|
|---|
この連載が本になりました!
「HTML5タグの誤用で恥をかいた」「分厚い仕様書は読み切れない」コーダー&デザイナーのためのコーディングガイド。最終草案に対応したほか、商用サイトを意識したコーディング例を新たに書き下ろし。HTML5マークアップへ移行するために必要な知識を効率よく学べる1冊です。ネットで話題の「HTML5カルタ」付き!
HTML5マークアップ 現場で使える最短攻略ガイド
定価:2,808円 (本体2,600円)/形態:B5変 (240ページ)
ISBN:978-4-04-866070-9


前回はHTML5のセクションとアウトラインについて詳しく解説しました。今回はセクション関連の新しい要素を解説します。
セクションを明示するための要素
HTML5では、セクションを明示する要素として、section要素/article要素/aside要素/nav要素/body要素が定義されています。
section要素
- カテゴリー:フローコンテンツ、セクショニングコンテンツ
- この要素が使える文脈:フローコンテンツが予想される場所
- コンテンツモデル:フローコンテンツ
section要素は、「一般的なセクション」を表し、通常は見出しとセットで使用します。セクションを明示する他の要素(article要素/nav要素/aside要素)が適している場合は、それらを使います。
ビジュアルデザインによる見出しの省略
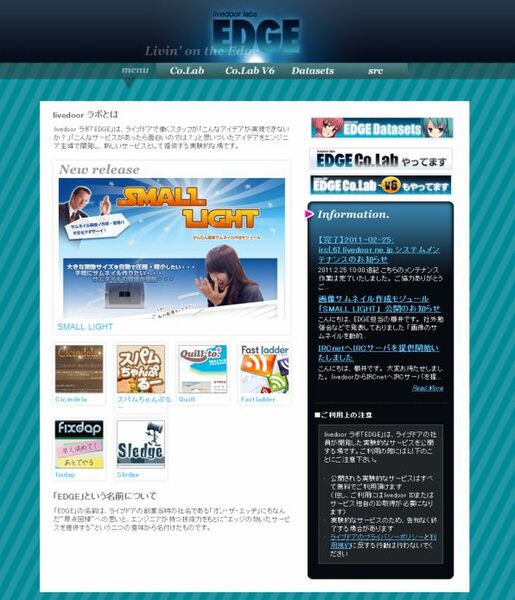
Webページのデザインによっては、見出しがビジュアルによって(見た目上)省略されている場合があります。たとえば、「livedoor labs EDGE」では、左カラムの上部に「New release」という見出しがあり、そのすぐ下に大きめの画像があります。このデザインは、テキストによって「画像の内容が新しいリリースである」と理解できます。
大きな画像の下には小さな画像が並んでいます。これらは新しいリリースではなく、過去のリリースですが、テキストによる見出しはありません。画像のサイズを変えることで、ビジュアルで意味を伝えているわけです。
カンプをもとに、このページを素直にマークアップすると、以下のようになるでしょう。
<section>
<h2>New release</h2>
<p><a href="/smalllight/">SmallLight</a></p>
<ul>
<li><a href="/cicindela/">Cicindela</a></li>
<li><a href="http://spam-champuru.livedoor.com/dnsbl/">スパムちゃんぷるー</a></li>
<li><a href="http://quill.to/">Quill</a></li>
<li><a href="http://fastladder.org/ja/">Fastladder</a></li>
<li><a href="http://fixdap.com/">fixdap</a></li>
<li><a href="http://sl.edge.jp/">Sledge</a></li>
</ul>
</section>
このHTMLでは、大きな画像も小さな画像も「New release」になってしまい、本来意図した文脈と異なってしまいます。「ビジュアルデザインによって見出しが省略されている」と考えれば、次のようにマークアップできます。
<section>
<h2>New release</h2>
<p><a href="/smalllight/">SmallLight</a></p>
</section>
<section>
<h2>Past release</h2>
<ul>
<li><a href="/cicindela/">Cicindela</a></li>
<li><a href="http://spam-champuru.livedoor.com/dnsbl/">スパムちゃんぷるー</a></li>
<li><a href="http://quill.to/">Quill</a></li>
<li><a href="http://fastladder.org/ja/">Fastladder</a></li>
<li><a href="http://fixdap.com/">fixdap</a></li>
<li><a href="http://sl.edge.jp/">Sledge</a></li>
</ul>
