文字サイズや色を指定できるように
ここまでで今回のサンプルとしては完成ですが、最後におまけとして、文字サイズと色を指定できるように改造してみましょう。
文字サイズと色を指定するため、テロップデータにfontSizeとcolorを追加します。fontSizeとcolorが指定されていれば指定のサイズや色で表示し、指定されていなければデフォルトの文字サイズと色で表示する仕様です。以下の例では文字サイズは48pt、文字の色はorange(オレンジ)になります。
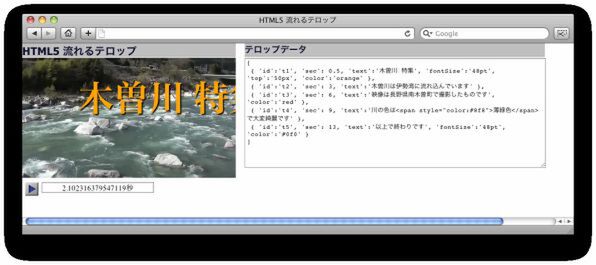
{ 'id':'t1', 'sec': 0.5, 'text':'木曽川 特集', 'fontSize':'48pt', 'top':'50px', 'color':'orange' },
これらを反映させるスクリプトは以下の2行を追加するだけです。
if (telopData[i].fontSize) ele.style.fontSize = telopData[i].fontSize;
if (telopData[i].color) ele.style.color = telopData[i].color;
単純に指定した値をスタイルシートのプロパティに入れるだけです。同様の記述を追加すると、テロップ表示のための属性をいくらでも増やせます。もっとも、以下のように表示するテロップに直接HTMLタグを書いてしまえば、スクリプトを改良する必要すらありません。この方法なら文字だけでなく画像も動画もテロップとして流せます。
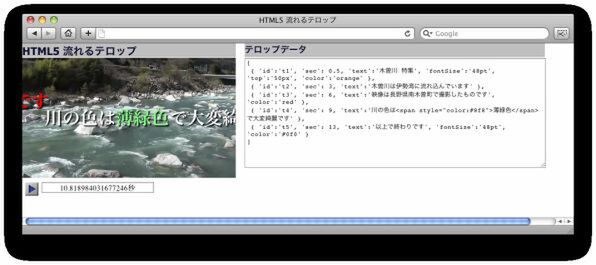
{ 'id':'t4', 'sec': 9, 'text':'川の色は<span style="color:#8f8">薄緑色</span>で大変綺麗です' },
最終的にすべての処理をまとめたのがサンプル03です。
●サンプル03(テロップデータ:telop.js)
[
{ 'id':'t1', 'sec': 0.5, 'text':'木曽川 特集', 'fontSize':'48pt', 'top':'50px', 'color':'orange' },
{ 'id':'t2', 'sec': 3, 'text':'木曽川は伊勢湾に流れ込んでいます' },
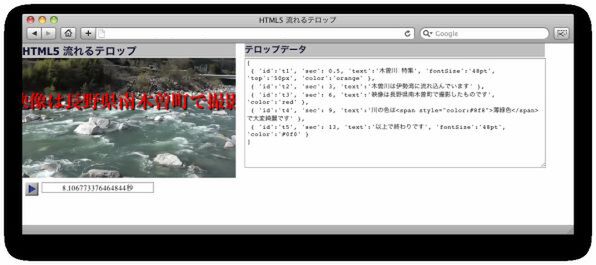
{ 'id':'t3', 'sec': 6, 'text':'映像は長野県南木曽町で撮影したものです', 'color':'red' },
{ 'id':'t4', 'sec': 9, 'text':'川の色は<span style="color:#8f8">薄緑色</span>で大変綺麗です' },
{ 'id':'t5', 'sec': 13, 'text':'以上で終わりです', 'fontSize':'48pt', 'color':'#0f0' }
]
●サンプル03(JavaScript:telopper.js)
var telopData = [], tID = [], timerID;
var telopURL = "data/telop.js"; // テロップデータのURL
var telopY = startY = 20; // テロップの表示Y座標
var telopRight = 400; // テロップが登場する右端の座標
var telopOffset = 30; // テロップの表示位置のオフセット
var telopBottom = 200; // テロップの下限の座標
// ページが読み込まれたらテロップデータの読み込みと設定を行う
window.addEventListener("load", function(){
$.get(telopURL, function(text){ // テロップデータを読み込む
document.getElementById("telopCommand").value = text;
telopData = eval(text);
});
// テキストエリア内のデータが更新されたらテロップデータを反映し、再度最初から再生する
document.getElementById("telopCommand").addEventListener("change", function(){
telopData = eval(document.getElementById("telopCommand").value);
playVideo();
}, true);
}, true);
// テロップの移動を行い、新たなテロップを追加する
function moveTelop(){
// 再生時間を表示
document.getElementById("playTime").innerHTML = document.getElementById("myVideo").currentTime+"秒";
// テロップを移動させる処理
for(var i=0; i<tID.length; i++){
var x = parseInt(document.getElementById(tID[i]).style.left);
if (x > -1000){
document.getElementById(tID[i]).style.left = (x - 20) + "px";
}
}
// テロップを新たに追加するかどうか調べる
for(var i=0; i<telopData.length; i++){
if (checkTelop(telopData[i].id) == true) continue; // すでにテロップが表示されている場合はループの先頭へ
if (document.getElementById("myVideo").currentTime >= telopData[i].sec){
var ele = document.createElement("div"); // テロップを表示するdivを生成
ele.innerHTML = telopData[i].text; // 表示する文字を設定
ele.className = "message"; // テロップのスタイルシートを設定
ele.style.left = telopRight+"px";
ele.style.top = telopY+"px";
if (telopData[i].fontSize) ele.style.fontSize = telopData[i].fontSize;
if (telopData[i].color) ele.style.color = telopData[i].color;
if (telopData[i].top) ele.style.top = telopData[i].top;
tID.push(ele.id = telopData[i].id);
document.getElementById("telop").appendChild(ele);
telopY = telopY + telopOffset; // オフセットを加算
if (telopY > telopBottom) telopY = startY; // 画面下まできたら座標を上に戻す
}
}
}
// テロップが表示されているかどうか調べる。あればtrue、なければfalseを返す
function checkTelop(checkID){
for(var j=0; j<tID.length; j++){
if (tID[j] == checkID) return true; // すでに表示している場合はtrueを返す
}
return false;
}
// 映像を再生する
function playVideo(){
if (timerID) clearInterval(timerID);
tID = [];
var tDiv = document.getElementById("telop");
var tList = tDiv.getElementsByTagName("div"); // テロップを全て削除
for(var i=tList.length-1; i>=0; i--) tDiv.removeChild(tList[i]);
telopY = startY;
document.getElementById("myVideo").currentTime = 0;
document.getElementById("myVideo").play();
timerID = setInterval("moveTelop()", 100); // 0.1秒ごとにテロップを動かす
return false;
}
◆
今回作成したテロッパーには、変更したデータを保存する仕組みがありませんが、サーバー側の処理を作れば手軽に使えるテロッパーとして利用できるでしょう。ぜひチャレンジしてみてください。
それでは、また次回。