SDLアプリ開発環境の全体像
今回から全3回で、SDL対応アプリの開発環境の構築と、実際の開発手順を解説する。各回は、大きく分けて次のような内容を予定している。
各回のテーマ
第1回:SDL車載機エミュレーター環境
第2回:iOSおよびAndroidアプリの開発環境
第3回:SDLアプリの開発手順
SDLの概要を紹介する記事で説明したように、SDL対応アプリは、スマホ単体で動作するものではない。実際の使用状態では、なんらかの車載機とリンクして動作する。そのようなアプリを開発し、デバッグするためには、車載機の実機が使える環境を用意することが望まれる。しかし、一般的なアプリ開発者にとっては、それはかなりハードルが高い。そのため、一般のPC上で動作する車載機エミュレーターが用意されている(図1)。
この車載機エミュレーターには、大別して2種類がある。1つは、クラウド上にあってどこからでも使えるもの、もう1つはユーザーの手元にあるマシンにインストールしてローカルで使うものだ。
前者は、SDLの開発者向けサイトが提供する一種のウェブサービスとして利用できる。これが、今のところ車載機エミュレーターを最も手軽に利用できる方法だ。
ただし、クラウド上の仮想マシンのようなものなので、SDLアプリの開発が世界中で盛んになると、利用できるようになるまでの待ち時間が長くなったり、応答が鈍くなったりする可能性はある。それでも、手元で動かせる車載機エミュレーターにはない機能を持っているため、実機に接続する直前の段階での動作確認には有効な場合もあるだろう。
これについては、今回の最後に利用方法を示す。もし自前で手元の車載機エミュレーターを準備するのが面倒だという場合、あるいは環境の制約などによって難しい場合には、最初からこのクラウド上の車載機エミュレーターを利用していただきたい。
後者は、開発者の手元のマシンで動作するとは言っても、残念ながらアプリを1つインストールするだけで使えるようなものにはなっていない。動作させる環境を用意するまでには、やや面倒な作業も必要となる。とはいえ、すべて自分の管理下で動作する環境が得られるので、特にアプリ開発初期段階での頻繁なデバッグサイクルの際には頼もしい存在と言える。
今回の主な目的は、この手元の車載機エミュレーターを用意するまでの、やや面倒な部分を丁寧に解説することにある。
いずれにせよ車載機エミュレーターが準備できても、それだけでは真っ暗な画面が表示されるだけで、意味のある動作は期待できない。そこで、2回めには車載機エミュレーターと通信しながら動作するSDL対応アプリの開発環境を、iOSとAndroidの両OS用に準備するための手順を示す。
2回めは、両OSのIDEの準備と、SDL用のSDKのインストール方法が主になるため、サンプルとして制作するアプリは、車載機エミュレーターとアプリの通信が確認できる程度の単純なもの、いわばSDL版のHellow, Worldのようなものになる予定だ。そこで3回めには、スマホアプリから車載機のディスプレイにSDL対応のUIを表示したり、車載機側のユーザー操作に応じて、アプリを動作させる方法など、SDL対応アプリの基本的な動きを実装する方法を取り上げる予定となっている。
ローカルな車載機エミュレーターの構成要素
前述の概要紹介記事で簡単に触れたとおり、車載機エミュレーターはウェブアプリとして動作する。しかし、それは表面上だけのこと。UI部分は確かにウェブブラウザー上で動作するものの、エミュレーターのコア部分は別のプログラムとして独立していて、Linux上で動くバイナリをあらかじめ起動しておく必要がある。
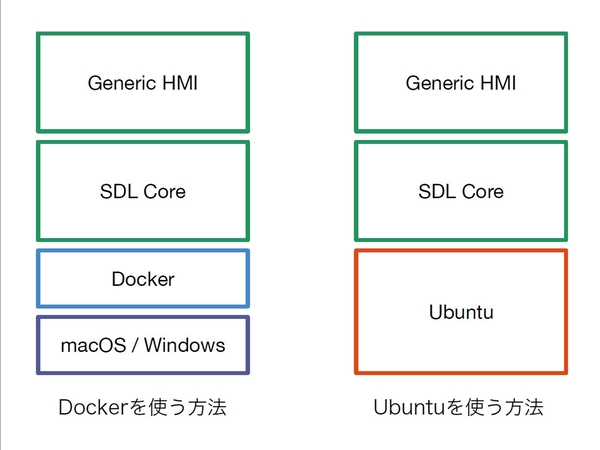
と聞くと、一般のスマホアプリ開発に比べて、かなり敷居が高いように感じられ、尻込みする人も出てくるかもしれない。しかし、実際には、それほど難しくない。1つには、エミュレーターのコアを動かす方法が2通り用意されていて、そのうち簡便な方法を使えば、Linux環境を用意することなく、CoreのバイナリをmacOSやWindows 10でも起動できるからだ(図2)。
1つめの簡便な方法とは、macOSやWindows上に、Linuxのアプリケーションレベルの仮想環境を実現するアプリ「Docker」を使うものだ。後で述べるように、この方法だと、現状では機能が制限されてしまう部分があるものの、とりあえずの動作確認は可能となる。
もう1つは「正攻法」と呼ぶべきもので、Linux環境でコアを各自ビルドして動かす方法だ。慣れないと難しそうに感じられるかもしれないが、必要なUbuntu環境さえ用意できれば、比較的簡単にビルドできるソースコードが公開されているため、思ったほど困難ではない。
なお、ウェブブラウザー上で動作するUI部分は「Generic HMI」、コア部分は「SDL Core」と呼ばれている。いずれもGitHub上で公開されているので、クローンするか、ZIPファイルとしてダウンロードすれば、最新のソースコードが簡単に手に入る。
順番としては、まずSDL Coreを上記いずれかの方法で動かしてから、Generic HMIを起動する。そのためには、ウェブアプリの起点となるindex.htmlファイルをブラウザーで開くだけでいい。次ページからは、ここまでざっと説明した手順を詳しく解説しよう。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第8回
sponsored
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