地図をクリックすると拡大して表示され、その地域のデータをアニメーション付きのグラフで表示されます。
ミニゲーム(http://html.adobe.com/edge/animate/showcase/bubbles/bubbles.html)
下から上へ移動するバブルをクリックして消すという、シンプルなゲームです。
このように、Edge Animateを使うと、バナーのようなシンプルなアニメーションから、ナビゲーションコンテンツ、ちょっとしたゲームまで、さまざまなコンテンツを制作できます。
◆
次回から、実際にEdge Animateを使って、HTML5コンテンツの制作に取りかかって行きましょう。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。