本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「PowerPlatformで作る在庫管理アプリ②~Power Apps編~」を再編集したものです。
今回作成するアプリの概要
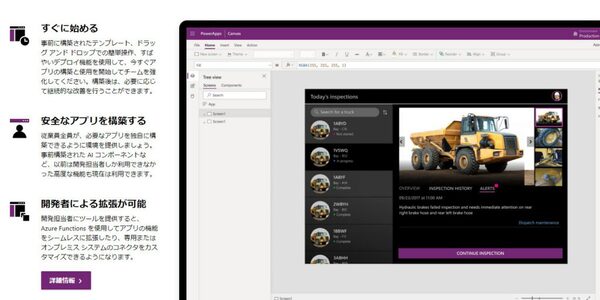
今回作成するアプリは在庫管理アプリになります‼
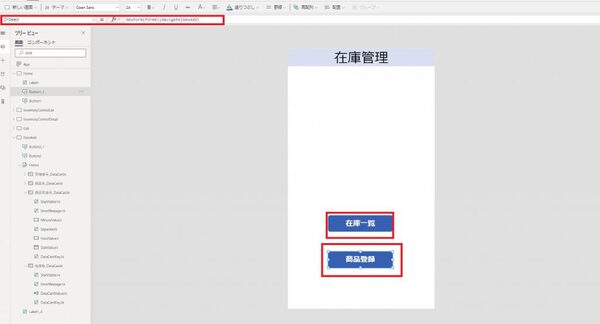
最終イメージはこんな感じです。
ざっくりと解説すると
・在庫リストの閲覧
・一覧より、詳細情報を表示
・詳細画面から編集、もしくは在庫リストから削除
・新規在庫情報の追加
ができるアプリとなっています。
今回はこちらのアプリを作成を
・Dataverse
・Power Apps
・Power Automate
の3つツールを使用して作成していきたいと思います‼
今回は在庫データを表示、更新、追加、削除する為の画面の作成をPower Appsを使用して作成していきます‼
Power Appsの概要
Power AppsとはMicrosoftが提供しているビジネスアプリケーション作成ツールです。MicrosoftのPower Apps Guided Tourに”Microsoft Power Appsを使用すると、誰でも簡単にプロフェッショナルグレードのカスタムビジネスアプリを作成できます”とあるように、ビジネスアプリをローコードで作成できるツールとなっています。
個人的に感じている特徴としては
・非常に簡単!
・ボタンやラベルなどの部品(コンポーネント)の作成が直感的にできる!
