
WordPressのユーザー、開発者として、私はフレームワークに夢中です。いろいろなフレームワークやプラグインを試すのが大好きで、深く掘り下げれば掘り下げるほどWordPressでできることが分かってきて、いつもワクワクさせられます。
WordPressの弱点の1つは、ページビルダーです。WordPressのドラッグ&ドロップ式のページビルダーの質はまちまちで、使っているうちにページのテーマを壊したり、またはテーマにスタイルが上書きされてしまったり、たいていの場合、何らかの問題が起こります。WordPressのテーマページビルダーには、どこか限界があるように思えます。
私がいつも好んで使うテーマ「Divi」(前回SitePointで書いたDiviについての記事はこちら)には、専用のページビルダーが用意されています。(開発元の)エレガントテーマは、ページビルダーのプラグインを別に作った方がいい考えていたようですが、うれしいことに、ページビルダーのプラングインが先日公開されました。
メリット
プロジェクトを早く回せるよう、いくつかのテーマをライブラリにストックしてありますが、あらかじめ作り込まれたWordPressのテーマは微調整が効かないのが難点です。調整してカスタマイズしようすると、丸一日かかることもあります。できるからと言って、やりたいわけではありません。特に低予算だったり納期が短かったりするプロジェクトでは、もっと効率的でカスタマイズしやすいシステムを導入する必要があります。
どのテーマとも相性がいい
どのテーマにも新しいページビルダープラグインをインストールできます。つまり、テーマが決まれば、その後のカスタマイズは簡単にできるということ。特に、特定の動作をするテーマにはもってこいで、今までのように、テーマをハックしていじり倒さずに済みます。

ショートコードテーマの回避
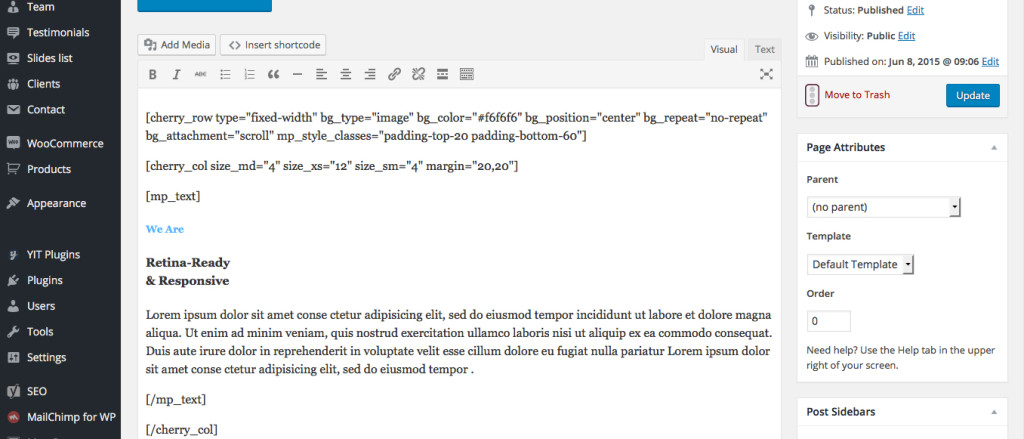
モジュールページビルダーを使えることで、ショートコードに大きく依存したテーマのカスタマイズも容易になります。個人的な好みにもよりますが、ショートコードに依存したコンテンツの構造は好きではありません。コーディングで段落を毎回ラップさせたかったら、HTMLを使ってサイトを作るとよいでしょう。ビルダーだと、コンテンツを含めたモジュールを追加して、各ページを作っていきます。また、各モジュール自体のカスタマイズ調整もできます。
