
|
|---|
Facebookを企業で活用するために、Facebookページの開設・運用方法を解説する本連載。第1回では、Facebookページの概要と基本的な機能について、事例を挙げながら紹介しました。今回はASCII.jp Web ProfessionalのFacebookページを例にとって、Facebookページの作成方法を具体的に解説しましょう。
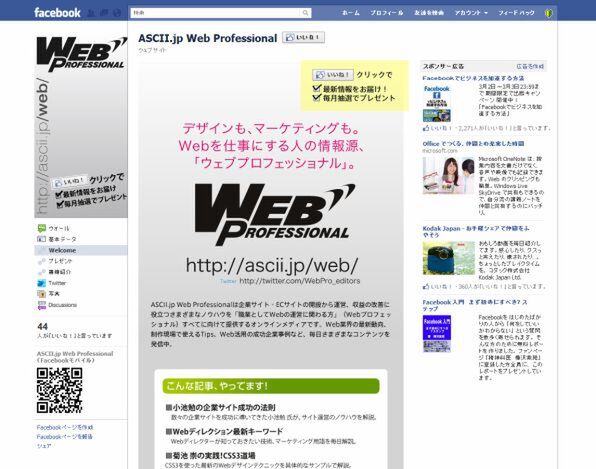
さっそくですが、完成したWeb ProfessionalのFacebookページを紹介します。
Web Professional編集部では、「固定読者を育てることで媒体価値をアップさせる」ことを目的にFacebookページを開設しました。「いいね!」をしてくれたユーザー(ファン)に対して、ニュースフィードを通じて最新情報を提供し、ウォールによる記事へのフォードバックや、ファンの友人を通じた潜在的な読者へのリーチも狙います。Web Professionalの記事の多くはWeb業界で活躍する方が執筆しているので、記事の著者と読者とのコミュニケーションも期待できそうです。
Facebookページでは、「いいね!」してもらう(ファンになってもらう)ことでユーザーへニュースフィードを配信し、継続的な関係を構築できるので、ファンになってもらうための「おもてなしの姿勢」が大切です。Web ProfessionalのFacebookページでは、「いいね!」してくれたユーザーに対して、抽選でプレゼントを贈る企画を盛り込みました。
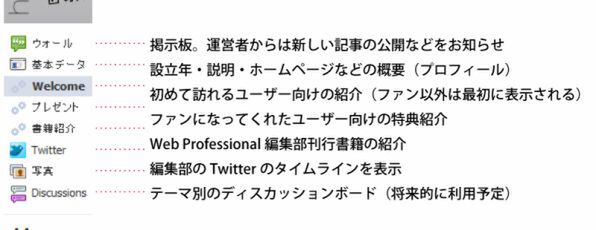
このほか、Web Professional編集部で刊行している書籍の一覧ページも用意しました。Web ProfessionalのFacebookページの構造(タブ)と内容は以下のようになっています。
次ページでは、Web ProfessionalのFacebookページを例に、Facebookページの新規作成からウォールの設定、iframeを使ったウェルカムページの組み込みまでを実際に試してみましょう。
Web ProfessionalのFacebookページのご案内
ASCII.jp Web ProfessionalのFacebookページでは、最新記事の紹介や書籍の発売、関連するセミナーの情報など、Web業界のみなさまに役立つ情報をお届けします。また、「いいね!」してくれた方の中から抽選で、Web Professional Booksの書籍をプレゼントしています。ぜひ、「いいね!」をお願いします。