・サンプルがあり、リスト作成など爆速でできる!
なので、是非チャレンジしてみてください!
以下作成手順です!
作成手順
プロジェクトの作成方法
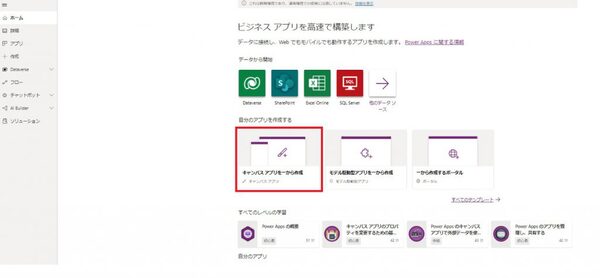
・PowerAppsを立ち上げて自分のアプリを作成するからキャンパスアプリを一から作成を選択します。
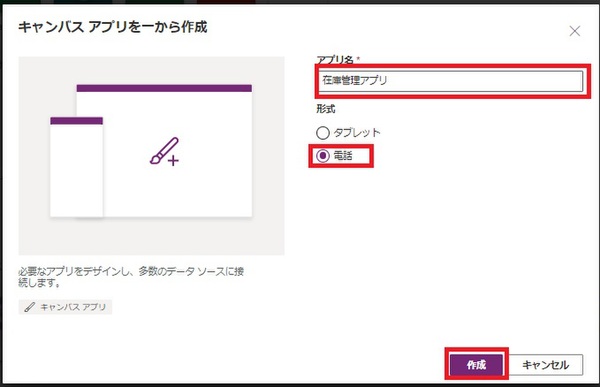
・アプリ名を記入します。
・形式は電話を選択します。
・作成を選択してプロジェクトを作成します。
ボタンの追加
初期画面が表示されたら
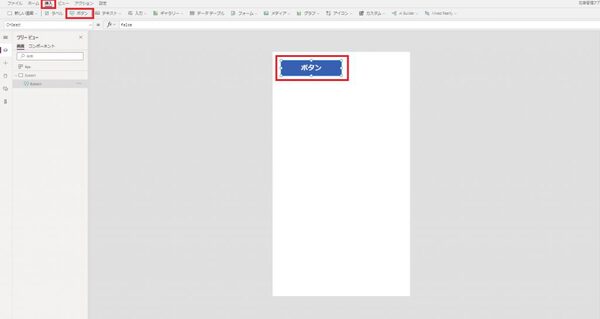
・挿入を選択します。
・ボタンを選択して画面にボタンを表示させます。
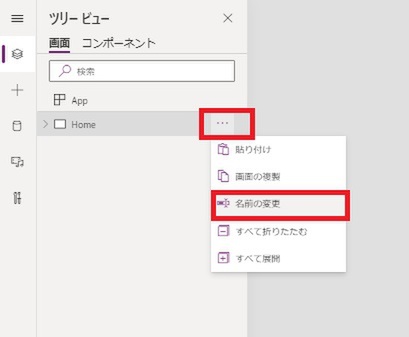
ツリービューより画面の名前を変更することができるのでHomeと変更しておきます(初期ではscreen1となっています)。
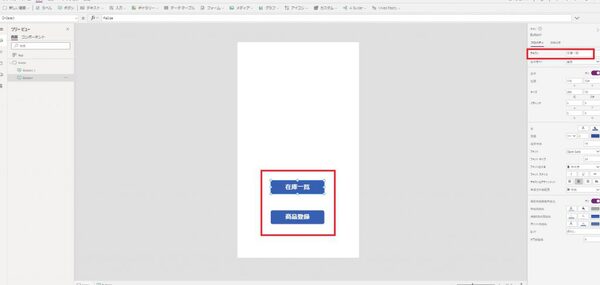
・ボタンをもうひとつ追加して画面に2つ表示させます。
・ボタン名はテキストより”在庫一覧”と”商品登録”に変更します。
ラベルの追加
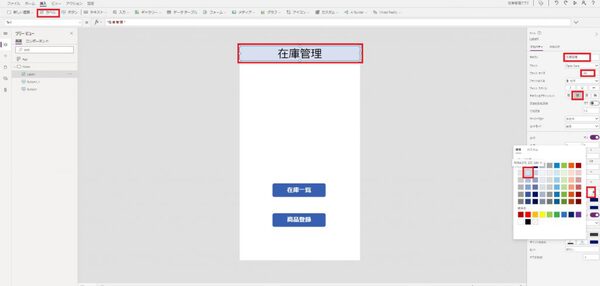
・ラベルを選択します。
・ラベルが画面に表示されるのでドラッグで画面の上に移動させてサイズを変更します。
・テキストを在庫管理に変更します。
・フォントサイズを44に変更します。
・アライメントは中央揃えを選択します。
・背景色を選択します。
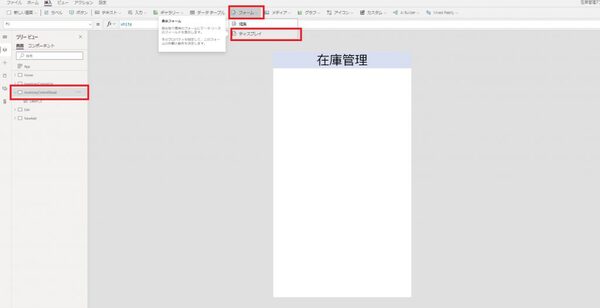