アップデートのしやすさ
既存のテーマを修正して、カスタマイズした内容が今後のアップデートでももきちんと適用されるのかを心配するよりも、ページビルダーを使ってサイトのページレイアウトを作成してしまえばよいのです。これはすばららしい選択肢で、たとえばテーマをアップデートした場合、テーマとコンテンツは別々になっているので、ページビルダーで作ったコンテンツはそのままでテーマのみアップデートできるからです。
ただ、これは諸刃の剣でもあります。テーマを追加するとき、たいていは子テーマを使うからです。ベースとなっているテーマをアップデートした場合、子テーマはカスタマイズした内容が失われないように守ってくれますが、Diviビルダーはプラグインです。「子プラグイン」なんてものは作れません。ベースコードなど、プラグイン自体をカスタマイズしてしまった場合、Diviビルダープラグインをアップデートした際に上書きされてしまう可能性があります。
Diviビルダーの対応方法はというと
Diviビルダーは、プラグイン内の指定エリアにコードとCSSを書くことで、アップデートの際に起こる問題を回避できます。各モジュールは、個別にクラスとCSSを追加できるセクションがあり、とても柔軟にカスタマイズができます。このほか、アップデートの際、テーマやプラグインのオプションをアップデートしたときと同様、各モジュールに適用されているCSSが引き継がれるのもメリットです。

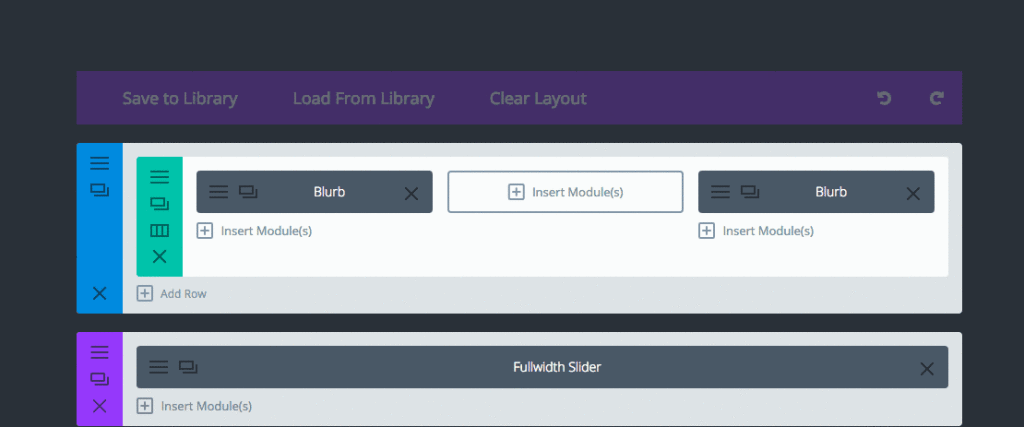
レイアウト
想像できる限りどんなレイアウトでも作れます。コンセプトはシンプル。すべては積み重ねられる行でできています。各行は、さまざまなサイズの列と幅の組み合わせで作られ、行を積み重ねることで、無限のレイアウトが可能となります。
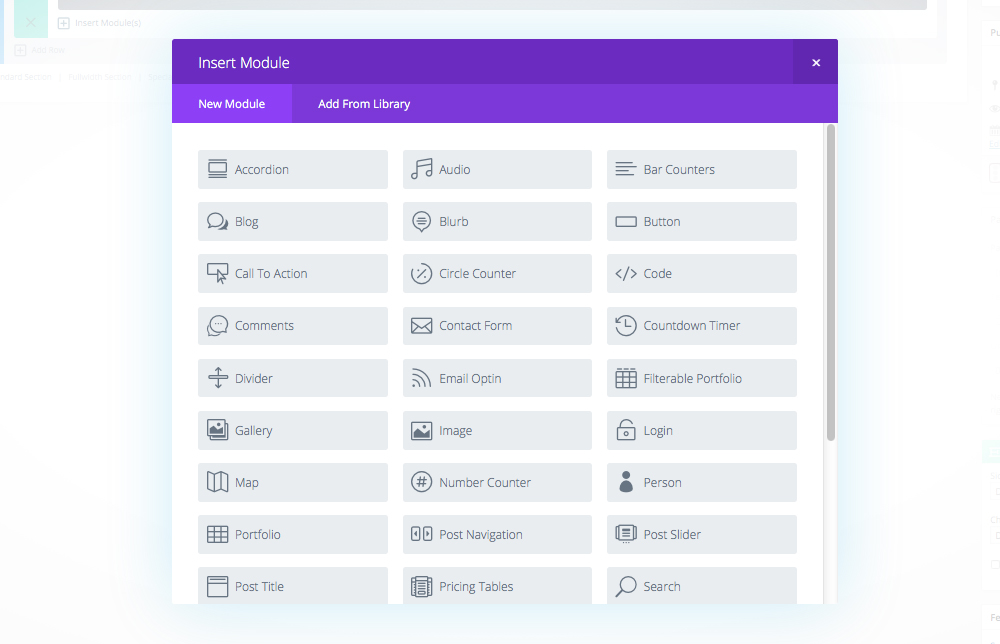
機能
Diviビルダーのプラグインには、パワフルで多くの機能が詰まったサイトを作れるように、46個のモジュールが詰め込まれています。すべてモジュール内で見つけられて、レイアウトモジュールに落とし込めるようになっています。
