学習にも開発にも便利なプログラミング補助機能のいろいろ
Swift Playgroundsのプログラミング画面の基本的なレイアウトは、大きく左右に2分割されている。左側でプログラムのソースコードを編集すると、そのプログラムの動作結果の画面が右側に表示されるというスタイルだ。これは初期のバージョンから最新版まで踏襲しているが、最新版では、そのレイアウトの中に様々な機能が追加され、また配置も洗練され、かなりスッキリと使いやすいものになった。
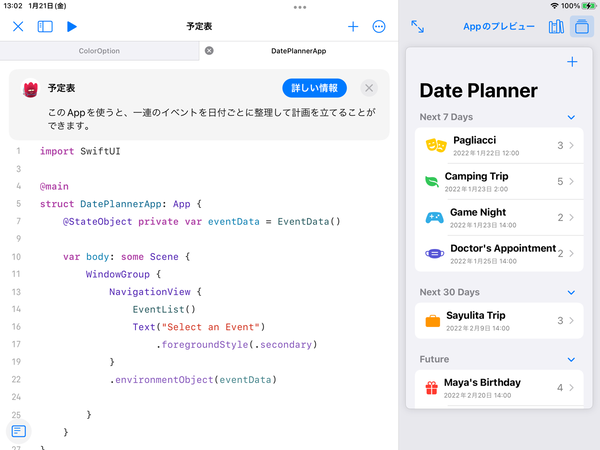
「Appギャラリー」の中のテンプレートを選んで作成したプレイグラウンドでは、左側の2/3程度がソースコードの編集領域となり、右側の1/3程度の領域に、開発中のアプリのプレビュー画面を表示するというのが基本的なスタイルとなる。
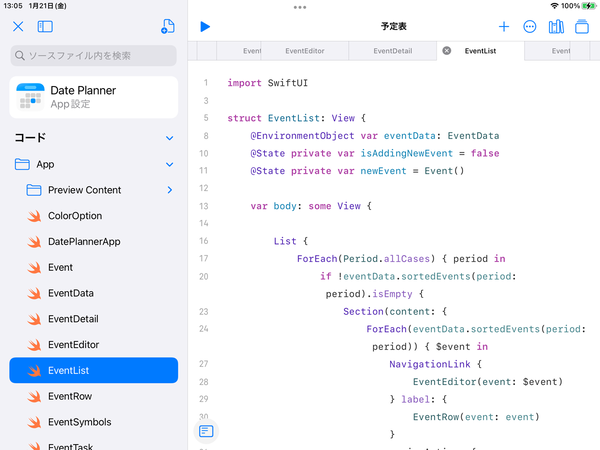
一般にアプリのソースコードは、複数の、それもかなり多くのソースコードから構成される。このサンプルアプリ「予定表」を構成するソースコードのリストは、左上に配置されたつのボタンの真ん中をタップしてサイドバーを表示すれば確認できる。
サイドバーのリストから選んだソースコードが、メインの編集画面で編集可能となる。ソースコードの変更は、リアルタイムで右側のプレビュー画面に反映されるので、初心者だけでなく、誰にとってもアプリ開発が直感的なものとなる。これがこのプレイグラウンドの真髄だ。
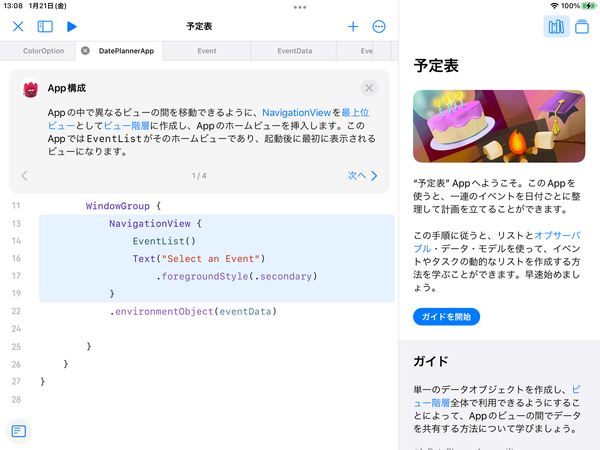
上で、テンプレートを選んだプレイグラウンドを開いた直後の画面には、ソースコードの上部に、そのアプリの説明が表示されているのに気付く。そこで、さらに「詳しい情報」ボタンをタップすると、右側1/3のプレビュー部分が「ガイド」に入れ換わる。これを見ながら、ソースコードの意味を学習できるようになっている。アプリ自体はローカライズされていないが、このガイドは日本語に翻訳されているので、日本語を話すユーザーも母国語で理解できるようになっている。
これは「Appギャラリー」にあるほかのアプリも同様で、非常に重要なポイントだ。
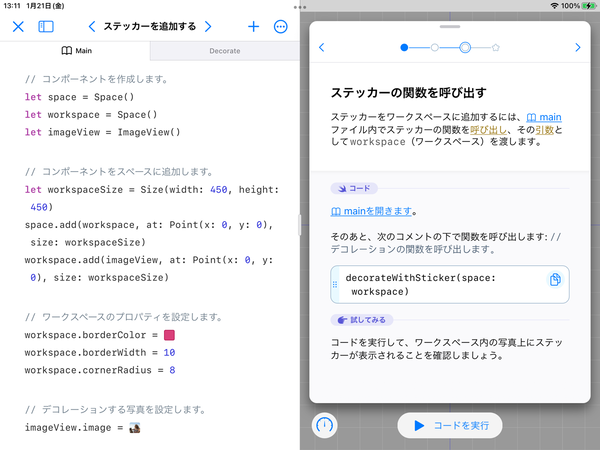
一方、「ブック」のカテゴリーにあるテンプレートは、今まで見てきたAppギャラリーのものとは、かなり様相が異なる。これは旧来のSwift Playgroundsのスタイルを踏襲したものだ。画面は左右に等幅に2分割され、左側はソースコードの編集領域となっている点は同じだが、右側は最初はプログラムの解説が表示されている。そして、右側の底辺近くにある「コードを実行」ボタンをタップすると、初めてプログラムが動作し、動きを確認できるようになっている。
すでに述べたように、プログラミングを段階的に学んでいくには、こちらが適しているだろう。
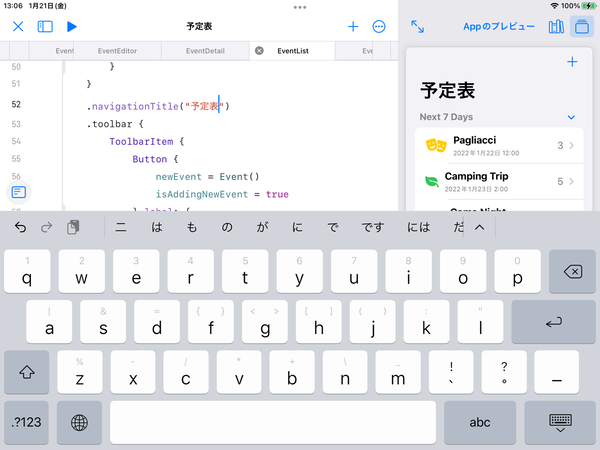
また、テンプレートの種類によらず、ソースコード編集領域の右上付近にある「+」ボタンをタップすると、一種のライブラリが開き、そこからプログラミングに必要な「部品」を取り込むことができる。その内容は編集中のソースコードの種類によっても異なる。SwiftUIのソースコードを編集中には、インターフェースの部品を選択するだけで、対応するソースコードをプログラムに挿入することが可能だ。