画面の追加
画面を追加していきます。
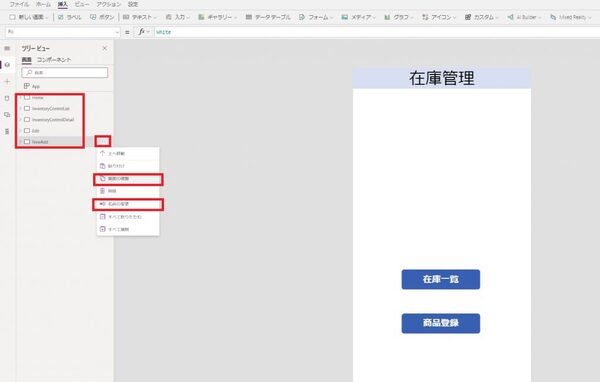
・メニューより画面の複製を選択して、Home画面を4つ複製します。
・画面の名前を変更します(上から順にInventoryControlList、InventoryControlDetail、Edit、NewAdd)
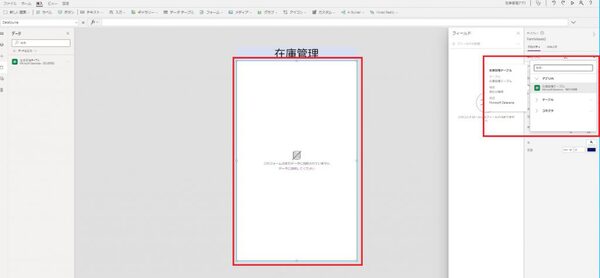
リスト表示画面の作成
・リスト表示させる画面(InventoryControlList)を選択します。
・画面に複製したボタンがあるので削除します(選択してdeleteキーで削除できます)。
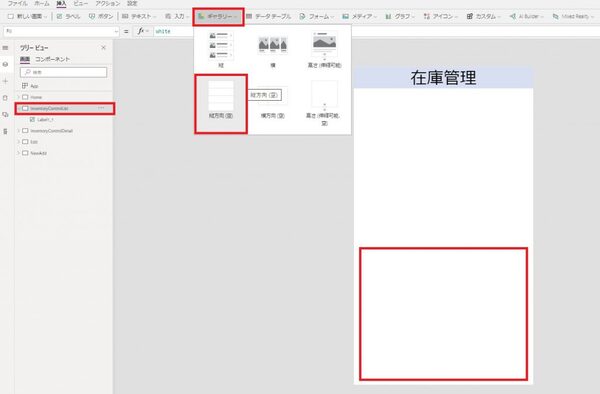
・ギャラリーから縦方向(空を追加します)
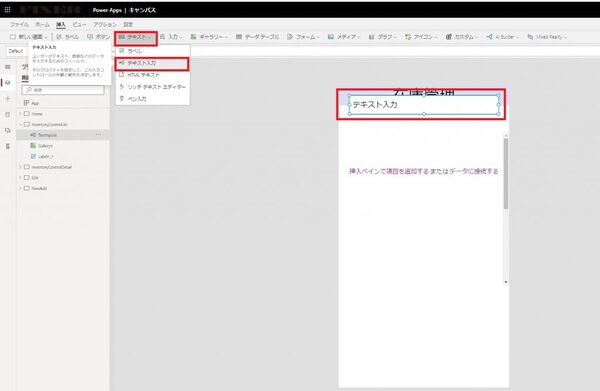
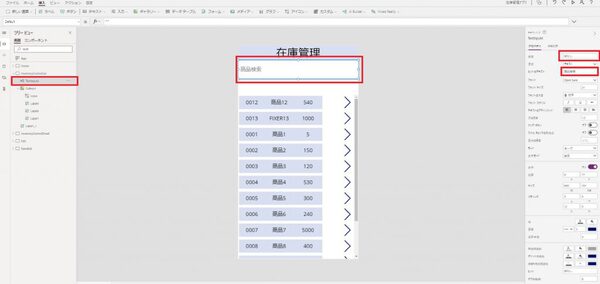
・テキストを選択し、テキスト入力を選択してテキスト入力できる部品を追加します。
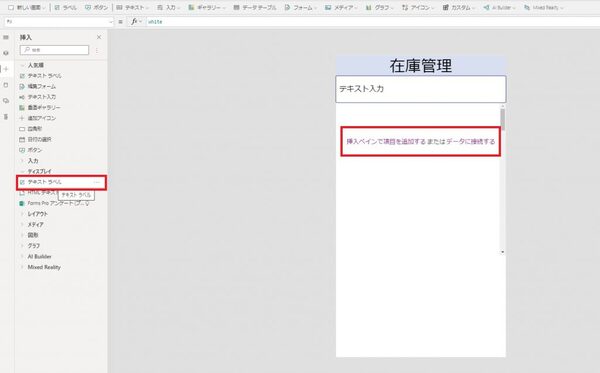
・形を整えて挿入ペインで項目を追加するを選択し、テキストラベルを3つ追加します。
・初期のテキストラベルでは管理番号、商品名、商品登録日が表示されるので商品登録日が表示されているテキストラベルを選択します。
・左上のプロパティ欄でTextを選択し、関数入力にThisItem.在庫数を挿入します(ThisItem.商品登録日となっているので.在庫数に変更する)