つまり、欲しい機能が好きなところに組み込まれた、欲しいままのサイトが作成できます。ランディングページ、サービスページ、美しすぎるケーススタディー、商品閲覧ページなど、どのようなページでも作れると考えてください。Diviビルダープラグインで使えるモジュール一覧はこちらです。

- Accordion:アコーディオンのように伸縮可能な領域を作成して、たくさんの情報をコンパクトなスペースにまとめます。
- Audio Player:MP3などのオーディオファイルをアップロードして、ページに埋め込めます。
- Bar Counter:アニメーション化されたバーグラフのセットで、あらかじめ設定した値を示します。統計データなど、パーセンテージ表示などに役立ちます。
- Blog:ページのどこにでもブログセクションを設けられるすばらしい機能です。コンテンツごとに違うカテゴリーを設けた場合など、特定のページで特定の投稿を表示するなどの高いカスタマイズ性があります。
- Blurb:プラグイン内に画像やアイコンを置くセクションを作成できます。視覚的に訴え、多くのサイトで使われている一般的な機能です。
- Button:CTAボタン、他のページやダウンロードリンクなどを作成できます。色、マウスオーバー時の状態、ストローク、ひいてはアイコンと、細かい部分まで編集できます。
- Call To Action:Buttonモジュールと併せて、サイト訪問者が行動を起こしやすいように、背景に色をつけたり強調メッセージを表示したりできます。
- Circle Counter:Bar Counterと同じ機能ですが、円形でデータを表示します。
- Code:ページ内でカスタムコーディングが必要な場合、他のコンテンツとケンカせずにページ内のどこにでもコードが埋め込めます。
- Comments:コメント欄が必要な場合、コメント欄が素敵な体験になるように、スタイルのカスタマイズができます。

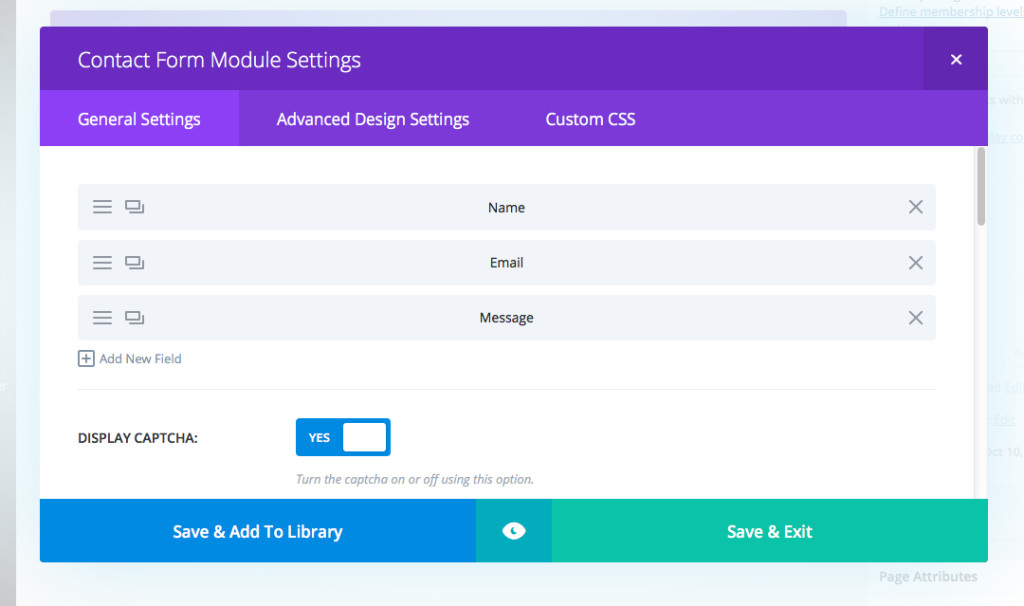
- Contact Form:ページ内のどこにでもカスタマイズされた連絡フォームを設置できます。
- Countdown Timer:サイトにカウントダウンタイマーをつけたい場合に使います。カウントダウンの日数を設定できるので、大型イベントなどに使えます。また、ウェビナーやコンファレンスなどの登録ページなどにも便利です。
