車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
SDL対応iOSアプリ開発の基本方針
SDLアプリ開発環境の構築と、SDKの使い方を解説するこの連載では、第1回でSDLの車載器エミュレーターを準備し、第2回ではAndroidおよびiOS対応のサンプルプロジェクトからアプリのビルド、起動方法などを取り上げた。また前回の第3回では、Androidのサンプルプロジェクトに手を加えて、いろいろなSDLのAPIを利用する方法を解説した。第4回の今回は、iOS用SDKの利用方法に話を進める。
前回のAndroidでは、SDLが用意するサンプルプロジェクトを起点とし、そこに手を加えていった。それに対して今回のiOSでは、SDLのサンプルプロジェクトは使用せず、Xcodeが用意する一般的なアプリのテンプレートを利用して作成したプロジェクトからスタートする。
そこにSDL用のライブラリを加え、SDL対応アプリとして機能するためのクラスを追加する。さらにそのクラスの中身をプログラミングしていくことで、SDLならではのユーザーインターフェースを実現する工程を示す。
今回このようなアプローチを取ることにしたのは、iOSのサンプルプロジェクトが、開発者が独自のアプリを作るためのベースとして使うのには色々な意味で不向きだからだ。
まず、そのプロジェクトによって実現されるアプリが、ユーザーインターフェースとして、すでにかなり作り込んだものになっている。独自のUIを実現しようとすると、ソースコードを書き加えるよりも、むしろ余計なものを削除する作業が多くなる。
また、サンプルプロジェクトには、Objective-CとSwift両方のコードが含まれていて、どちらか半分は確実に無駄になってしまう。さらに、プロジェクトには、固定されたバージョンのSDLのライブラリ最初から組み込まれているので、今後のSDLのSDKのバージョンの進化に対応しにくいという欠点もある。
新規Xcodeプロジェクトを作成する
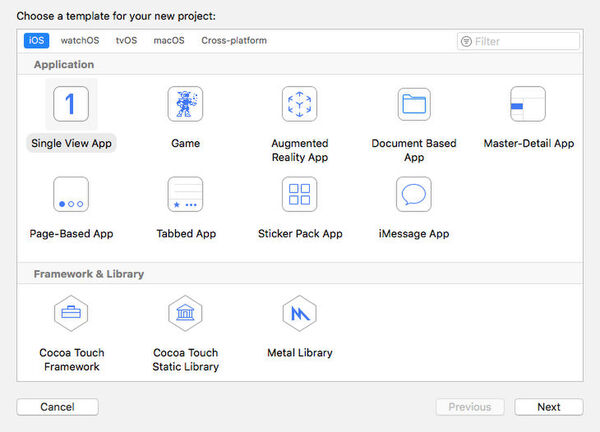
というわけで、今回はごく普通のXcodeの新規プロジェクトを作成するところから始める。プロジェクトのテンプレートは、なんでも構わないが、ここではいちばんシンプルな「Single View App」を選んだ(図1)。
プロジェクト名は、もちろんどんなものでも良い。車載機が認識するSDLアプリとしての名前は、別途指定するので、これとは別にすることもできる。ここでは「MyFirstSDLApp」とした。なお言語としてはSwiftを選んでいる。念のために、プロジェクトの初期状態のソースコードの構成を確認しておこう(図2)。
CocoaPodsによってSDLのライブラリを用意する
SDLのSDK、つまりライブラリをプロジェクトに追加するには、CocoaPods(https://cocoapods.org/)というXcode用のディペンデンシマネージャを利用するのが便利だ。これにより、最新版に限らず、指定したバージョンのSDKを半自動的にプロジェクトに追加することが可能となる。
CocoaPods自体は、Rubyで記述されている。Rubyは、macOSに最初からインストールされているものが使える。ターミナルでgemコマンドを使って、以下のようにタイプすれば、まずCocoaPodsをインストールできる。
$ sudo gem install cocoapods
この後、管理者ユーザーのパスワードを入力すれば、インストールはあっという間に終わる。