・背景色を変更し、形を整えます。
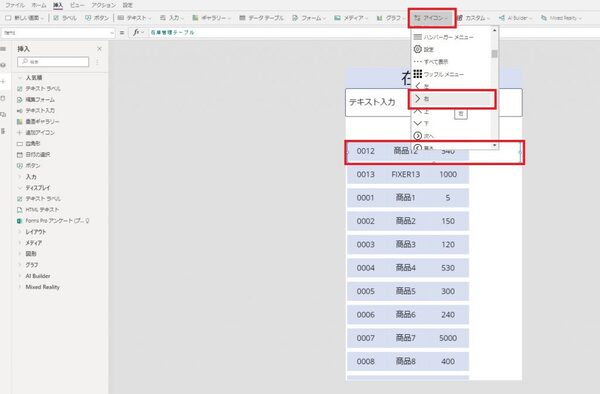
・galleryの一番上を選択した状態でアイコンを選択します(gallery内にアイコンを追加するため)。
・右を選択してアイコンを追加します。
・後で使用するのでテキスト入力できるコンポーネント名をメモしておきます(ここではTextInput4となっています)。
・既定に入っているテキストを削除して空にします。
・ヒントのテキストに”商品検索”を入力します。
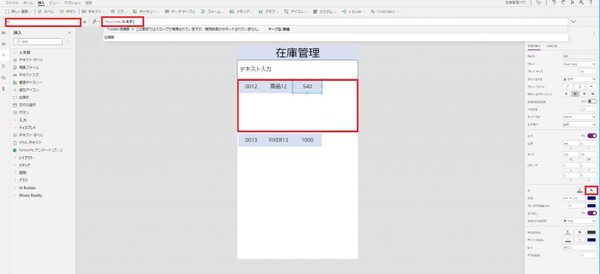
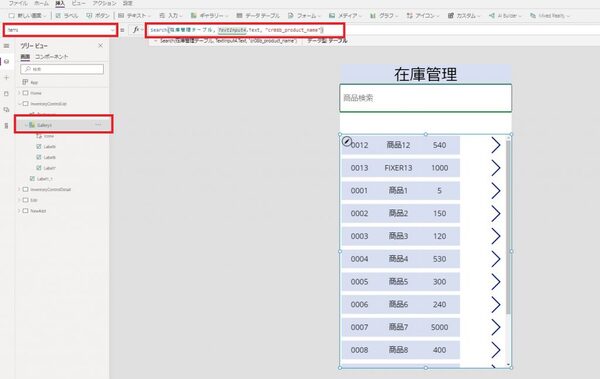
・galleryを選択します。
・プロパティをItemsにして、関数にSearch(在庫管理テーブル, TextInput4.Text, “cr08b_product_name”)と入力します。(“cr08b_product_name”は検索したいテーブルの列名になりますので、検索したい列の名前を適時入力してください)。
これでテキスト入力から商品名を入力することで商品検索することができます。Sarch関数の使用方法は公式ドキュメントに詳細がありますので気になる方はご覧ください。
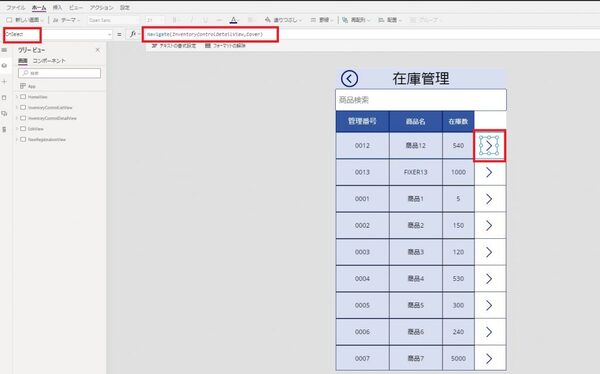
・プロパティでOnSelectを選択します。
・関数にNavigate(InventoryControlDetail,ScreenTransition.Cover)を入力して画面が遷移できるようにします。
これでリスト表示させる画面の作成は完了です!