- Divider:エレメント間に、空けるスペースを指定した区切り線を入れられます。
- Email Optin:MailchimpやAweberなどのEメールマーケティングサービスに接続します。
- Filterable Portfolio:デザイナーなら、ポートフォリオセクションを作って、経歴を見せつけられます。ソート機能もあるので、カテゴリー別に閲覧できます。
- Gallery:画像が切り替わる、イメージギャラリーを作れます。画像をクリックするとライトボックスでの表示もできます。
- Image:最大幅やフェードなどの切り替えエフェクト、他サイトへのリンクなどの追加を含め、ページに画像を配置できます。
- Login:カスタマイズされたデザインで、メンバーがログインできます。

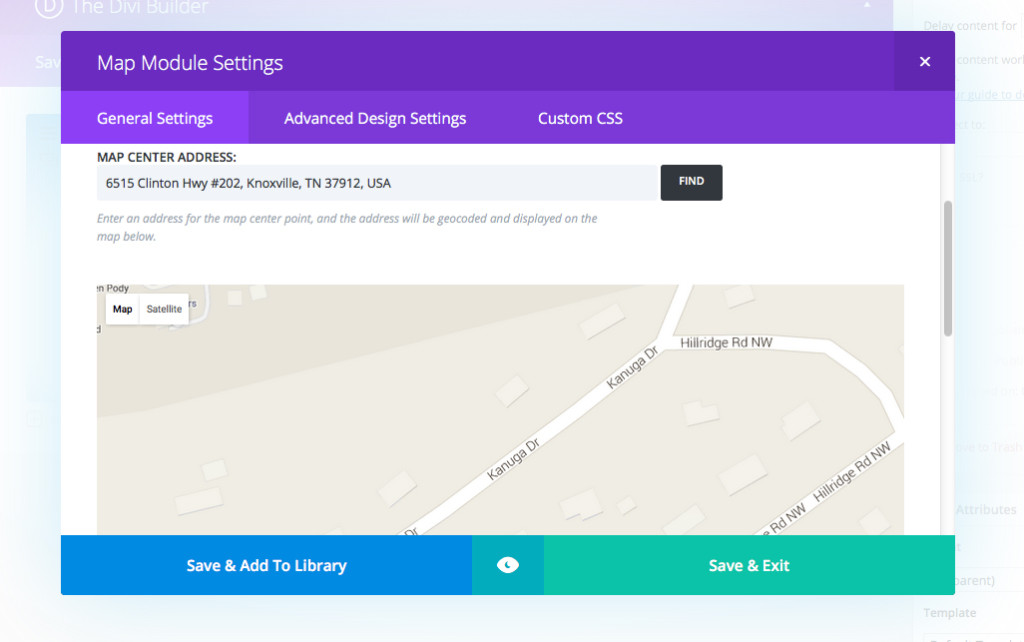
- Map:Googleマップに位置を示したり、住所を入れて表示できます。企業やイベントなど、位置関係の把握に便利です。
- Number Counter:設定した統計データを0からカウントアップします。大きな数字でも割合でも表示できます。
- Person:メンバーの写真やSNSのリンク、プロフィールなどの情報を追加できるので、エージェンシーやチームに便利です。
- Portfolio:一般的なカテゴリー別のプロジェクト表示、ポートフォリオセクションの作成ができます。表示する数の指定も可能です。
- Post Navigation:カスタマイズされた前の投稿と次の投稿へのリンクを、配置できます。閲覧者に他のコンテンツも見てもらえるように、誘導します。
- Post Slider:たとえばブログを作成している場合、主要な記事を回覧できます。
- Post Title:ページまたはブログの題名をカスタマイズできます。
- Pricing Table:料金表の作成は面倒なものですが、表に情報を入力して見た目をカスタマイズするだけで作成できます。
- Search:サイト内検索ができるようになります。
- Shop:WooCommerceを利用していれば、ページ内にショップの全体または一部を埋め込めます。
