松本典子の「Azure Logic Apps」超入門 ~AI編~ 第9回
AI顔検出や画像処理ができるCloudmersiveコネクタを使い、ノンコーディングで実現してみた
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう
2020年07月27日 08時00分更新
3-2. 「B:ぼかし処理した画像をツイートする」ワークフローの作成
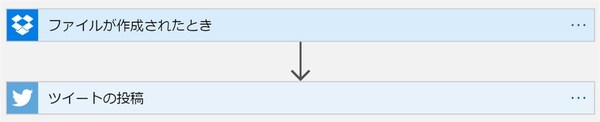
もうひとつ作成するワークフローBは、Aでぼかし処理を行った画像を自動ツイートするためのシンプルなものです。Logic Appsデザイナーで「新規のLogic Apps」をクリックし、新規作成します。
3-2-1. Azure Logic Appsのトリガーの作成
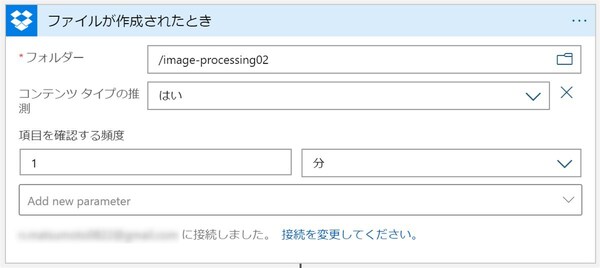
まずはワークフローBを実行する条件、トリガーの作成からです。「Dropbox」で検索し、一覧から「ファイルが作成されたとき」をクリックします。設定項目の「フォルダー」には、Aのワークフローで最後に画像を保存したフォルダ(3-1-8章)を選択します。
なお「項目を確認する頻度」の時間を短くすれば、画像が保存されたあとすぐにツイートされるようになります。ただしトリガーの実行回数が増え、そのぶんAzureのリソースを消費する(利用料金がかかる)可能性があるので気をつけてください。利用しない際はワークフローBを「状態:無効」に変更しておくことをお勧めします。
3-2-2 Twitterコネクタの設定
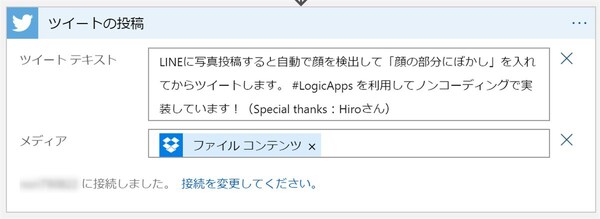
次にアクションを追加します。「新しいステップ」をクリックし、「Twitter」で検索して「ツイートの投稿」アクションを選びます。
「ツイートテキスト」にはツイートしたい文言を入力します。そして「メディア」の欄に、動的なコンテンツとして「Dropbox」の「ファイルコンテンツ」を入力します。これでワークフローBが完成しました。
実行結果
完成後、LINEで写真を投稿すると、写真の顔部分だけに「ぼかし処理」を加えた写真がツイートされます。ただし冒頭でも触れたとおり、写真に複数の顔が含まれる場合は、最初に検出された顔だけにぼかし処理がかかります。
最後に
最近では写真から顔を検出して自動でぼかし処理を行うモバイルアプリなどがありますが、Logic Appsではコネクタを組み合わせることで、ノンコーディングでその仕組みを作ることができます。画像処理は使い道が広いと思うので、今回の記事を参考にして、いろいろな用途で使えないか試してみていただけると幸いです。
なお今回の記事執筆にあたっては、Microsoft MVP仲間である Nagao Hiroakiさん に、仕組みの検証や数式に関して多大なアドバイスをいただきました(ご協力いただき、本当にありがとうございました!)。Nagaoさんのブログでは、同様の仕組みを「Power Automate」で作成する方法を公開されていますので、Power Automateで作成してみたい方はぜひ参考にしてください。
●MoreBeerMorePower
「メモ:Cloudmersive Image コネクターを利用して、画像の顔に自動でぼかしを入れる
(Nagao Hiroakiさん)


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