補足:Navigate(InventoryControlDetail,ScreenTransition.Cover)のScreenTransition.Coverは遷移する際のトランジションの設定なので何もアニメーションを付けない場合はNoneとしてください。
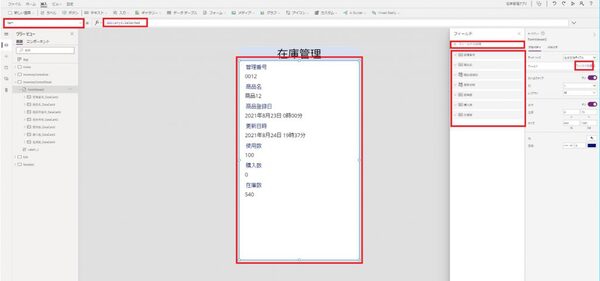
詳細画面の作成
・InventoryControlDetailを選択します。
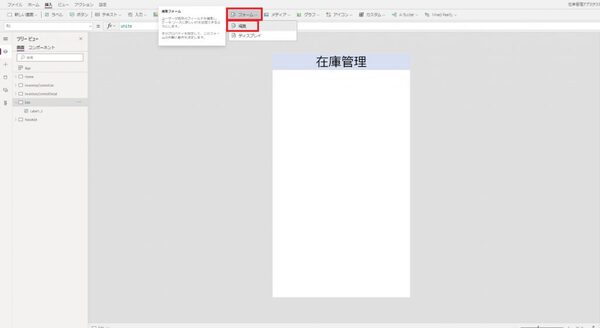
・フォームを選択し、ディプレイを挿入します。
・ディスプレイを画面いっぱい広げます。
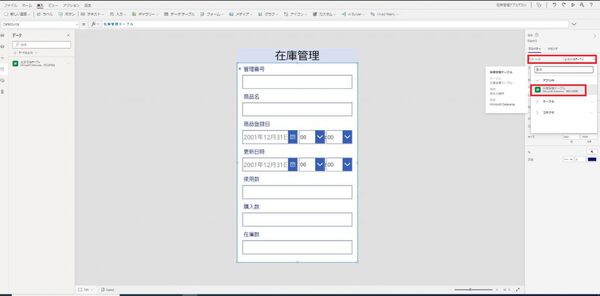
・フィールドの編集で在庫管理のテーブルを選択します。
・フィールドが表示されたらプロパティをItemにして関数内にGallery3.Selectedと入力します。
・フィールドには管理番号、商品名、商品登録日、更新日時、使用数、購入数、在庫数を表示させますので必要に応じてフィールドの編集からフィールドの追加、削除します。
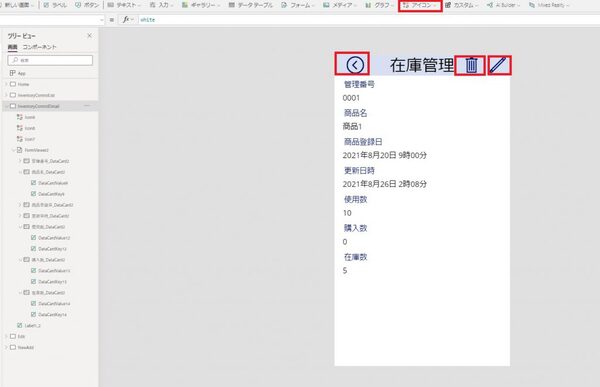
・アイコンを3つ追加します(戻る、ごみ箱、編集)。
・それぞれOnSelectに関数を入力します。
戻る=Back()
ごみ箱=Remove(在庫管理テーブル, Gallery3.Selected);Notify(“削除しました”,NotificationType.Success);Back()
編集=Navigate(Edit,ScreenTransition.Cover)
編集画面の作成
・フォームより編集を選択して、編集ができるフォームを追加します。
・データソースをよりDataverseで作成したテーブルを紐づけします。
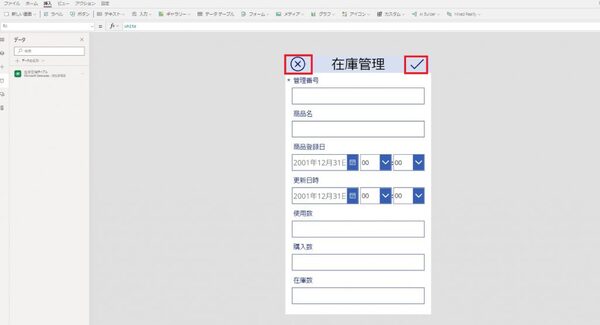
・アイコンでチェックとキャンセルを追加します。
・各OnSelectに以下追加します。
チェック=SubmitForm(EditForm1);Notify(“”,NotificationType.Success);Back()
キャンセル=Back()
