松本典子の「Azure Logic Apps」超入門 ~AI編~ 第7回
年末のお買い物、買い忘れ防止に! Google ToDo+Pushcut+Logic Appsで作る
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう
2019年12月23日 08時00分更新
4. Azure Logic Appsワークフローの作成
ここから作成するLogic Appsワークフローの全体図を示しておきます。このとおり、今回のワークフローはとてもシンプルです。
まず「2-1. Azure Logic Appsを新規作成する」で保存しておいたワークフローを開き、「+新しいステップ」をクリックしてアクションを追加していきます。
4-1. Google ToDo(Google Tasks)コネクタの設定
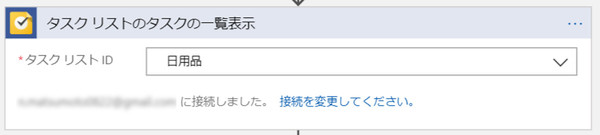
検索で「Google」と入力し、表示されるアクションから「Google Tasks」を選択します(Google ToDoはかつてGoogle Tasksという名前だったため、コネクタ名はこうなっています)。そのうえで、アクション一覧の「タスクリストのタスク一覧表示」を選択します。なお初めて利用する場合は、ここでGoogleアカウントへのログインを求められます。
「タスクリストID」のプルダウンメニューをクリックすると、Google ToDoに登録されているToDoリストが表示されます。ここでは買い物リストを登録しているリスト名を選択します(今回は「日用品」)。
4-2. Pushcutコネクタの設定(アクション)
次に、Pushcutコネクタ経由でデバイスに通知を送るアクションを設定します。「+新しいステップ」をクリックします。
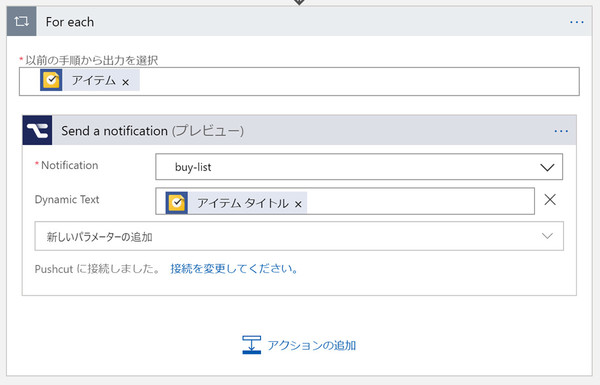
検索で「Pushcut」と入力し、Pushcutコネクタをクリックして「Send a notification(プレビュー)」アクションを選択します。「Notification」のプルダウンメニューから、Pushcutアプリの「Notification」で登録した名前を選択します(今回は「buy-list」)。
続けて「新しいパラメーターの追加」をクリックし、「Dynamic Text」にチェックを入れて通知内容の入力欄を表示させます。追加された入力欄をクリックし、「動的なコンテンツ」から「アイテムタイトル」を選択。この時点で「For each」が自動で設定され、図のような見た目になります。
以上でLogic Appsワークフローの作成が完了し、「指定した場所に近づくと買い物リストを通知する」仕組みができました。
実行結果と応用編:複数のお店でそれぞれに対応した買い物リストを通知
実行結果は上図のとおりです。このように、実際に指定した場所に近づくと、Google ToDoに登録した買い物リストが通知されます。
今回の仕組みを応用すると、複数の場所で買い物リストやメモを通知させることができます。ただし複数の「Notification」を登録する必要があるため、Pushcutは有料プランの利用が必須になります。
具体的にはまず、「日用品」や「衣類」「書籍」など、用途(お店、場所)に応じて複数のGoogle ToDoリストを作成します。そのうえで、場所とToDoリストの組み合わせが異なるPushcutの「Local Triggers」と「Notifications」、そしてLogic Appsワークフローを追加することにより、複数の場所でそれぞれに応じた通知を出すことができます。
またPushcutアプリでは、「指定した場所に近づいたとき(When Arriving)」だけでなく、「その場所から離れたとき(When Leaving)」をトリガーとすることもできます。アイディア次第で、これも便利に使えるかもしれません。
ただし、Todoリストに登録した項目が多すぎると通知がものすごい量になり、見落とす原因にもなってしまいます。ご利用は計画的に!
* * *
今回紹介したPushcutのように、Logic Appsにはサードパーティー製のサービスコネクタも続々と追加されていっています。これらをうまく利用することで、ノンコーディングでできることの幅が広がると思うので、ぜひ色々試してみてください!


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