</section>「Past release」という見出しを追加して、New releaseとはセクションを分けています。これで、正しい意味を持つアウトラインになりました。実際にはPast releaseの見出しはデザインに合わせてCSSで非表示にしています。
このようなケースは、デザイナーが作ったデザインカンプを見ながらコーダーがコーディングする分業体制を敷いている現場でよく発生します。デザインを見ながらマークアップを進めるときも、あくまで文書が基本であることを忘れないようにしましょう。
article要素
- カテゴリー:フローコンテンツ、セクショニングコンテンツ
- この要素が使える文脈:フローコンテンツが予想される場所
- コンテンツモデル:フローコンテンツ
article要素は、「単体で完結できるセクション」を表し、通常は見出しとセットで使用します。「完結できるセクション」とは、ページからその部分だけを抜き出しても成立するセクションのことです。分かりやすい基準でいえば、RSSなどのフィードで配信すると仮定したときに「1つのフィードに含める内容」が1つのarticle要素を構成する目安になります。
article要素を説明するときによく使われる例として、ブログがあります。以下は、ブログのトップページを想定したソースコードです。ブログのトップページは、記事ごとにarticle要素で囲まれます。フィードリーダーでフィードを読むことを思い出すと、1つの記事が1つのフィードになるのは普通ですね。
<article>
<h2>イームズの家具について</h2>
<p>イームズの家具と言えば、やはりまず挙がるのはシェルチェアでしょう。</p>
<p><a href="#article1_more">続きを読む</a></p>
</article>
<article>
<h2>イームズの映像作品</h2>
<p>やはり代表作はパワーズ・オブ・テンですが、...</p>
<p><a href="#article2_more">続きを読む</a></p>
</article>
<article>
<h2>ジャン・プルーヴェの家具</h2>
<p>ジャン・プルーヴェの家具は、...</p>
<p><a href="#article3_more">続きを読む</a></p>
</article>
一方、以下に示すブログの個別記事ページのサンプルでは、記事全体をarticle要素で囲っています。これも、フィードで配信されることをイメージすると納得できるでしょう。
<article>
<h2>ジャン・プルーヴェの家具</h2>
<p>ジャン・プルーヴェの家具は、ここ十数年で再販がされて買いやすくなったとは言え、イームズなどに比べると手頃とは言えません。</p>
<p>イームズが3万円代から買えるのに比べて、プルーヴェは安くても6万円代です。オリジナルの物に至っては、比べるべくもないのは言うまでもないでしょう。 みなさんはどう思いますか?</p>
<section>
<h3>コメント</h3>
<article>
<header>
<h4>それは無理も無いのでは・・・</h4>
<p>Mr.センチュリー</p>
</header>
<p>プルーヴェとイームズは、そもそも比べる対象では無いのでは。<br />
あまり扱いが軽くなってしまうより、現状の方が私は好みですね。</p>
</article>
<article>
<header>
<h4>高い!</h4>
<p>大福</p>
</header>
<p>プルーヴェとイームズ、どちらの家具も大好きなんですが、高いですよね!><<br />
僕にはどちらも高いので、どちらも値下げしてほしいです><;;</p>
</article>
</section>
</article>
上のサンプルコードでは、個別記事ページ内にあるコメント欄も、それぞれ1つずつarticle要素でマークアップしています。これは、ブログの著者が「投稿されるコメントそれぞれが単独でも成立しうる内容だ」と考えていることになります。著者によってはarticle要素ではなく、section要素であったり、あるいは見出しを伴わず、セクションによって区分けされなかったりするかもしれません。
このサンプルのように、article要素が入れ子になっている場合、内側のarticle要素は外側のarticle要素に直接的に関連した内容になります。
article要素の用途としてブログがよく紹介されますが、もちろんブログ専用の要素というわけではありません。ショッピングサイトの商品ページや、ニュースサイトの個別ニュースページ、ASCII.jpのような情報サイトでも使えるでしょう。