車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
最小限の動作を確認する
ここまでできたら、白紙のプロジェクトから作ったiOSアプリも、最小限のSDLアプリとして機能するようになっているはずだ。車載機エミュレーター環境を準備してから、アプリを起動してみよう。
アプリを起動すると、これまでの操作に誤りがなければ、車載機タのアプリ一覧画面には、SDLのアイコンとともに「MyFirstSDLApp」というアプリ名が表示されるはずだ(図10)。
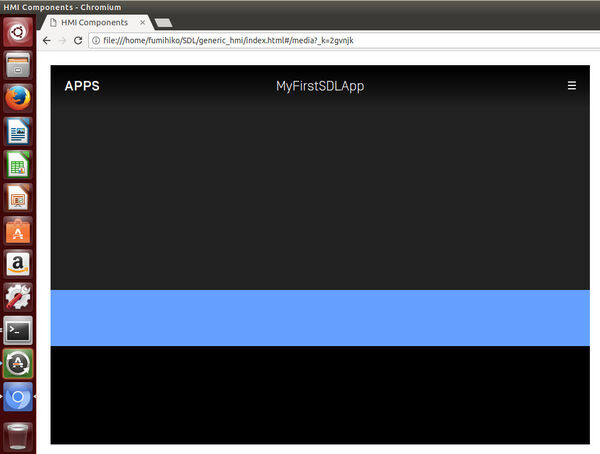
もちろん、そのアプリアイコンをクリックすると、アプリ固有の画面に切り替わる(図11)。
ただし、まだ何も中身のユーザーインターフェースを設定していないので、アプリ名と、アプリ一覧画面に戻るボタン「APPS」、それとメニュー画面を呼び出す「≡」ボタンが表示されるだけとなっている。
アプリ画面に任意の文字を表示する
ここから車載機に表示するユーザーインターフェースを少しずつカスタマイズしていく。まずは最もシンプルなテキストの表示機能を試そう。これはAndroidの例でも示したものだが、iOSのSwiftでは、よりコンパクトな書き方が可能となっている。
まず、このテキスト表示を始めとするカスタマイズのコードを書く場所だが、上で述べたように、デリゲートメソッドのhmiLevel()を利用して、タイミングを計ることにする。それによって知ることのできる車載機の動作レベルが「フル稼働状態」になってから設定するのが妥当だ。そこで、このメソッドに渡されてくる引数のnewLevelを調べ、それが.fullになったときに車載機画面に表示するテキストを設定することにしよう。
テキストの設定に限らず、車載機のユーザーインターフェースをアプリから更新する前と後には、必ず実行しなければならないメソッドがある。
更新前に実行するのは、SdlManagerオブジェクトのプロパティに含まれるスクリーンマネージャ(screenManager)が持つbeginUpdates()というメソッドだ。これを実行してから、UIをアップデートするためのコードを実行し、最後にやはりスクリーンマネージャのendUpdatesを非同期的に実行する。これは応答を返すので、エラーがないかどうかチェックする必要がある。
iOSの場合は、特にRPCによってアプリと車載機が通信することを意識することなく、UPのアップデートは、ほとんどスクリーンマネージャに任せることができる。
アプリ画面にテキスト表示するコードも、実はスクリーンマネージャのプロパティに表示したいテキストを設定しているだけだ。
sdlManager.screenManager.textField1 = "Text Field Line 1"
sdlManager.screenManager.textField2 = "Text Field Line 2"
sdlManager.screenManager.textField3 = "Text Field Line 3"
sdlManager.screenManager.textField4 = "Text Field Line 4"
この例では、4行のテキストを設定しているが、やはり車載機側のテンプレートによって、実際に表示可能なテキストの行数や、それぞれの表示のされ方(フォント、サイズ)は異なる。このプログラムは、番号付きのテキストを4行表示させようとすることで、このテンプレートの場合、何行までの文字列が、それぞれどのように表示されるかをテストするものだ。
この最初のテキスト表示のコードは、hmiLevel()メソッドの中で、車載機の可動レベルのチェックとともに、以下のように書くことで、実際にUIのアップデートが可能となる。
if newLevel == .full {
sdlManager.screenManager.beginUpdates()
sdlManager.screenManager.textField1 = "Text Field Line 1"
sdlManager.screenManager.textField2 = "Text Field Line 2"
sdlManager.screenManager.textField3 = "Text Field Line 3"
sdlManager.screenManager.textField4 = "Text Field Line 4"
sdlManager.screenManager.endUpdates { (error) in
if error != nil {
print("UI Updated Successfully!");
} else {
print("UI Update Failed with Error: \(String(describing: error))");
}
}
}
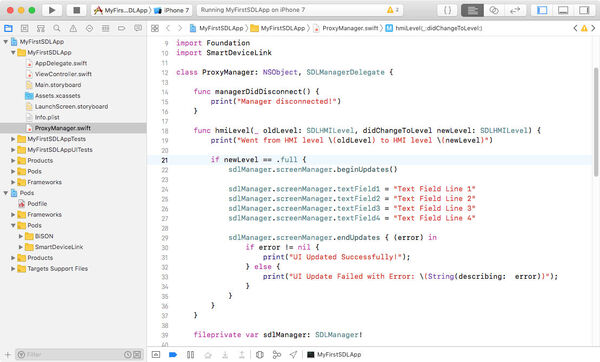
上のコードをProxyManager.swiftの中に記述する位置も含めて、念のためにスクリーンショットで確認しておこう。PloxyManagerクラスに追加した2つのデリゲートメソッドのうち、2番めのhmiLevel()内で、コンソールへのログ出力の後に付け加えた(図12)。
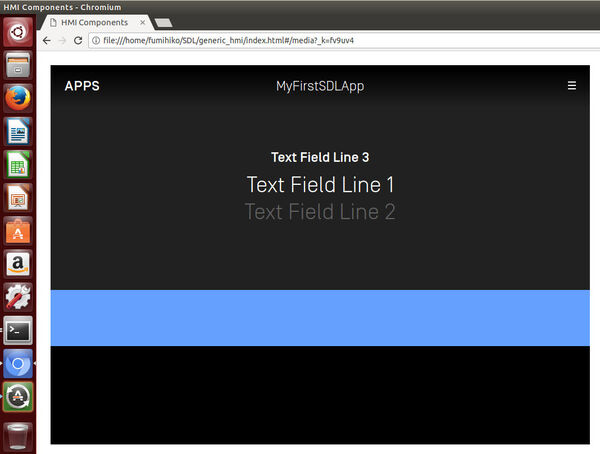
テキスト表示のためのコードを追加したアプリを動かして結果を確認しておこう。アプリ固有の画面を見ると、このアプリ画面を表示しているデフォルトの(MEDIA)テンプレートでは、3行までの文字列までが表示できていることがわかる(図13)。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