 |
【SPEC】 開発/販売元●アドビ システムズ 価格●4万9875円(通常版)、2万6250円(アップグレード版) http: //www.adobe.com/jp/ 対応システム●Mac OS X 10.4.11以上(Leopard対応) 対応機種●PowerPC G5またはIntel CPUを搭載したMac |
|---|
【COMMENT】 パネル類がほかのCS4シリーズと統一されたほか、新機能の多くが扱いやすく、広くバージョンアップを勧めたい完成度。
プレビュー機能の強化など、細かいサポート機能が充実
ウェブサイト作成ソフトとしてスタンダードである「Adobe Dreamweaver」。最新版のCS4では、パネル類のデザインがほかのアドビ製品と共通になり、同社製品を使用するユーザーはいっそう扱いやすくなった。
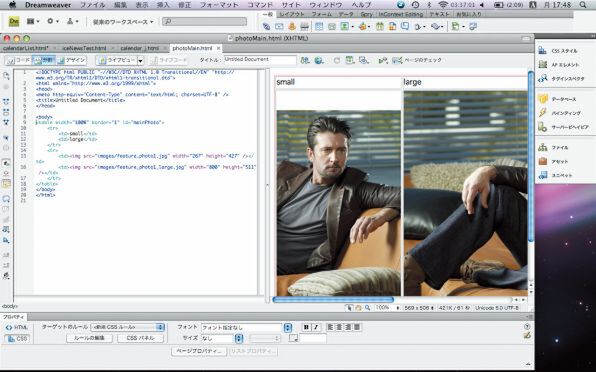
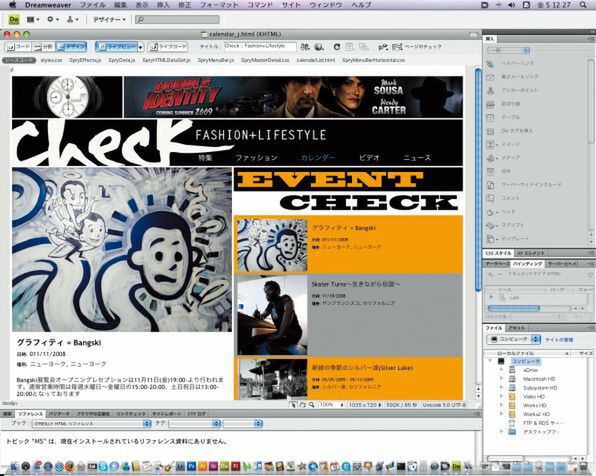
今回のバージョンアップの目玉は、プレビュー機能の強化だ。WebKitベースのHTMLレンダリングエンジンをソフト内部に搭載し、ウェブブラウザーを起動させることなく、即座にレイアウトの確認が可能だ。
エディターでコードを記述しなくてもCSSを簡単に定義できる「CSSベストプラクティス」機能や、JavaScriptの記述時にヒントを表示してくれる「AjaxおよびJavaScriptフレームワーク対応のコードヒント」など、コーディングのための機能も強化されている。
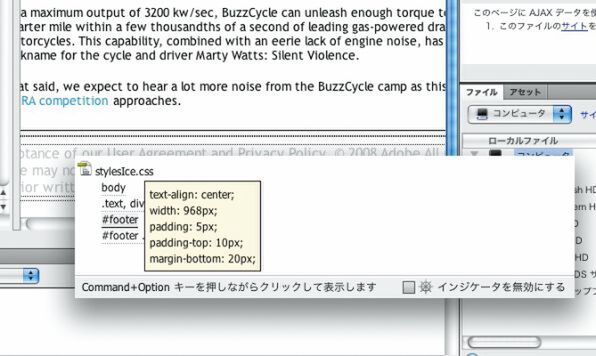
特に利便性の向上を感じるのは、コンテクストメニューから呼び出せる「コードナビゲーター」。ポップアップウィンドウに選択した部分のCSS定義を一覧表示し、クリックすれば該当個所をコードウィンドウですぐに編集できるというものだ。そのほか、Photoshopを起動せずにスマートオブジェクトを編集できる「Photoshopスマートオブジェクト」を搭載し、プレビュー機能と合わせて本ソフトのみで作業が完結するよう強化されている。
パネルがCS4シリーズで統一されたり、特徴であるコーディング機能を追加して全体的な使い勝手が向上した。既存ユーザーには、バージョンアップを勧めたい。