任意の文字列を表示する
SDLの車載機は、最も基本的なユーザーインターフェースの1つとして、文字列を表示する機能を備えている。とはいえ、アプリ画面のどこにでも、自由に文字列を配置できるというわけではない。
選択したテンプレートによっても異なるが、まず文字列の数は最大で4つとなっている。それぞれの位置やフォント、サイズ、そして色も、あらかじめテンプレートによって定められている。これはアプリやスマホの機種、さらには車のメーカーや車種が変わっても、できるだけ統一されたユーザーインターフェースを実現するための方策だと考えられる。
アプリ画面上の文字列は、いつでも変更可能となっている。そのためにはSdlManager配下のScreenManagerを使い、4つのテキストフィールドごとに用意されたsetTextField1()~setTextField4()という4種類のメソッドを使って文字列をセットする。ただし、実際に文字列を変更する前に、同じScreenManagerのbeginTransaction()メソッドを実行しておき、変更が終了したらcommit()メソッドを実行して変更を確定させる必要がある。ここでも3ステップの操作が必要となる。
なお、commit()メソッドには、設定処理が完了したときに呼ばれるCompletionListenerクラスのメソッドを指定して、レスポンスを受け取ることができる。
すべてが表示されるとは限らないものの、とにかく4つの文字列を設定するプログラムを以下に示す。
sdlManager.getScreenManager().beginTransaction();
sdlManager.getScreenManager().setTextField1("This is Text Line 1");
sdlManager.getScreenManager().setTextField2("This is Text Line 2");
sdlManager.getScreenManager().setTextField3("This is Text Line 3");
sdlManager.getScreenManager().setTextField4("This is Text Line 4");
sdlManager.getScreenManager().commit(new CompletionListener() {
@Override
public void onComplete(boolean success) {
Log.i("SdlService", "ScreenManager update complete: " + success);
}
});これとほぼ同じコードは、実は最初からperformWelcomeShow()メソッドの中に書かれている。アプリ名とウェルカムメッセージを表示していたのが、それだった。その部分では、beginTransaction()とcommit()の間に、SDLロゴのグラフィックの設定も含まれている。文字列と画像はまとめて指定できるのだ。
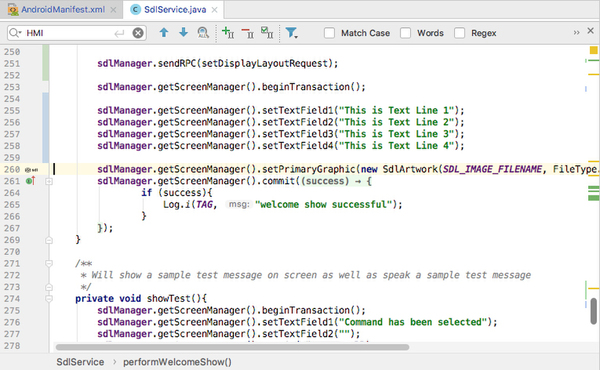
ここでは、文字列を設定している部分を少し書き換えて、とにかく4つの文字列を設定してみよう。それによって、このテンプレートでいくつまでの文字列が、どのように表示されるのかを知ることができる。変更後のコードは、スクリーンショットで示す(図5)。
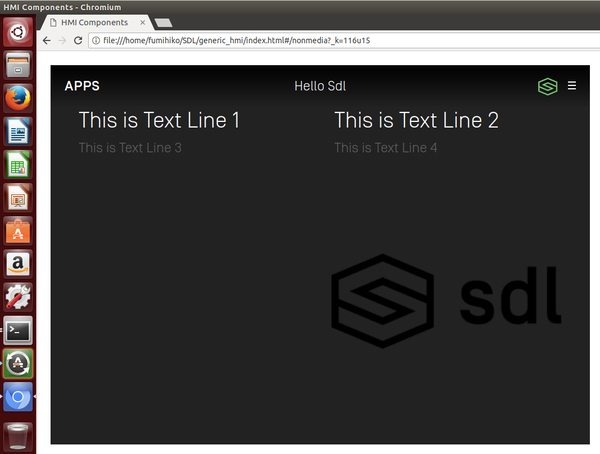
このような変更を加えたプログラムを実行してみよう。この「NON_MEDIA」レイアウトでは、設定した4つのテキストはすべて表示された(図6)。
ただし、2行までのテキストを表示していたデフォルトの状態と比べると、レイアウトが自動的に変化している。2行までのテキストは、左右方向の位置が画面の中央に揃っていたが、4行のテキストは2行ずつ左右に分割されて表示された。また、1番目と2番めのテキストは大きく濃い色で表示されるが、3番めと4番めのテキストは小さく薄い色で表示される。このあたりは、すべてテンプレートによって定められている仕様なので、アプリ側からのカスタマイズはできない。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第8回
sponsored
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