松本典子の「Azure Logic Apps」超入門 ~AI編~ 第1回
Azure Logic AppsからQnA Markerを使う
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう
2018年07月20日 13時00分更新
2.2 QnA Maker サイトでQnA Makerの設定
QnA Makerに質問と答えを登録します。登録作業はQnA Makerサイトから行います。
上部の「Create a knowlege base」をクリックします。
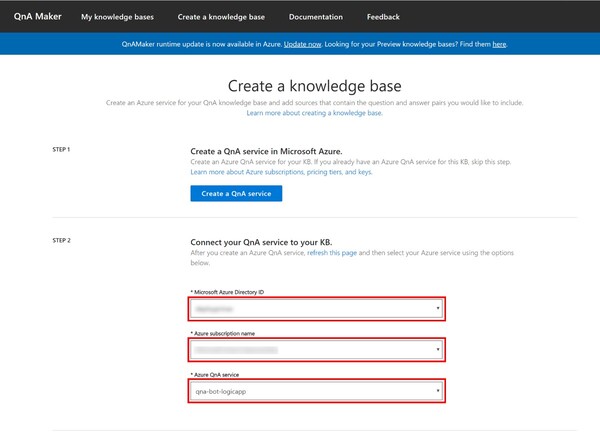
「STEP1」の作業は既にAzureポータルで完了しているので、「STEP2」の内容から入力していきます。複数のIDがある場合は、さきほど AzureポータルからQnA Makerを作成した「Microsoft Azure Directory ID」、「Azure Subscription name」、「Azure QnA service」を選択します。
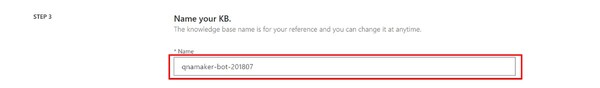
「Name」にはわかりやすい名前を入力しましょう(日本語の使用不可)。
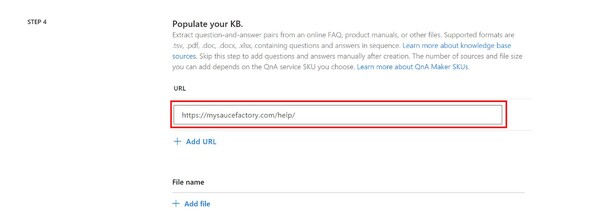
QnA Makerの質問と答えは、Webサイトのヘルプページの内容を利用して作成することもできます。また、.tsv、.pdf、.doc、.docx、.xlsxなどの形式のファイルで作成されたものも利用可能です。
今回は、私が所属する会社オルターブースが提供している「マイソースファクトリー」というサービスのヘルプページを利用して作成します。「URL」の部分にヘルプページのURLを入力します。
STEP2からSTEP4まで入力が完了したら「Create your KB」ボタンをクリックします。
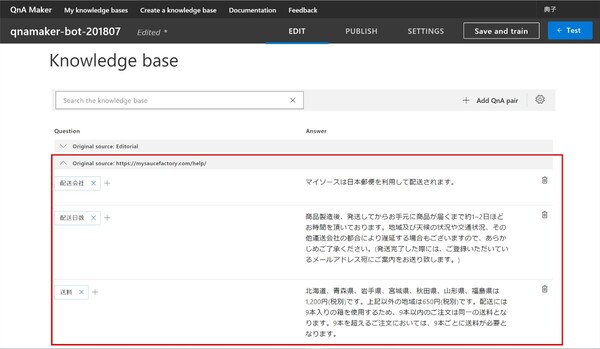
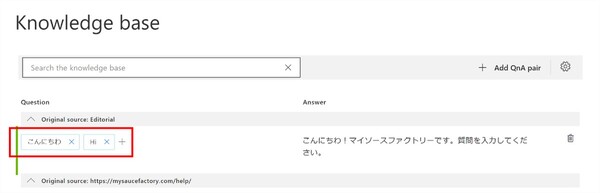
「STEP4」で入力したURLから生成された KB(knowledge base)が表示されます。左側が質問、右側が回答です。URLから読み込んだ場合、意図しない改行が入っている、文言が長文になっている等あります。修正が必要な箇所は、クリックすると修正できます。
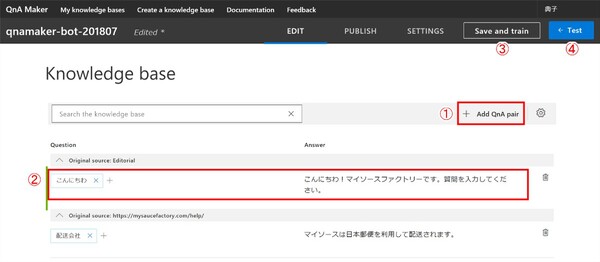
URLからうまく持ってこられなかった場合や追加が必要になった場合は、次の手順で手動によって質問と回答を追加できます。
- 「+Add QnA Pair」をクリックすると行が追加されます
- セットになる質問と回答を入力
- 修正や追加が終わったら、「Save and Train」をクリック(KB への保存と検索のIndexを作成)