これにより、CocoaPodsを利用するためのpodコマンドが使えるようになる。最初にpodコマンドを使って、目的のXcodeプロジェクトをCocoaPodsに対して初期化する。まず上で作成したXcodeプロジェクトのフォルダにカレントディレクトリを移動してから、以下のようなコマンドをタイプするだけでいい。
$ pod init
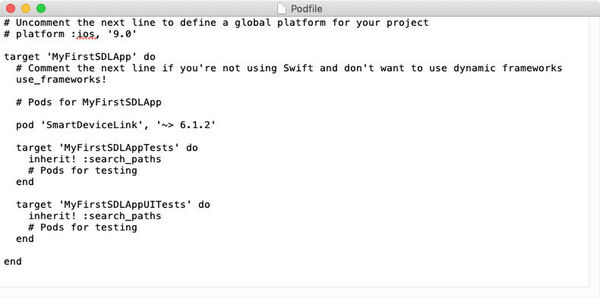
これによって、プロジェクトフォルダー内には、「Podfile」という名前のCocoaPodsの設定ファイルが作成される。それを適当なテキストエディタ(ここでは「テキストエディット」)を使って編集する。と言っても、次の1行を追加するだけでいい。
pod 'SmartDeviceLink', '~> 6.1.2'
追加する場所も含めて、編集後のPodfileの内容を確認しておこう(図3)。
Podfileの編集が終わったら、再びターミナルで、いよいよSDKをインストールするためのpodコマンドをタイプする。
$ pod install
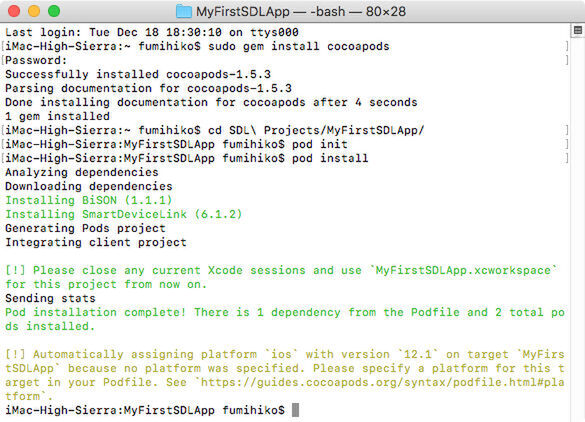
ここまでのターミナルコマンドの過程を確認しておこう(図4)。
このターミナルのスクリーンショットには、CocoaPodsをインストールするところから、SDLのSDKをインストールするまでが含まれている。たったこれだけで、Xcodeプロジェクトの準備は完了する。
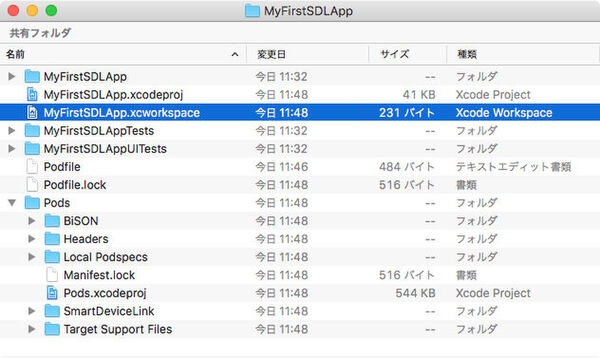
なお、CocoaPodsによってライブラリを追加した場合、ライブラリは1つのXcodeプロジェクトとして扱われるようになる。そのため以後は、元来のアプリのプロジェクトとライブラリのプロジェクトを、まとめて1つのワークスペースとして開く必要がある。そのため、元のプロジェクトフォルダには、「元のプロジェクト名.xcworkspace」というファイルが作成される(図5)。
今後は、元のプロジェクト(.xcodeproj)ではなく、このワークスペースファイルをダブルクリックして、SDLアプリのプロジェクトを開くようにしなければならない。
SDL用のプロキシマネージャクラスを追加する
SDLライブラリを追加したプロジェクトには、車載機と通信するためのプロキシとして機能するクラスを追加する。Androidではサービスとして実装したが、iOSにはそのような区分はないので、一般的なSwiftのクラスファイルを追加する。Xcodeの「File」メニューの「New」サブメニューから「File...」を選び、ファイルのタイプとして「Swift File」を選んで追加すればいい。名前は「ProxyManager.swift」とした(図6)。
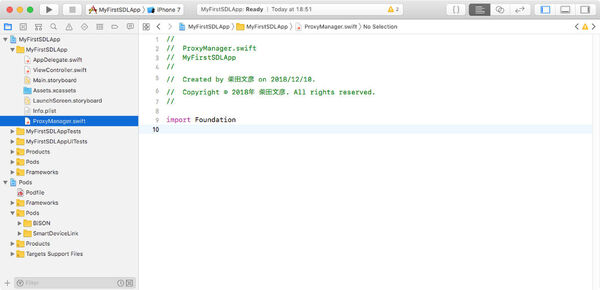
念のため、この段階でのワークスペースの状態を確認しておこう。今、追加したばかりの「ProxyManager.swift」は、「MyFirstSDLApp」プロジェクトの中の「MyFirstSDLApp」フォルダに入っている。また、CocoaPodsによって、「Pods」という名前のプロジェクトが作成され、その中に「BiSON」や「SmartDeviceLink」といったライブラリが追加されていることも確認できる(図7)。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