「フラットデザイン」の始まりはWindows Phone 7の「メトロUI」(旧称)。その後、GoogleのさまざまなサービスやiOS 7、OS X 10.10 Yosemiteでも採用された。OSやアプリだけでなく、Webデザインの世界でもフラットなデザインがある種の流行になっている。
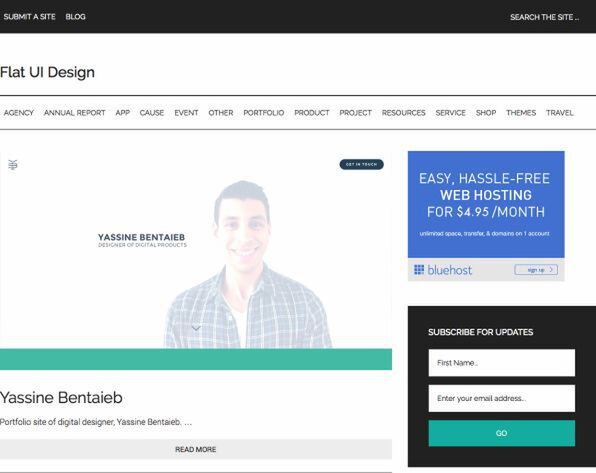
Tuts+の記事「Flat Design and Skeomorphism」によれば、フラットデザインとは、『シンプルな要素や図形とともに明るい色を用いて、シンプルさや、分かりやすさを強調したデザイン』のことだ。テクスチャーやグラデーションなどの装飾性を極力排除して平たん(フラット)にし、コンテンツの魅力を伝えることに特化したデザインと捉えればいいだろう。
フラットデザインと正反対に位置するのが、従来主流だった「スキューモーフィズム」(skeuomorphism)概念を用いたデザイン、いわゆるリッチデザインだ。スキューモーフィズムとはリアルな質感を押し出したデザインで、ユーザーがデジタルな表現に不慣れだった時代に、現実世界にあるモノを手がかりに、ユーザーが機能や操作結果を予想できるようにするアプローチだ。たとえば、メモアプリであれば、紙の質感を再現したり影を付けたりすることで、文字を入力し、ページをめくれることを表していた。
だが、ユーザーがデジタルな表現に慣れてくると、予想した行動と結果の間にギャップが生まれるようになり、3次元を2次元で再現したコンテンツ自体に違和感が生じる。無駄な表現を削ってシンプルにデザインする流れが広まる中で、フラットデザインが注目されるようになったわけだ。
フラットデザインにも問題はある。スキューモーフィズムでは現実のあるモノからユーザーに機能や操作結果を『予想』させたのに対して、装飾を省いたフラットデザインは、操作すると何が起きるか、自分がしたいことと機能の結び付きを、デザインからは気付きにくくなるのだ。
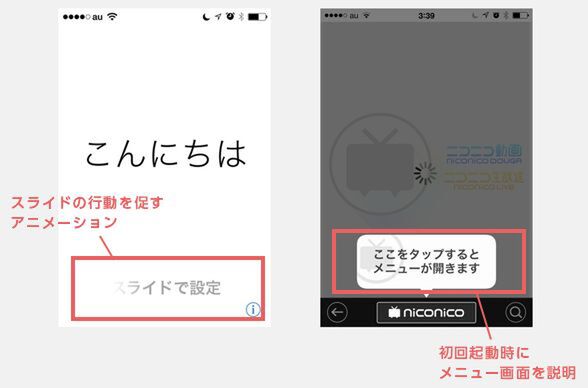
そこで、ユーザーの行動を促す仕掛けによって、この問題を解決しようと試みるアプリやサイトが増えている。例えば、スライドのめくりを促すアニメーションや、アプリ初回起動時にメニュー画面であることを説明する吹き出しを表示する、などインタラクティブな表現でユーザーに気づきを与える工夫が増えている。
フラットデザインの流行により、UIデザインの考え方も変容している。画面の明確さ・美しさだけではなく、ユーザーとコンテンツとの対話を意識したデザインを目指すようになったのだ。フラットデザインによって、インタラクティブな表現が必要不可欠になり、機能的な画面だけでなく、機能的な反応が求められるようになったからである。
著者:橘 雄大

株式会社 ALL CONNECT Webデザイナー
雑誌・広告出版を軸とした、制作会社に勤める。その後、Webの世界に魅かれ、株式会社ALL CONNECTにてWebデザイナーに転身。主に、デザイン業務全般・HTML/CSS/JavaScript等のフロントエンド業務を担当。
Twitter:@toybox_design