- Sidebar:ぺージのデザインにあわせたサイドバーを配置できます。
- Slider:画像とテキストをカスタマイズしたスライダーが作成できます。背景画像にテキストと透明なPNGを使えます。
- Social Media Follow:Facebook、Pinterest、Google+、LinkedInなど、SNSでの存在感を上げられます。
- Tabs:閲覧者が関連コンテンツを探しやすいように、タブを作成できます。
- Testimonial:顧客からの声をサイトに掲載できます。複数ある場合はローテーションで表示され、ビジネスの信頼性を上げられます。
- Text:テキストと本文を追加できます。ブログのセクションと同様、画像とメディアの追加もできます。
- Toggle:アコーディオンモジュールと似ていますが、トグルのセクションです。
- Video:ページにVideoを設置できます。
- Video Slider:複数のVideoを見せたい場合、ローテーションでビデオを表示します。

以下のセクションは、画面いっぱい使った仕様、フル幅のセクション用にすべてカスタマイズされています。
- Fullwidth Code
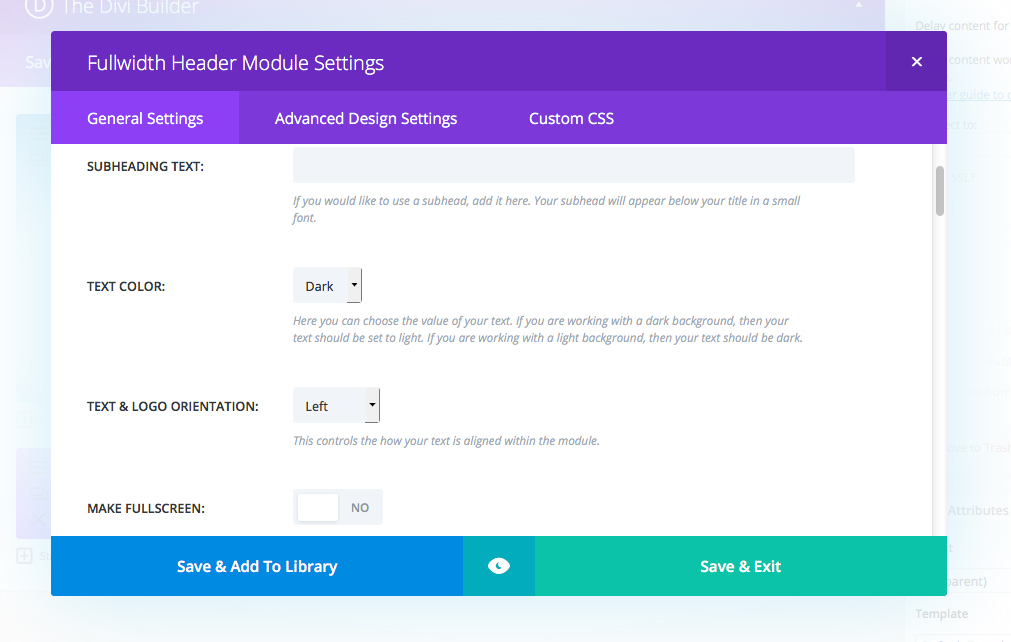
- Fullwidth Header
- Fullwidth Image
- Fullwidth Map
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Post Title
- Fullwidth Slider
まとめ
テーマに縛られず、カスタム要素が高いサイトを作りたい場合は、ぜひDiviビルダープラグインを使ってWordPressのテーマをカスタマイズしてみてください。46個の中から選べるモジュールで、どのようなページや投稿にもカスタマイズされた機能を追加できます。
Diviビルダーのプラグインはこちらからダウンロードできます。
(原文:The Divi Builder Plugin for Any WordPress Theme)
[翻訳:Eri Noda]
[編集:Livit]
Image:simone mescolini / Shutterstock.com











