公式クライアントではできない機能をもったアプリを作るには
「PineVentor」でVineのクライアントを作ってみる
2015年11月30日 19時00分更新
cVideoA による複数ビデオの管理
Vineに登録されているビデオには様々な情報が含まれていますが、本アプリでは以下の3つの情報を扱います。
1. video: ビデオストリームのURL
2. user: 登録ユーザー名
3. desc: ビデオの説明
これらを格納するためにvideosという配列を用意します。オブジェクト外からのデータを扱うために、cVideoA 内に次のメソッドを作成します。それぞれのメソッドの内容は、サイトからロードしたアプリの内容を参照してください。
init()
アプリ実行開始時にコールされます。clear()で配列videosを初期化します。
clear()
データ初期化。配列videosの中身を空にします。
add(video, user, desc)
video, user, descを属性に持つオブジェクトを作成し、配列videosの要素として追加します。
setPos(p)
videosのp番目の要素を取り出し再生します。また、cBoxAに user、descから組み立てた説明文を設定します。
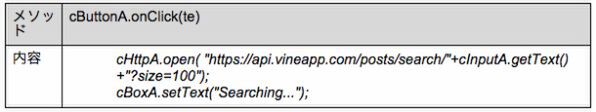
cButtonA.onClick(te) ユーザーがボタンを押したときの処理
メソッドの内容は次のとおりです。
cInputAの内容にしたがってVineのAPIをアクセスするようにcHttpAをコールします。また、cBoxAに検索中であることを示す文字列を表示します。
VineのAPI
Vineには公式に発表されたAPIはありませんが、非公式に使えるAPIがあるようです。通常単語による検索は次のURLにアクセスして行います。
https://api.vineapp.com/posts/search/{検索単語}?size={取得上限}
認証はAPI KEYの取得も必要ないようです。
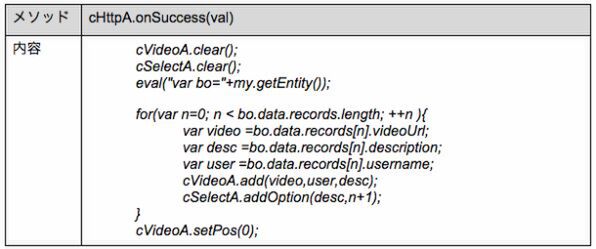
cHttpA.onSuccess(val) Vineから情報が返ってきたときの処理
メソッドの内容は以下のとおりです。
Vine API からの応答はJSONなので、eval() 関数でJavascriptオブジェクトに変換しています。最初にcVideoAとcSelectAのデータ初期化メソッドをコールし、続いてVineからのJSONデータ定義にしたがって、cVideoAとcSelectAにデータを追加しています。データを全部保存したら、先頭のデータを再生するようにcVideoAをコールします。
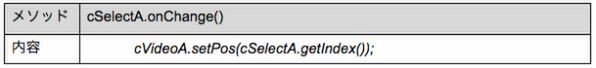
cSelectA.onChange() ユーザーが結果選択タグから何か選択したときの処理
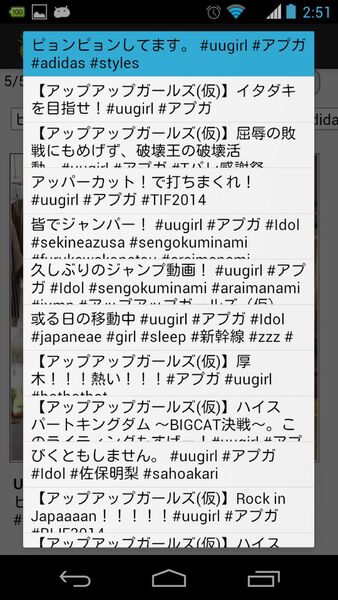
結果選択タグは次のような動作をします。タグにデータがセットされているときにクリックすると、設定されているデータが画面いっぱいに表示され、その中のどれかをクリックすると、onChangeイベントが発生し、選択された動画を表示するようなメソッドがコールされます。
メソッドの内容は以下のとおりです。
選択タグの現在のインデックス番目のデータを再生するようcVideoAをコールしています。
Vineアプリの説明は以上です。今回のシリーズ以外にも、YouTubeやYahooの検索や、docomoの知識Q&AなどのAPIを使ってみましたが、いずれも動作させることができました。PineVentorはWeb APIと相性がよさそうなので、マッシュアップアプリのプロトタイプを作るのにいいかもしれません。

この連載の記事
-
第3回
スマホ
「PineVentor」でスロットマシンを自作してみる -
第1回
スマホ
アプリを作るためのAndroidアプリ、「PineVentor」 - この連載の一覧へ