補足:SubmitFormを使用すると紐づけしたDataverseを更新することができます。更新する値をここではEditForm1に記載した値となっていますがここは適時使用しているForm名に変更してください。またNotificationは通知処理になります。今回は.Successとしているため、成功した場合のみ通知しますが、失敗した場合もできるので適時使用していただければと思います。
新規商品登録画面の作成
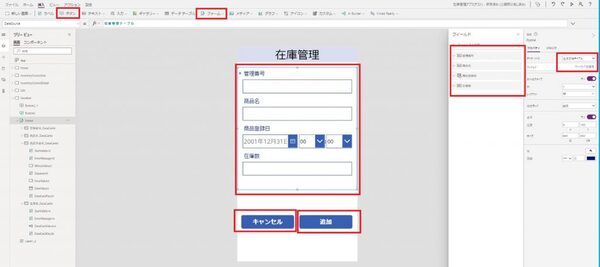
・フォームより編集用のフォームを追加します。
・データソースを作成したDataverseを選択し紐づけします。
・フィールドには管理番号、商品名、商品登録、在庫数を追加します。
・追加ボタンとキャンセルボタンを追加します。
・キャンセルボタンのOnSelectプロパティにはBack()関数を追加します。
・追加ボタンのOnSelectプロパティにはSubmitForm(Form1_1);Back();Notify(“在庫データに追加しました”,NotificationType.Success)を追加します。
・Home画面の在庫一覧ボタンのOnSelect プロパティにNavigate(InventoryControlList)を追加します。
・商品登録ボタンのOnSelect プロパティにNewForm(Form4);Navigate(NewAdd)を追加します。
補足:NewFormは指定したフォームに対して新規入力できる状態にしてくれる関数になりますので今回はForm4としましたが、必要なフォーム名に適時変更してください。
最後にリスト画面にも戻るボタンを追加すれば完成です‼
まとめ
今回はPowerAppsで画面を作りながらDataverseと紐づけしていく方法をご紹介させて頂きました‼
細かいUIなどは適時変更して頂けたらと思います‼是非自分の理想の画面に作り替えてください^^
次回Power Automateの使用方法について解説しながら自動でメール連絡の通知機能を追加していき、いよいよ在庫管理アプリを完成させていきたいと思いますので是非続編のPower Platformで作る在庫管理アプリ③~Power Automate編~もご覧ください‼
以上、PowerPlatformで作る在庫管理アプリ②~Power Apps編~でした‼
okayu/FIXER