プレゼンの論理構築を支援する
PrezArk
 |
|---|
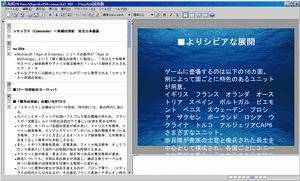
| 以前書いたゲームレビューのオリジナル原稿テキストを「テキスト文書構造化」で読み込んでみた。もともとタグが付いているHTMLファイルなら、より的確な構造化分析とレベル分け処理ができる。 |
PrezArkは、ジャストシステムとして初めてのプレゼンテーションソフトでもある。この分野も今は「Microsoft PowerPoint」の独壇場――というか、日本の企業にプレゼンテーションソフトを普及させた立役者がPowerPointだと言うほうが正確だろう。
PrezArkはPowerPoint 97/98/2000の文書をそのまま読み込める(PowerPoint固有の機能を除く)ほか、インターフェイスやメニューからリハーサル機能、17種類のスライドエフェクトに至るまで、PowerPointライクな機能が多い。
 |
|---|
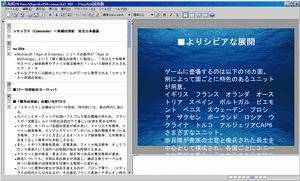
| こちらは本サイトに掲載中の同じ原稿(コサックス)。比較してみると面白い。 |
だが、ジャストシステムの得意な日本語処理技術を生かしたいくつかの工夫も加えられている。例えば、テキスト、HTMLファイルの文書構造を自動的に解析して「タイトル」「箇条書き」「本文」に分類し(文書構造解析機能)、長い文章を箇条書きに切り分けて(ヘッドライン生成機能)読み込むことができる。普通の文章で書いた報告書などを要約してプレゼンする必要があるときに、その一次処理として便利な支援機能になるだろう。
また、プレゼンの論理構築をサポートするための「アウトラインプロセッサ」機能が重視されている。特に「アウトライン表示」モードは、PowerPointよりもレベル表示が直感的で分かりやすく感じられる。ジャストシステムはPrezArkを「アウトラインプロセッサベースのプレゼンソフト」と呼んでいるが、先の日本語解析機能と合わせれば、
- テキストファイルで草稿を作成
- 自動解析でアウトライン生成
- アウトラインモードであれこれ思考、調整
- スライドの見栄えの設定
 |
|---|
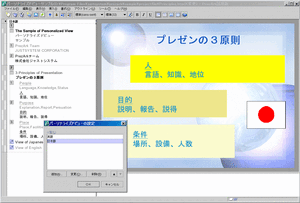
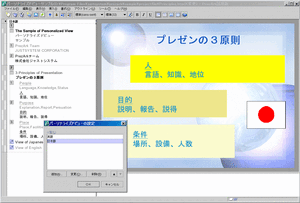
| パーソナライズドビューのサンプル。同じPrezArkの文書で、日英2つのスライドショーを切り替え可能にしている。 |
――というプレゼン作成の工程を、よりスムーズな流れで進められるだろう。さらに、アウトラインを部分的にスライド表示に反映できる「パーソナライズドビュー」機能を使い、例えば日本語と英語を併記したアウトラインから日本語版スライドと英語版スライドの2つのビューを作成したり、1つのアウトラインから要約版と完全版のビューをそれぞれ設定して、2つのスライドショーを作ることも可能だ。要約版を別ファイルであらためて起こす手間が省ける。
 |
|---|
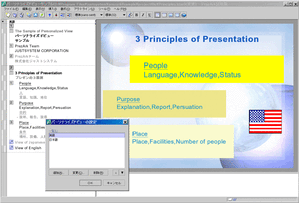
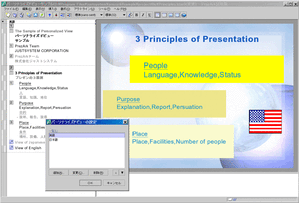
| パーソナライズドビューのサンプル2。こちらは英語表示。 |
PrezArkの目指す方向性は、PowerPointが「2002」で見栄えのよいスライドの作成支援に機能強化の重点をシフトしているのと対照的なアプローチではある。ちなみに筆者がプレゼン資料を作成する場合は、いつもテキストやWordでおおよそのアウトライン文書を作ってからPowerPointにインポートしているが、元のテキストをアバウトに書いてあっても自動解析してくれるPrezArkの機能はかなり使い勝手がよさそうだと思う。
こうして作成したPrezArk文書は、標準のXHTML形式での保存に加えて、Webブラウザでより正確な見栄えを再現する「HTML形式」での出力(PowerPointのHTML出力と似ている)や、Java 2 対応のスライドショー用ビューアと埋め込み画像などを1つのファイルに同梱した「JAR形式」で保存することもできる。JAR形式の文書は、Java 2が動作する環境であればPCにPrezArkがインストールされていなくても、その内容を表示できる。
 |
|---|
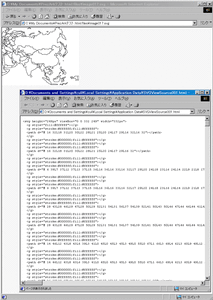
| PowerPointに埋め込まれたベクトル図形は、PrezArkのXHTMLではSVGに変換される。同時にAdobe製のSVGビューアがインストールされるため、IEなどのブラウザでも画像を見ることができる。 |
SVG(Scalable Vector Graphics)形式の画像ファイルに対応しているのも特徴だ。単にWebに最適化されたベクトル画像フォーマットというだけでなく、SVGデータはXMLベースなのでテキストで記述されている。現在のPrezArkでは埋め込まれた図形やベクトル画像はSVGに変換して保存されているだけだが、将来的にはスクリプトやスタイルシートでSVGデータを外部から制御し、図形に動きをつけるといった表現もできそうだ。
 |
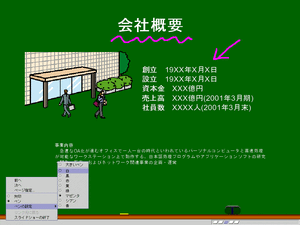
|---|
| スライドショー。PowerPointのようにペンも使える。右下がスライドマップ。スライド全体の中で今どの位置にいるかが一目で分かる。 |
細かいところでは、スライドのタイトルから「目次」を自動生成する機能もある。プレゼンの冒頭でこれから発表する内容の概略を説明するパターンは多いが、概略部分を作成する手間を省いてくれる。また、スライドショーのとき、全体のどの部分までスライドが進んでいるかを表示する「スライドマップ」機能も、「12/20」というような全体のページ数をスライドに挿入する必要がなくなり便利だろう。