FIXER Tech Blog - Power Platform
FIXER cloud.config Tech Blog
Power Apps Studioのメニュー表示をレガシリボンに戻す方法
2023年03月07日 16時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps Studioのメニュー表示を変更する方法(モダン⇔レガシリボン)」を再編集したものです。
こんにちは。Microsoft認定資格兄さんこと、荒井です。
前回は、私が執筆した書籍企画から発売迄の舞台裏をブログでご紹介させていただきました。
「Microsoft Power Platformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集」の書籍を手に取ってくれた方から温かい言葉をいただく機会が多く、大変幸せです。ありがとうございます。
手に取って試していただいた方からフィードバックいただく中で、これはぜひ共有しておかないと! と思ったことがありましたので、遅ればせながら「Power Apps Studioのメニューをレガシリボンに変更する」手順についてご紹介させてくださいませm(__)m
ことの経緯
書籍の発売日は2022年9月2日でしたが、早速PowerAppsが進化しまして、Power Apps Studioのメニューのデフォルトがモダンなリボン(プレビュー)に変わり、UIがUpdateされております。
そんな訳で、Amazonの本書籍口コミレビューにも「既にUI変わっている」というコメントがあったり、「手順通りやろうとしたらメニューが違ったけどどうするの?」とご意見いただいたりラジバンダリ...(/ω\) ゴメソ!進化が早くてゴメソ!!
読者が困らないように事後でもサポートせねば!! ということでブログを通じてサポートを充実していくことをここに宣言します!!
では、やっていきましょう! 所要時間は1分です。
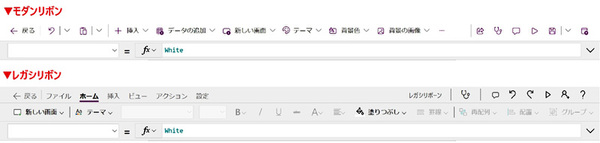
この操作を行なうとこんな風にメニューが変わります。
<Before/After>
Power Apps Studioでレガシリボンを有効にする
1. Power Appsメーカーポータル( URL:https://make.powerapps.com )にアクセスします。
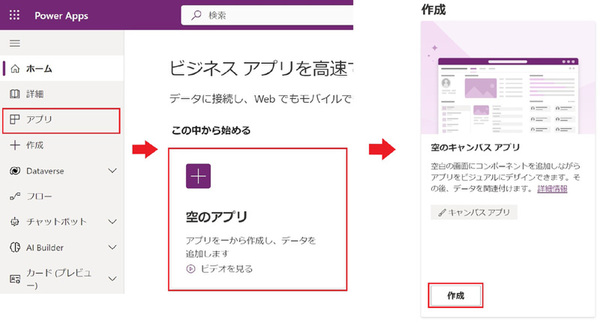
2. Power Appsメーカーポータルの[+作成]⇒[空のアプリ]をクリックし、空のキャンバスアプリの[作成]をクリックします。
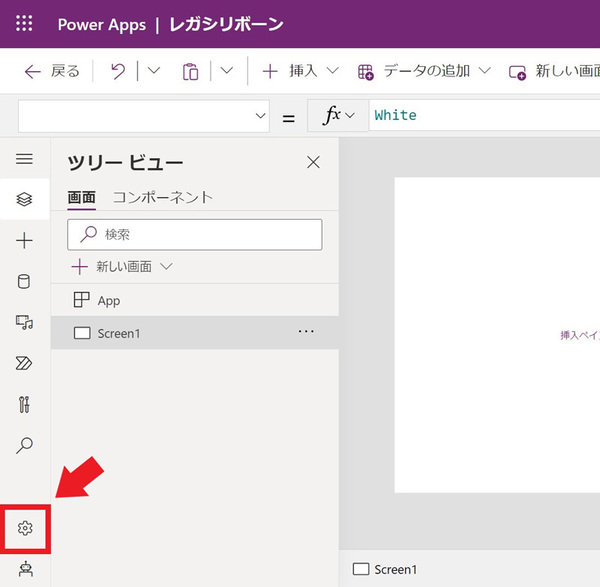
3. Power Apps Studioが表示されたら、左ペインの[設定]をクリックします。
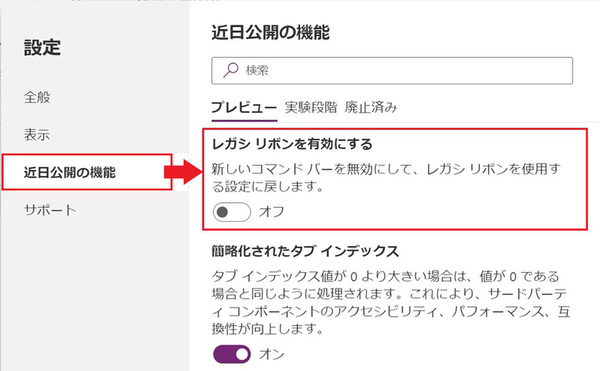
4. [設定]⇒[近日公開の機能]をクリックし、[レガシリボンを有効にする]を[オン]に変更します。
5. [設定]画面の右上の×をクリックし、閉じます。
上記手順を実行すれば書籍で紹介しているメニュー(レガシリボン)に戻り、書籍を通常通りお楽しみいただけます。
荒井 隆徳/FIXER
(あらい たかのり)
Senior Solutions Specialist / Azure Training instructor
昨日の自分よりも今日の自分、そして今日の自分よりも明日の自分が成長しているように日々FIXERでチャレンジさせていただいてます!日々前進!!


この連載の記事
-
TECH
Power BI Tips - 任意の順番で並び替える方法 -
TECH
Power AppsのUser().FullNameで取得した苗字/名前が逆になる問題の解決方法 -
TECH
手書きのイラストがアプリになる!? Power Appsのエクスプレスデザインを試してみた! -
TECH
Power QueryでExcelの複数ファイルを一括で整形して結合する方法 -
TECH
Power Queryでシート名が異なるデータを結合する方法 -
TECH
Power QueryでExcelのセル内改行データを縦に分割する方法 -
TECH
Power Queryで設定しておきたい便利なオプション設定 -
TECH
MCP受験料が無料に! 今年も「Microsoft Learn Cloud Skills Challenge」開幕! -
TECH
AI Builderの使用容量「クレジット」についてのまとめ -
TECH
Power Queryでフォルダ内から最新ファイルのデータを取得する方法 -
TECH
Power Queryの「重複行の削除」で下の行(最新行)を残す簡単な方法 - この連載の一覧へ