知識ゼロでも動くプログラ厶が作りたいなら、AI「Claude」とJavaScriptライブラリーを使うのがオススメ
2024年08月23日 13時00分更新
前回の記事「チャットAI「Claude」すごい新機能「Artifacts」の使い方、全部教えます 」では、ユーザーがチャットAIの「Claude」とやり取りしながらコンテンツを作成できる新機能「Artifacts」について紹介した。今回は、Artifacts機能を使ったプログラミングについて深堀りしていきたいと思う。
プログラミングと聞くと「よくわからないので」と逃げ腰になってしまう人も多いだろう。なにを隠そう筆者もそうだ。
しかし、Artifactsを使えば、プログラミング知識がない人であっても、自然言語で指示を出していくだけで複雑なプログラムを完成させることができるという。
「とは言っても、右も左もわからないので……」
大丈夫だ。「プログラミング」と言うと構えてしまうかもしれないが、重要なのは「作り方(プログラミング)」ではなく「作りたいもの(アイデア)」、そして「依頼の仕方(プロンプトの工夫)」なのだ。作りたいものさえ明確であれば、Claudeに聞けば作り方をやさしく教えてくれる。
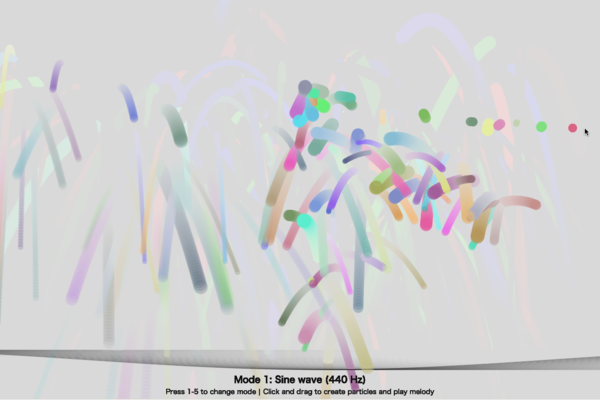
それでも作りたいものが見つからない、でもArtifactsは触ってみたい、というわがままな人は「JavaScriptライブラリー」から作るものを考えてみるというのはどうだろう。
JavaScriptライブラリーからプログラミング入門
JavaScriptライブラリーとは、効率的にWebサイトやアプリケーションを開発するための便利な機能をまとめたツールセットだ。
グラフの表示やデータの処理、ユーザーインターフェースの作成などそれぞれ特定の目的に特化しており、これらのライブラリを使うことで、複雑な機能をイチからプラグラミングすることなく簡単に実装できるのだ。
Artifactでは、「jQuery」「Chart.js」「Lodash」「Moment.js」といった多くの一般的なJavaScriptライブラリーを利用できるようになっている。
これらのライブラリーは無料のコンテンツ配信ネットワーク(CDN)サービス「cdnjs.com」から取得する仕組みになっている。逆に言えば、cdnjs.comに登録してあるライブラリーならすべてArtifactsで利用できるということだ。
作りたいものがないなら、逆転の発想で「このライブラリーを使ってなにかできる?」という質問をしてみるのはどうだろうか。

この連載の記事
-
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 -
第33回
AI
文章術としてのCursor入門 仕事で使うための実践編 - この連載の一覧へ