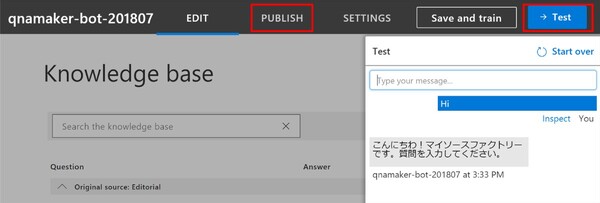
- 「Test」をクリック
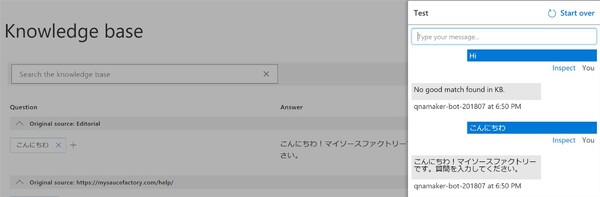
「Test」をクリックすると、右側にテスト用のパネルが表示されるので、「Type your message」部分に「こんにちわ」と入力すると回答が出ているのが確認できます。ですが「Hi」と入力した場合、KBには対になった回答を入力していないため、「No good match found in KB.」と表示されてしまいます。
質問は、複数個登録することが可能です。[+]をクリックすると増やすことができます。追加したい文言を入力したら、「Save and Train」をクリックして再度KBへ保存します。
保存後、「Test」をクリックし「Hi」の文言で回答が表示されることを確認します。テストが終わったら、再度「Test」をクリックしてテスト用パネルを閉じたあと、「Publish」をクリックします。
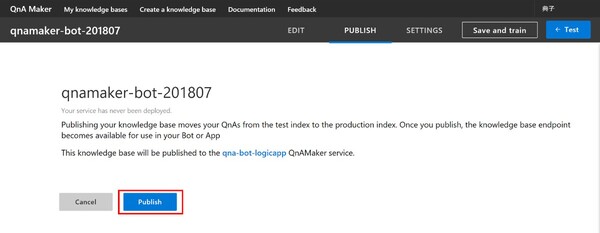
ページ内の「Publish」ボタンをクリックすると、KBがAzure 上に展開され、Azure Logic Appsのコネクタとして利用可能になります。
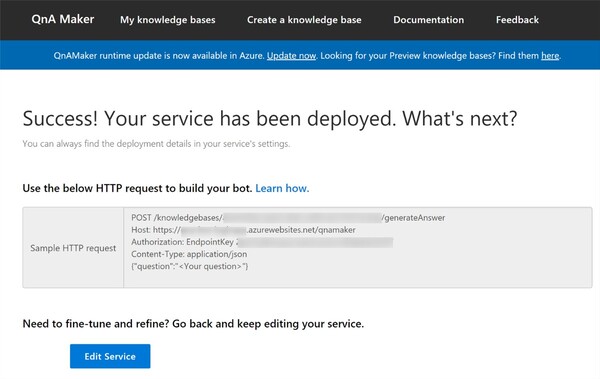
「Publish」が完了すると、上のような画面に遷移します。表示されている「Sample HTTP request」の内容は、Azure Logic Appsコネクタの利用時に使う情報なので内容を控えておきます。
2.3 QnA Marker の学習機能
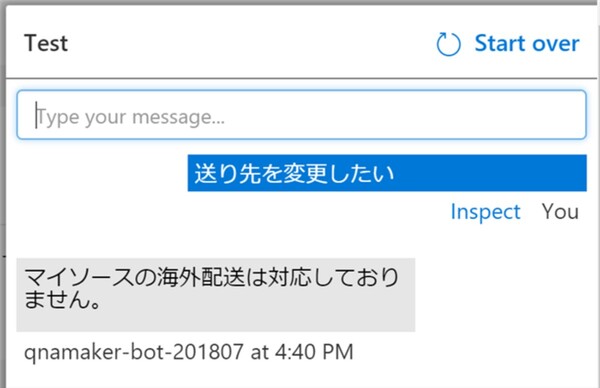
QnA Markerは、テスト用のパネルで質問と回答の関連性を学習させていくこともできます。
例えば上のようなケースは、質問と回答が噛み合っていないので調整します。「Inspect」をクリックします。
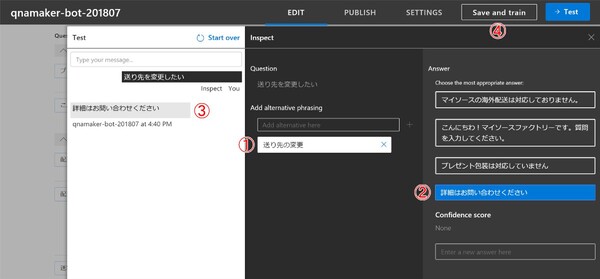
- 追加したい質問内容を入力してEnterキーをクリック
- 回答の候補が出ていますが、どれも違うので新規で入力します。追加したい回答内容を入力してEnterキーをクリック
- 表記が自動で変わります
- 「Save and Train」をクリック
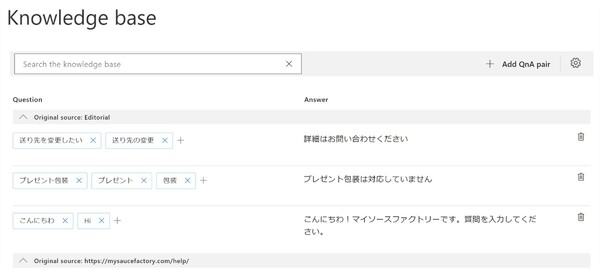
KBに追加されているのが確認できます。ページ内の「Publish」ボタンをクリックし、KBをAzure上に展開します。
このようにQnA MakerはノンコーディングでKBを充実させていくことができるサービスです。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで - この連載の一覧へ